Типографика в веб дизайне. Основные понятия и правила
Статья будет полезна для молодых дизайнеров, для людей, которые начали свое дело и впервые создают сайт, для всех, кто работает с визуальным контентом и наполнением сайтов.
Типографика в вебе — это правила оформления текста сайта с целью донесения информации до аудитории в легчайшем для чтения и восприятия форме. Формат оформления влияет на показатели времени проведенного пользователем на сайте, совершение целевой действия и общего впечатления от сайта. Чтобы разобраться в основных правилах и форматах — читайте статью ниже.
# 1 Разбираемся в основных понятиях
Как сделать так, чтобы текст на странице читали? С развитием интернет — пространства увеличился и объем информации, поэтому мы постепенно научились фильтровать информацию, выделять нужное.
Текст — главный элемент на странице, именно он подталкивает пользователя к действию. Для создания понятного и читабельного текста, в котором легко ориентироваться, мы обратимся к правилам типографики.
Неважно насколько полезна информация в текстовом блоке, если текст неправильно оформлен — он останется без внимания.
Для начала разберемся с основными понятиями, чтобы легче усвоить дальнейшие правила.
- Шрифты и гарнитура
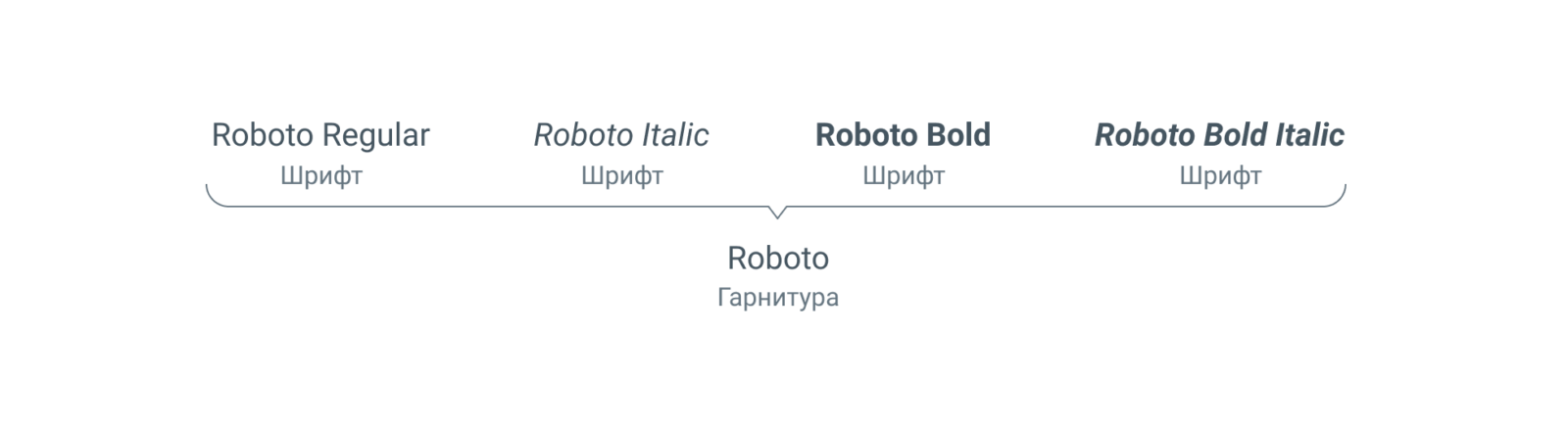
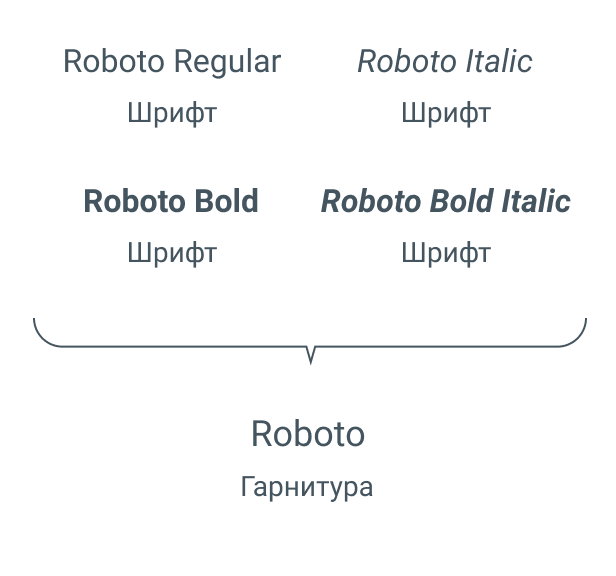
Шрифт — это набор малых и больших символов, знаков препинания, цифр и спецсимволов одного размера и толщины для отдельной гарнитуры.
Гарнитура — это «комплект» шрифтов, имеющих общие стилевые признаки и принципы построения знаков.


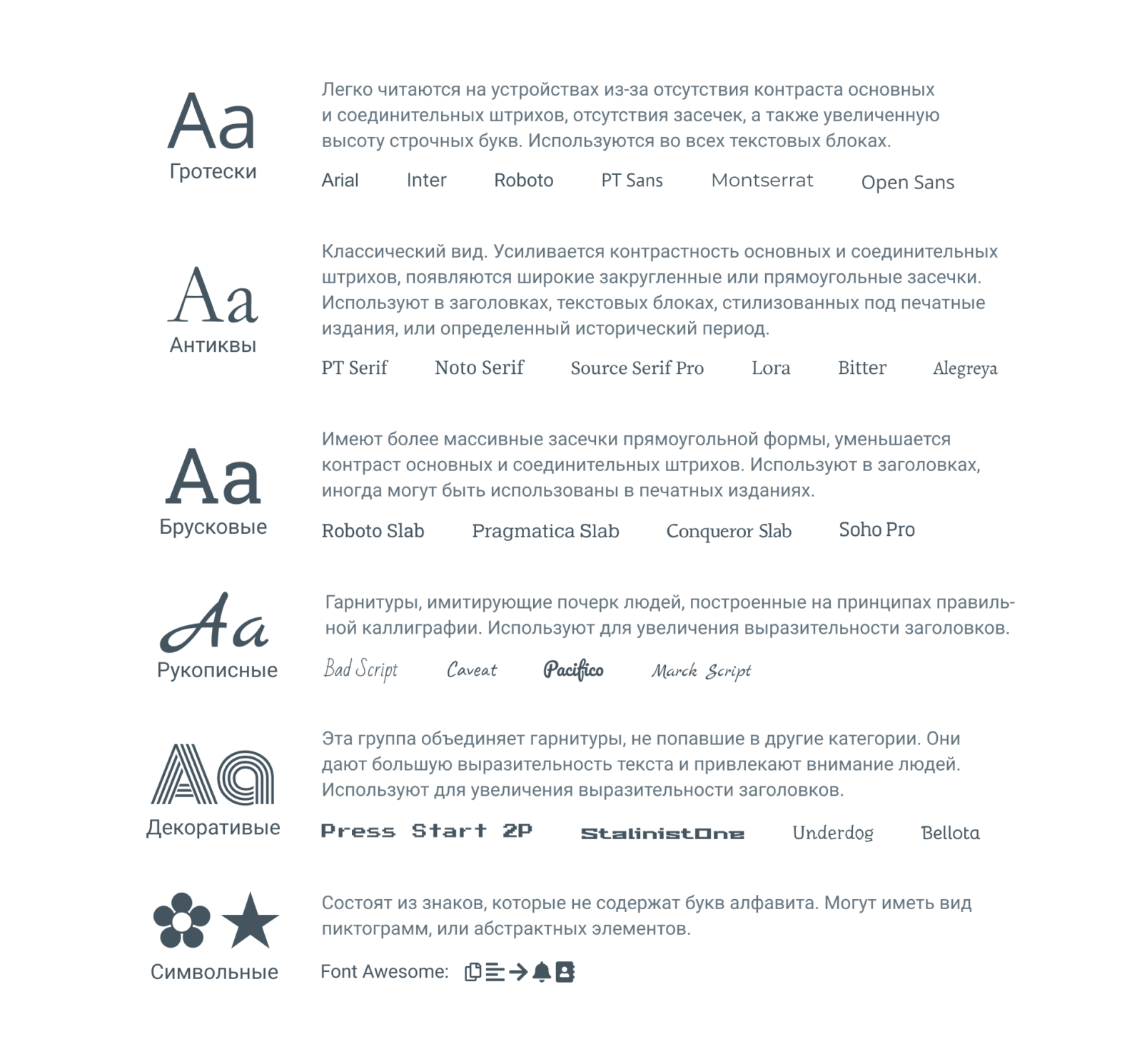
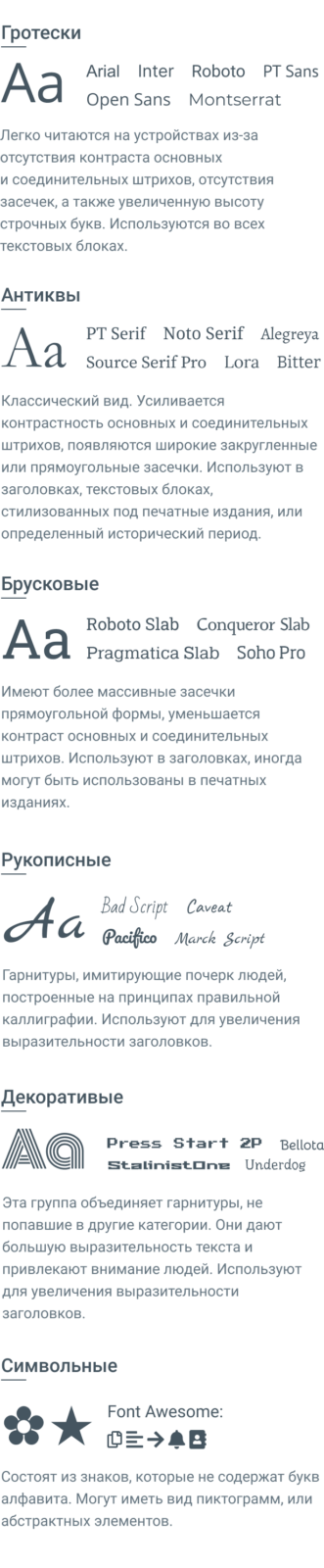
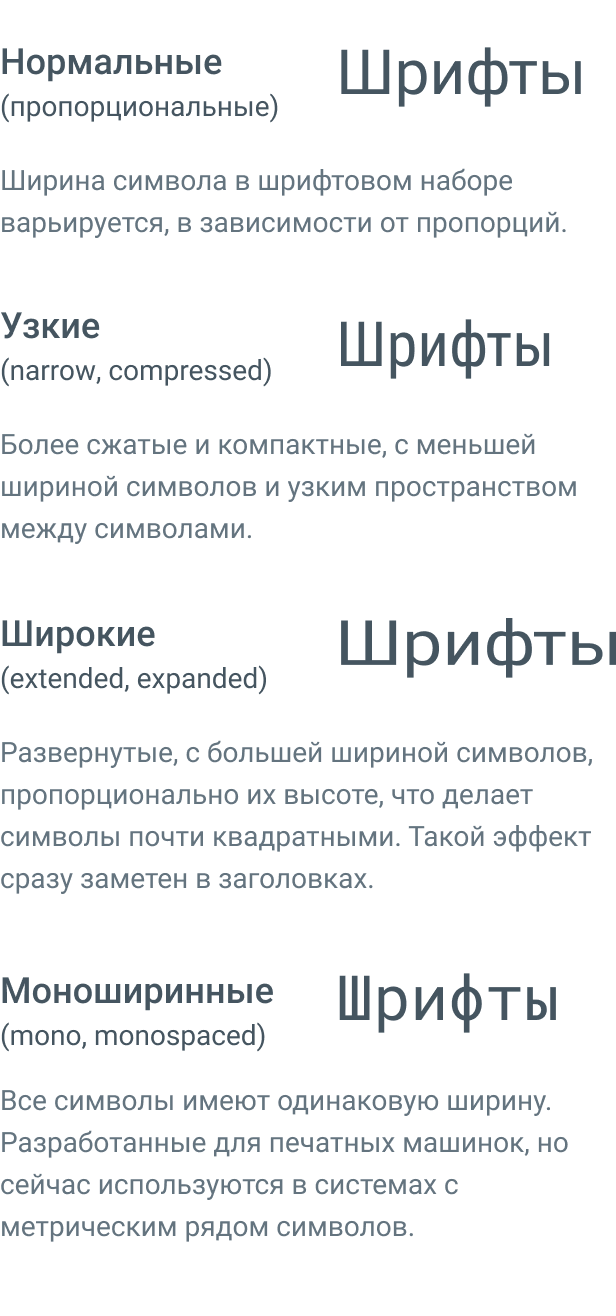
Коротко разберемся с видами гарнитур:

 Лучший вариант для веб-страницы — использовать гротескные гарнитуры, они проще для визуального восприятия, четкие и понятные.
Лучший вариант для веб-страницы — использовать гротескные гарнитуры, они проще для визуального восприятия, четкие и понятные.
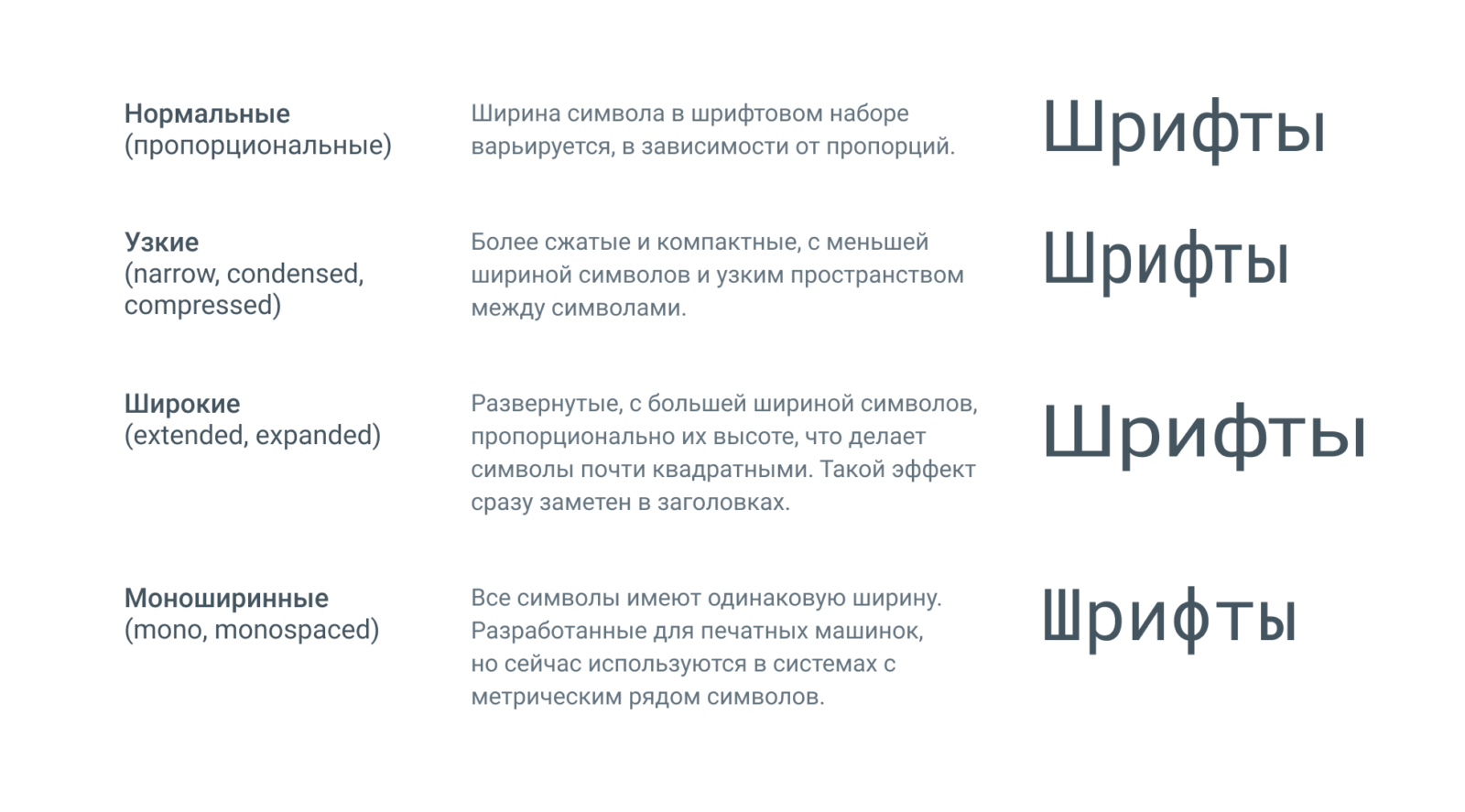
В ситуациях, когда требуется другая ширина символов, не стоит растягивать или сжимать шрифт вручную, существуют специально разработанные варианты шрифтов:


- Кегль
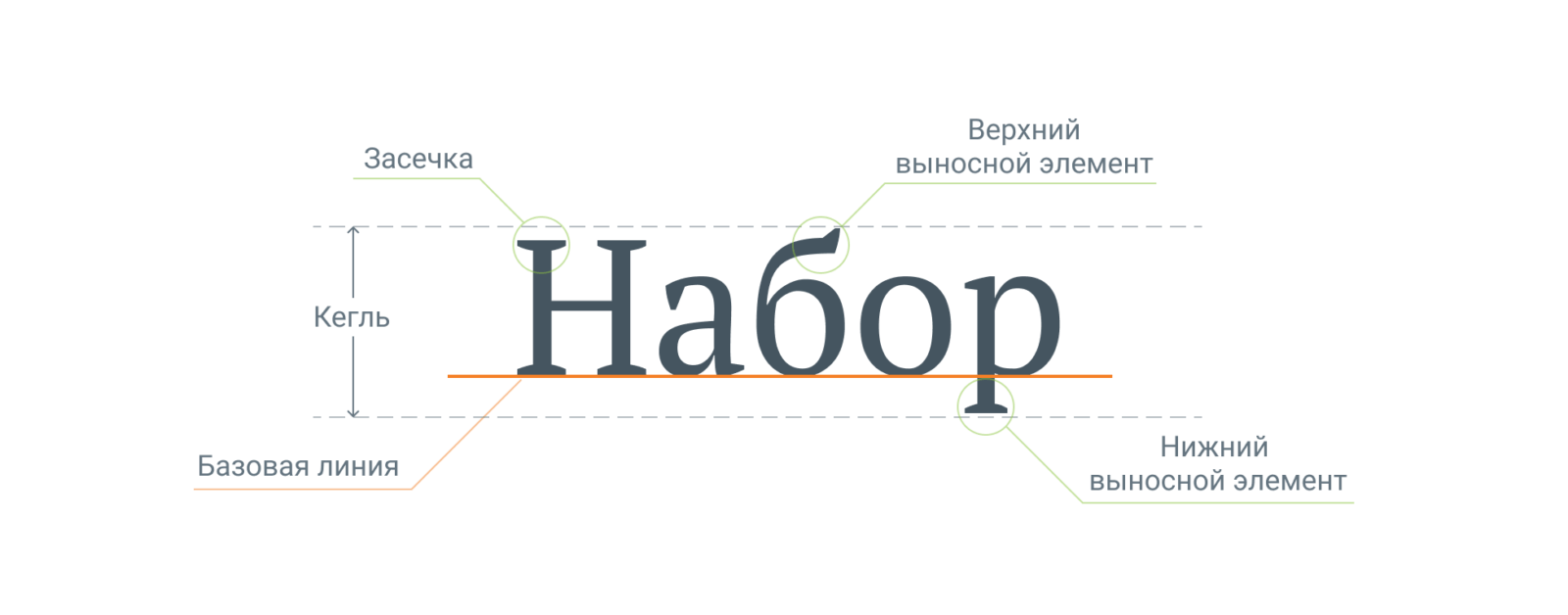
Кегль — определяет плоскость размещения знаков по высоте — от нижней точки буквы «р» до верхней точки буквы «б».

 В печатных изданиях размеры шрифтов измеряются в пунктах (pt), а на экране — в пикселях (px). Соотношение размеров вычисляется по формуле:
В печатных изданиях размеры шрифтов измеряются в пунктах (pt), а на экране — в пикселях (px). Соотношение размеров вычисляется по формуле:
12 пунктов (pt) × (96/72) = 16 пикселей (px)
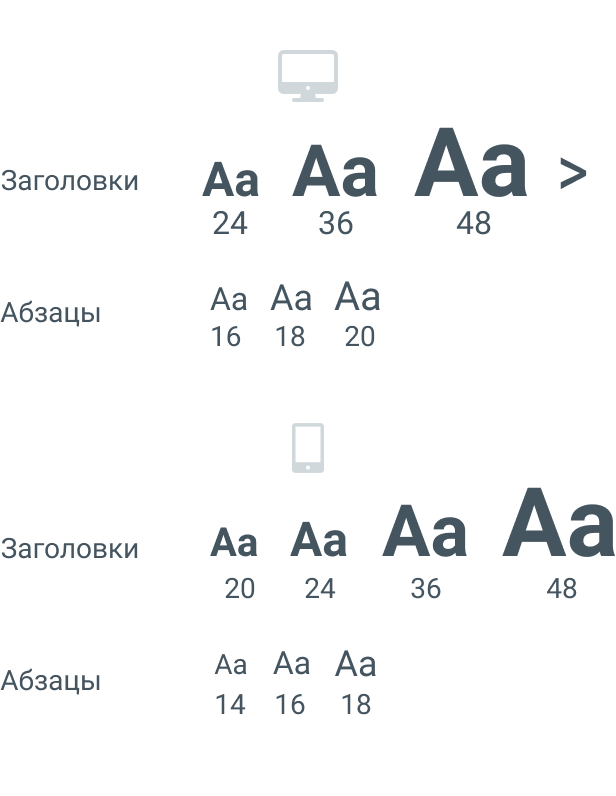
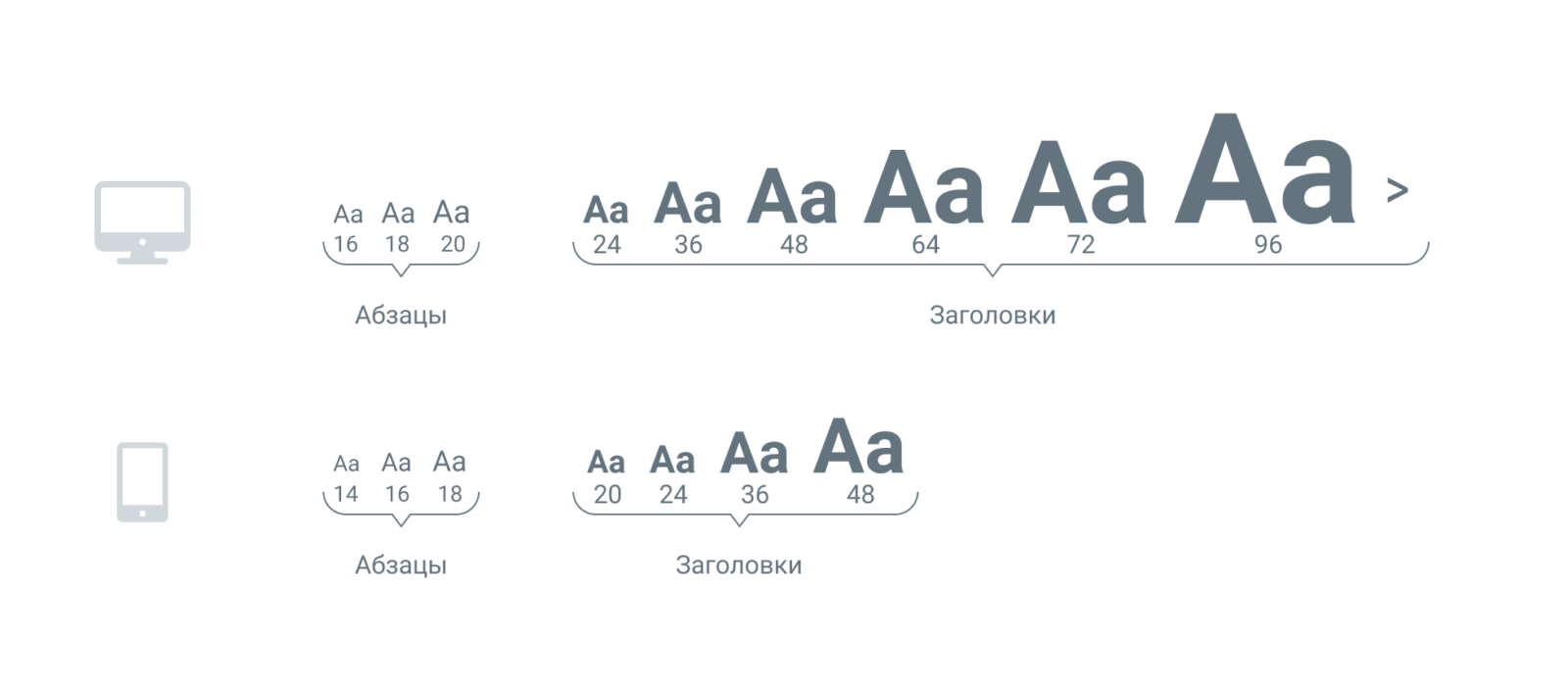
Оптимальный кегль для сайтов — 16–20 px (для компьютеров) и 14–18 px (для телефонов), а для печатных изделий — 10–12 pt.

- Насыщенность или толщина
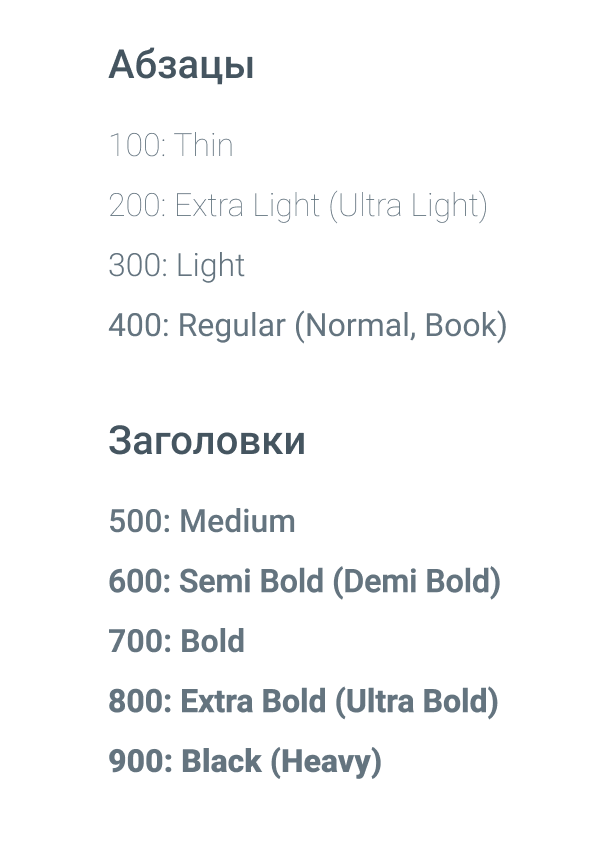
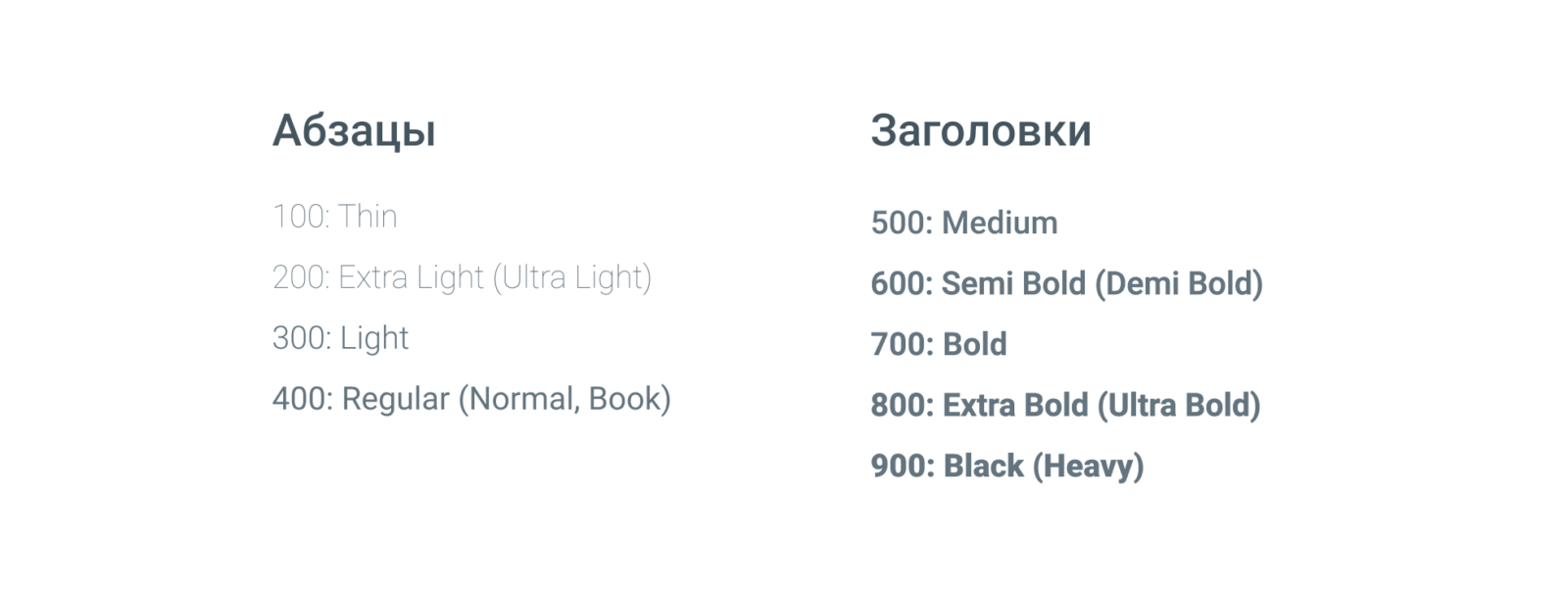
Насыщенность или толщина — определяется изменением толщины основных и соединительных штрихов. В пределах одной гарнитуры насыщенность может изменяться от тончайшего до самого толстого и описывается словами (Thin — Black) или числовыми значениями (100–900).

- Контрастность
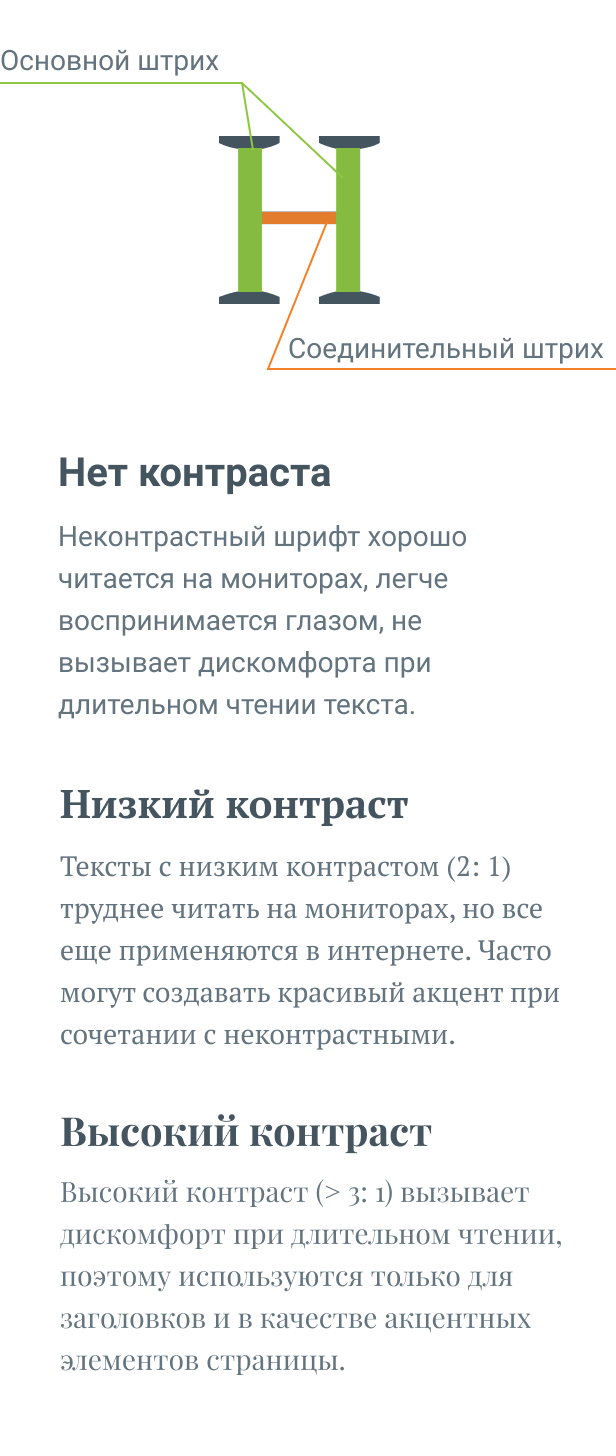
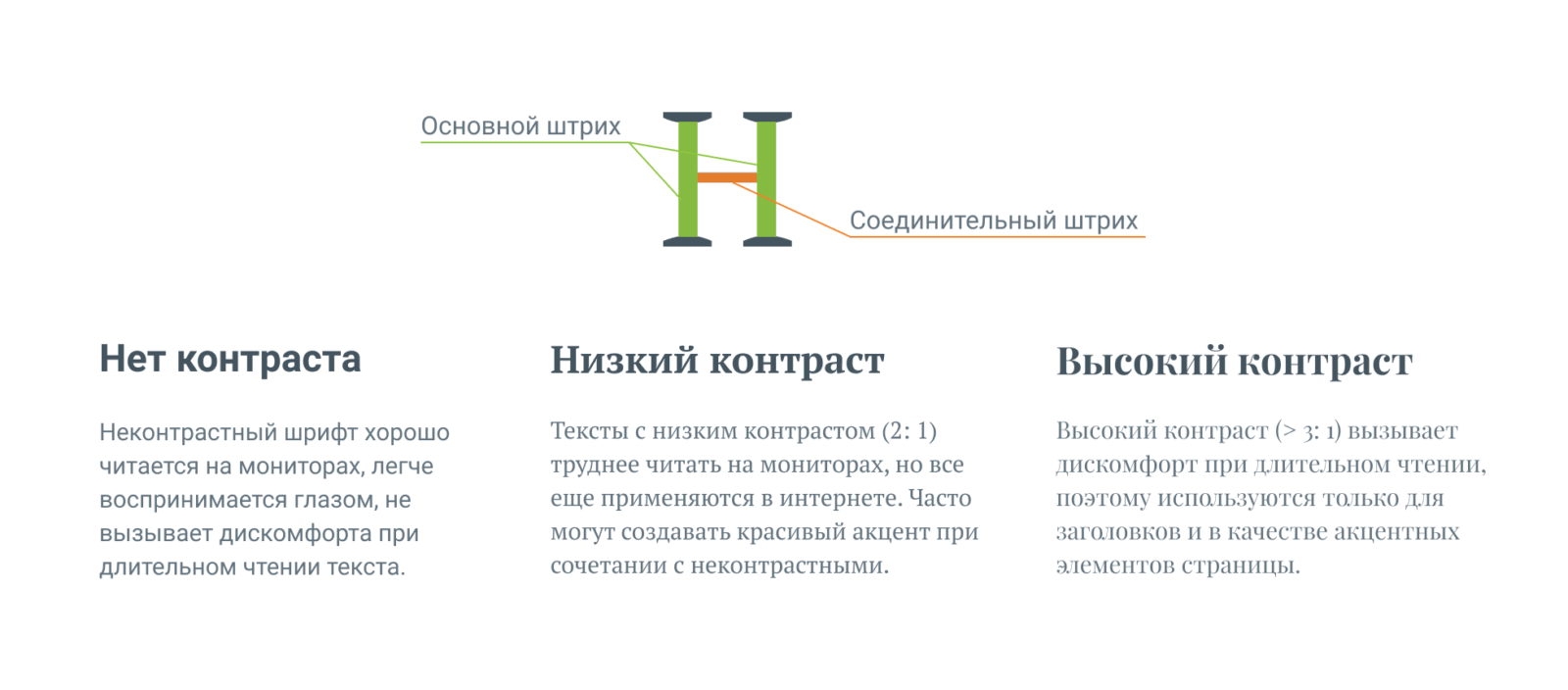
Контрастность — отношение толщины основных и соединительных штрихов. Контрастность может изменяться от шрифтов без контраста (1: 1) до шрифтов с высоким контрастом (более 3: 1).


- Трекинг и кернинг
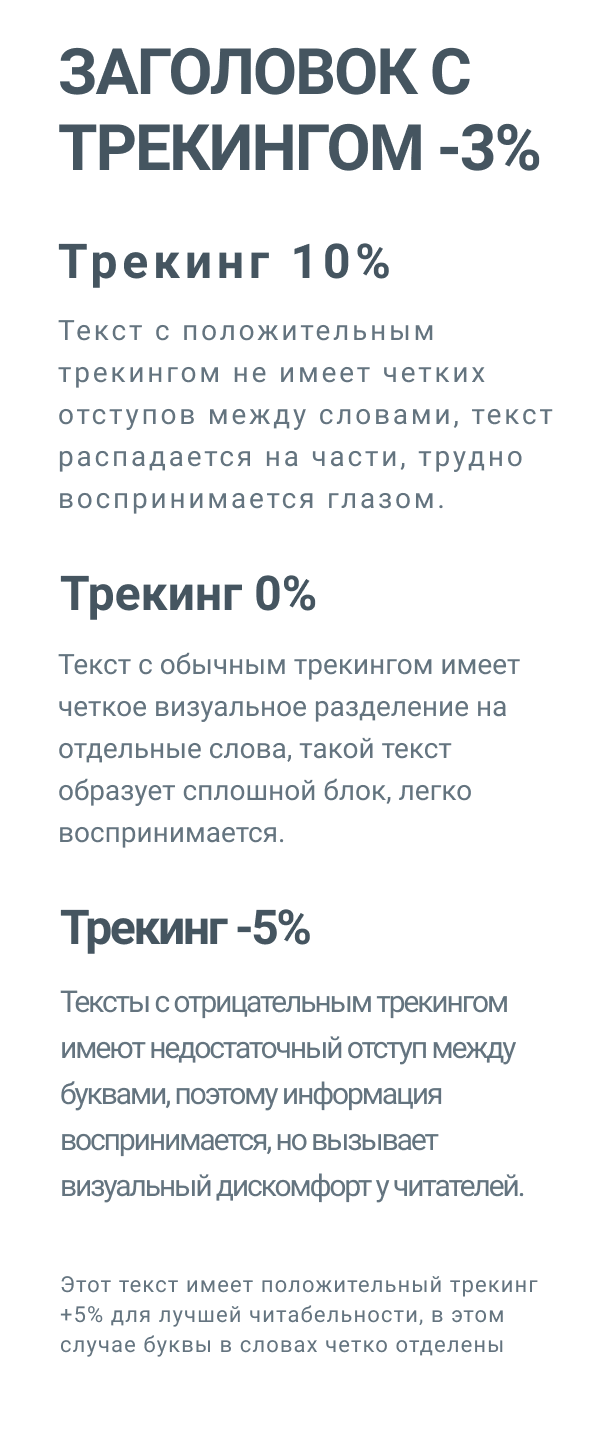
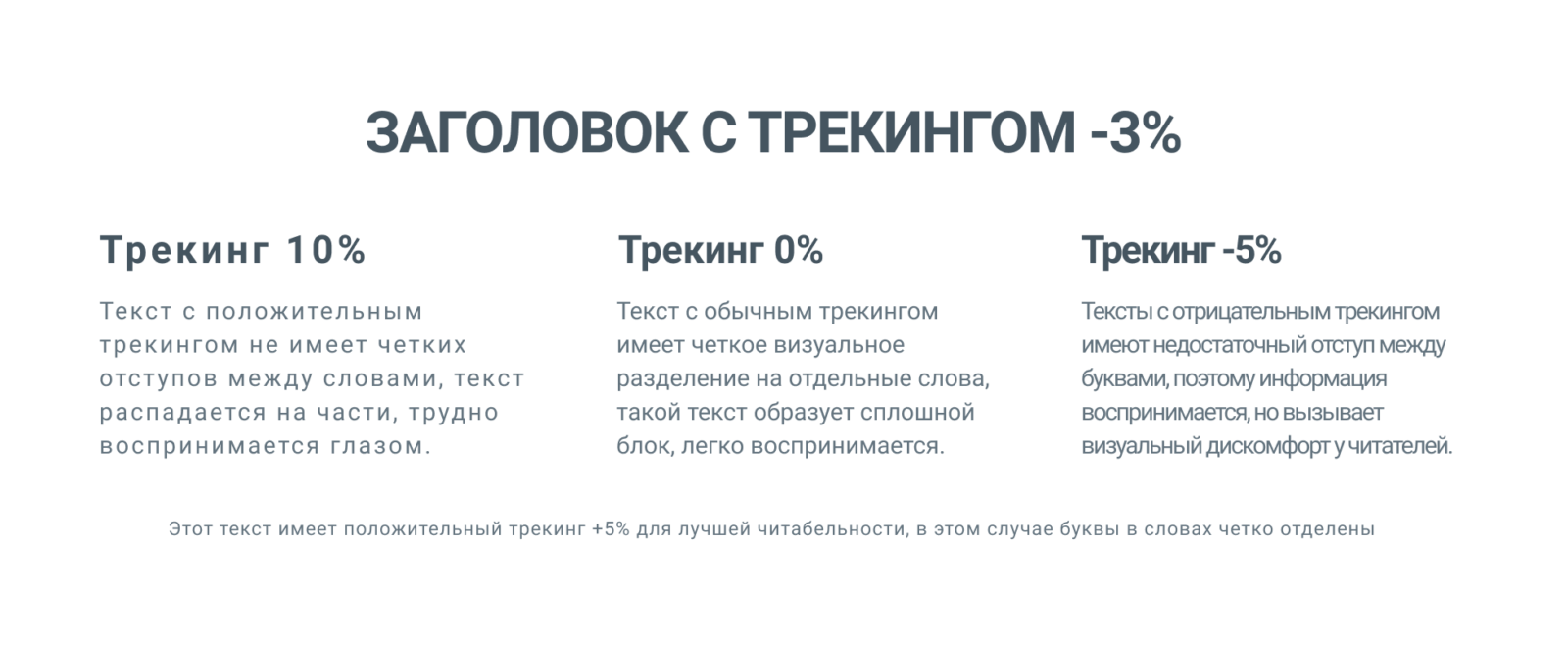
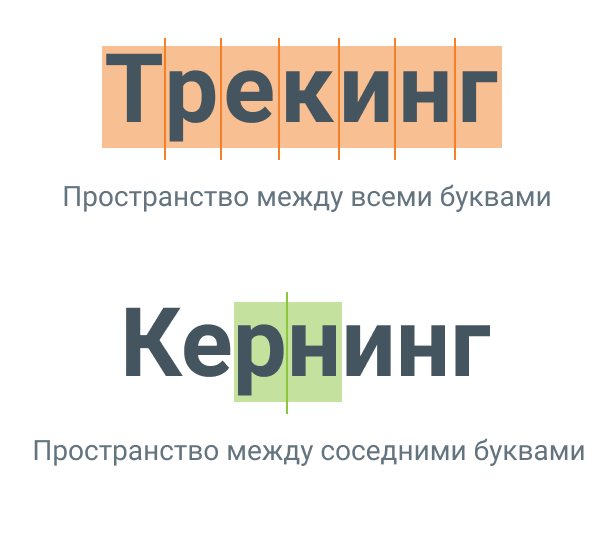
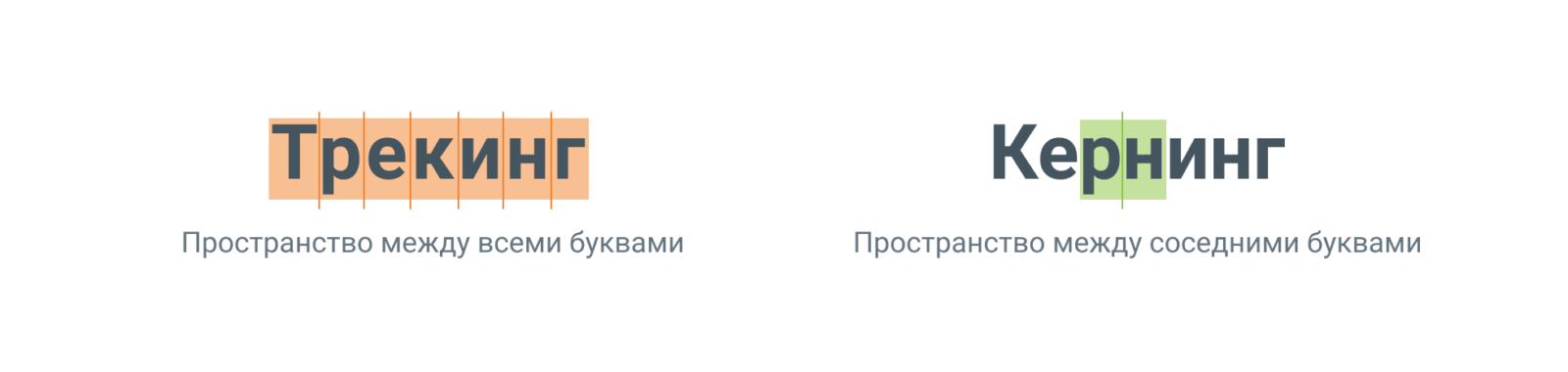
Трекинг — это равномерное изменение расстояний между символами во всем текстовом блоке. В словах, набранных крупным кеглем, следует уменьшить расстояния между буквами, так слова в строке становятся целостными. Трекинг в тексте малых кеглей нужно увеличить, чтобы облегчить визуальное восприятие текста.

Кернинг — корректировка расстояния между отдельной парой знаков. Современные шрифты уже имеют налаженный кернинг, поэтому нет нужды кернинг отдельных букв. Кернинг настраивают в графическом дизайне и при верстке печатных изделий.

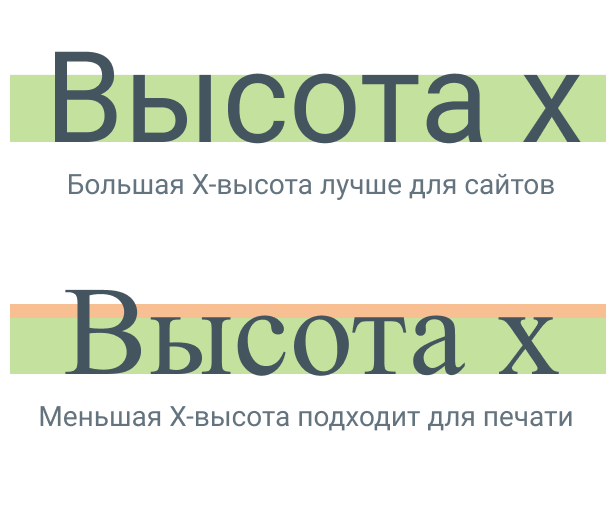
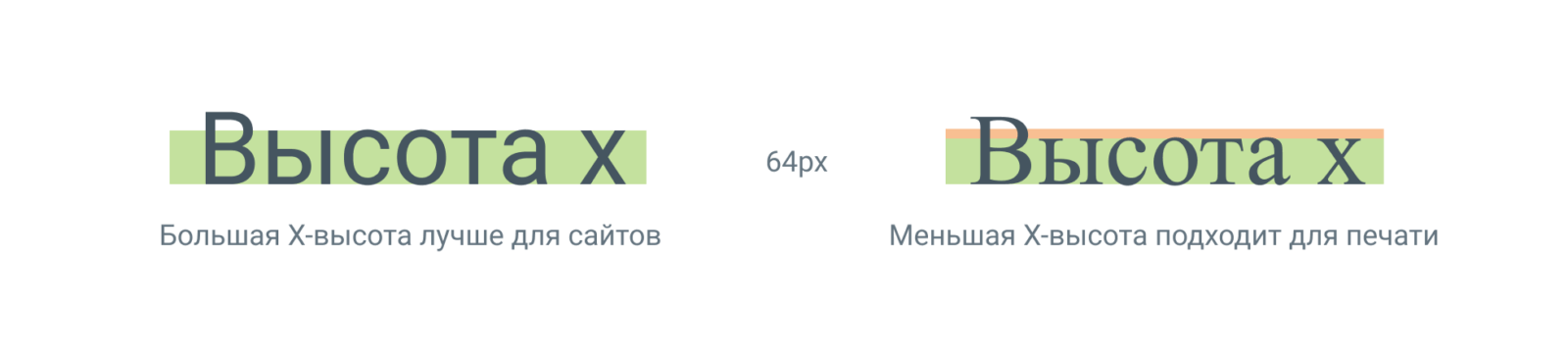
- Х-высота
Высота от основания букв, которая определяется по букве х (икс). Для текстов на сайте используют большую X-высоту, для повышения разборчивости букв малых кеглей.

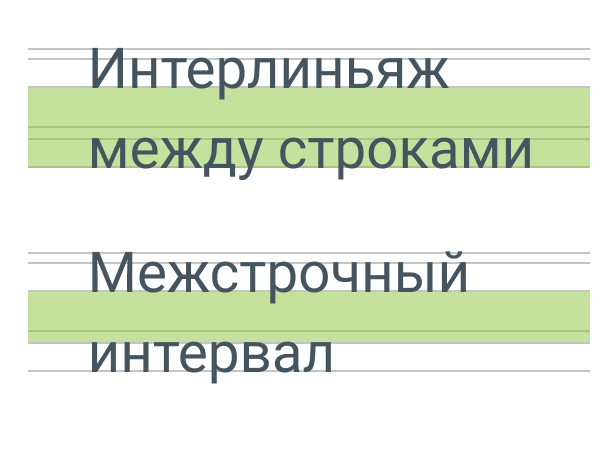
- Интерлиньяж и межстрочный интервал
Интерлиньяж — расстояние между базовыми линиями соседних строк в тексте.
Межстрочный интервал — расстояние от базовой линии до верхней части строчных на следующей строке.
Для текстов на сайте, размеры интерлиньяжа в абзацах — 120–170%. Обычно, интерлиньяж подбирается дизайнером на глаз, но рекомендуемый интерлиньяж — 150%, в этом случае строки не распадаются, но хорошо отделены, а текст остается читаемым.

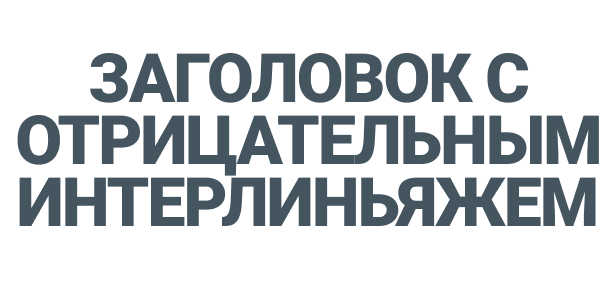
В заголовках часто используется отрицательный интерлиньяж — расстояние между строками меньше, чем высота букв. В этом случае заголовок становится целостным блоком и не распадается, при этом заголовки делают короткими, чтобы не заставлять читателя «бегать» глазами по экрану.

# 2 Правильная типографика
- Базовое правило типографики
Не важно, сколько правил типографики вы уже изучили, существует одно базовое правило, которое гарантированно улучшит ваши работы:

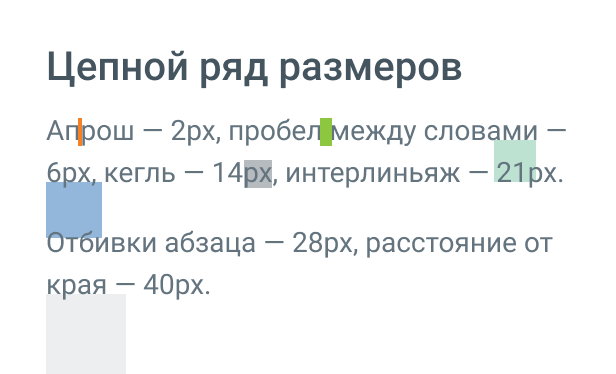
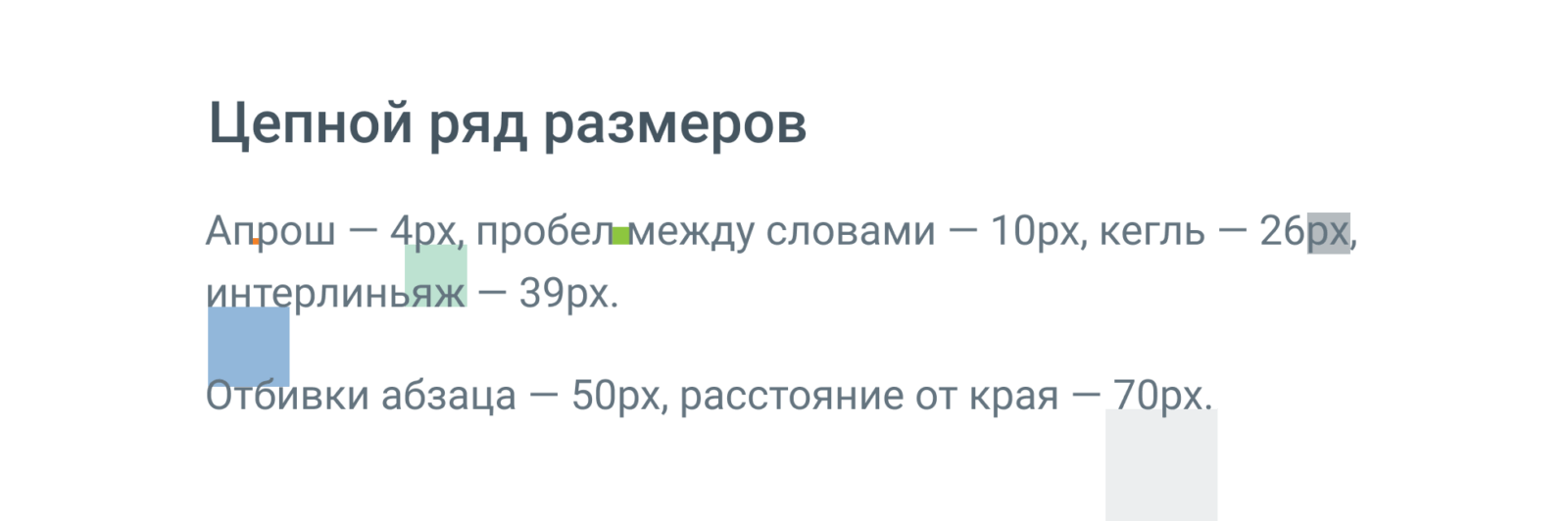
Наиболее понятным примером этого правила является ряд размеров:
Апрош ≤ Пробел ≤ Кегль ≤ Интерлиньяж ≤Отбивки абзаца ≤ Расстояние от края
Каждый следующий размер в цепи — больше предыдущего. Это позволяет, пользуясь одним базовым правилом, сразу повысить читабельность текста, воздушность, понятность, улучшить визуальное восприятие полотна текста.

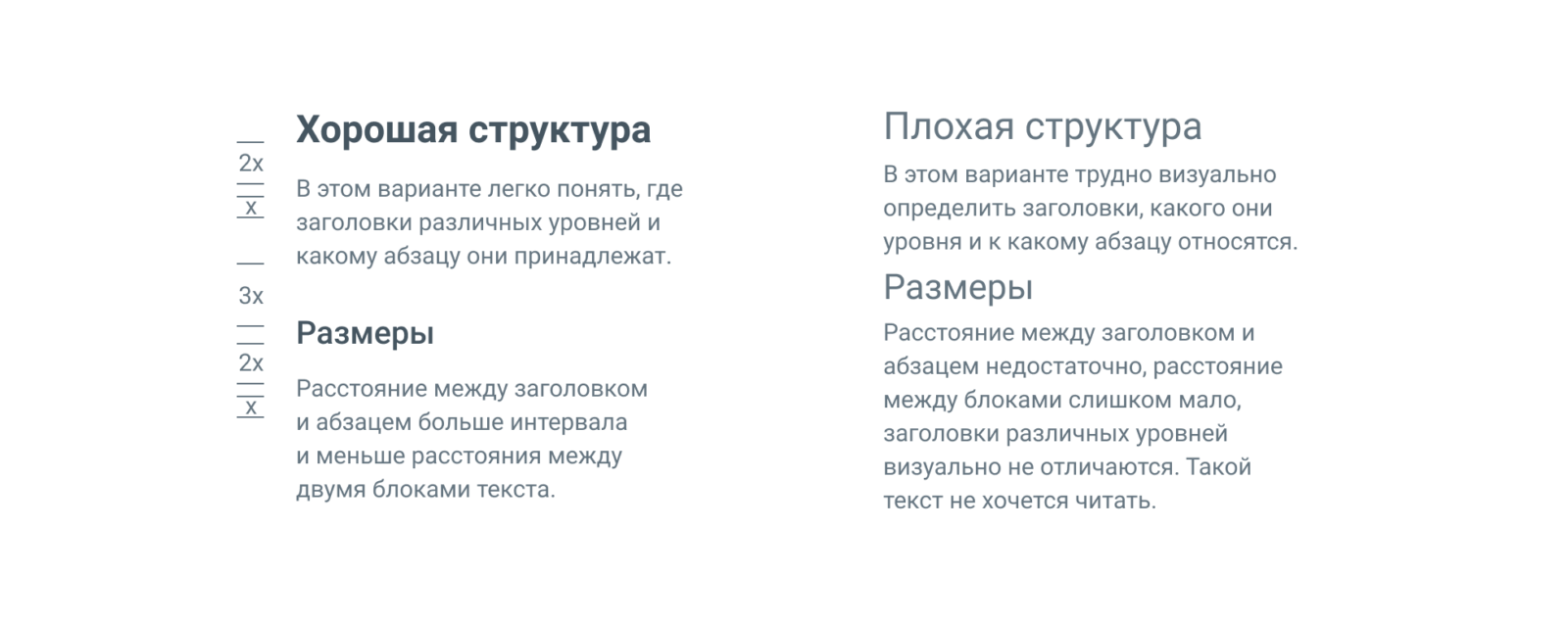
- Заголовок
Заголовок — важнейший строку текста, кратко описывает информацию в следующих абзацах и подталкивает читать дальше именно тот абзац, где находится нужная информация.
В типографике заголовки разделяются на уровне (h1, h2, h3 ...). Если сравнить сайт с книгой, то заголовок h1 — название всей книги, h2 — раздела, h3 — пункта в разделе и так далее.
Чтобы выделить заголовок на фоне остального текста, необходимо:
- увеличить расстояние между заголовком и абзацем;
- увеличить кегль шрифта;
- увеличить насыщенность.
Дополнительно заголовок выделяют за счет изменения гарнитуры, но не используйте более 2—х различных гарнитур в одном проекте. Подбирайте контрастные по форме гарнитуры:
- антиква к гротеску;
- рукописный к антикве;
- узкий к широкому.
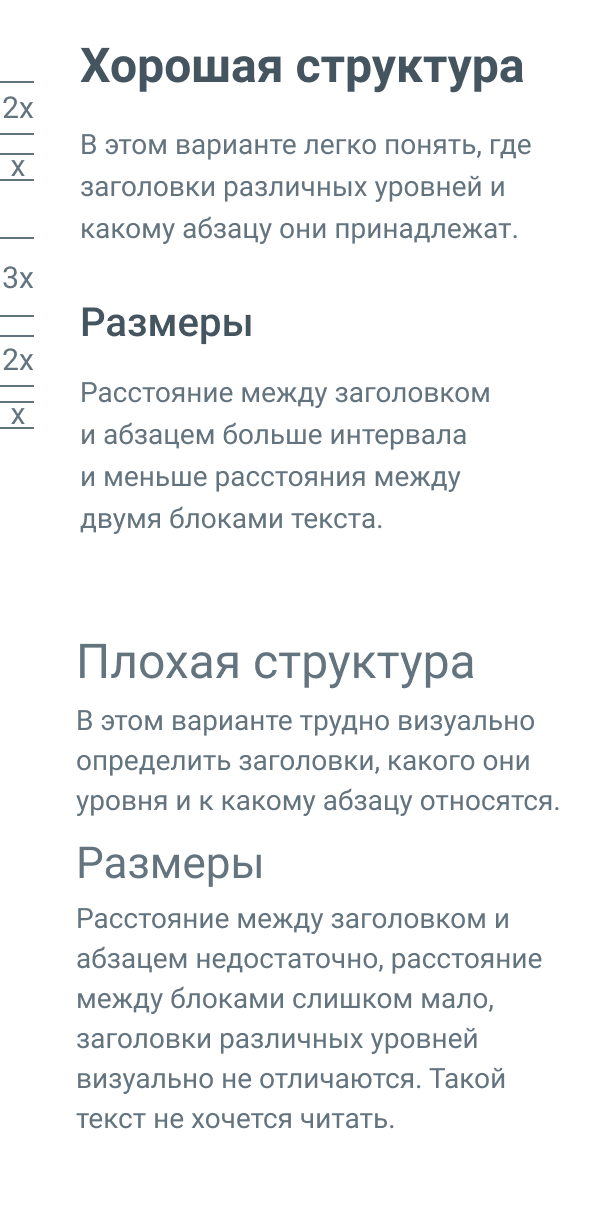
Структура текста должна быть понятной — каждый заголовок присоединен к своему текстовому блоку, при этом заголовки различных уровней должны отличаться по размеру.

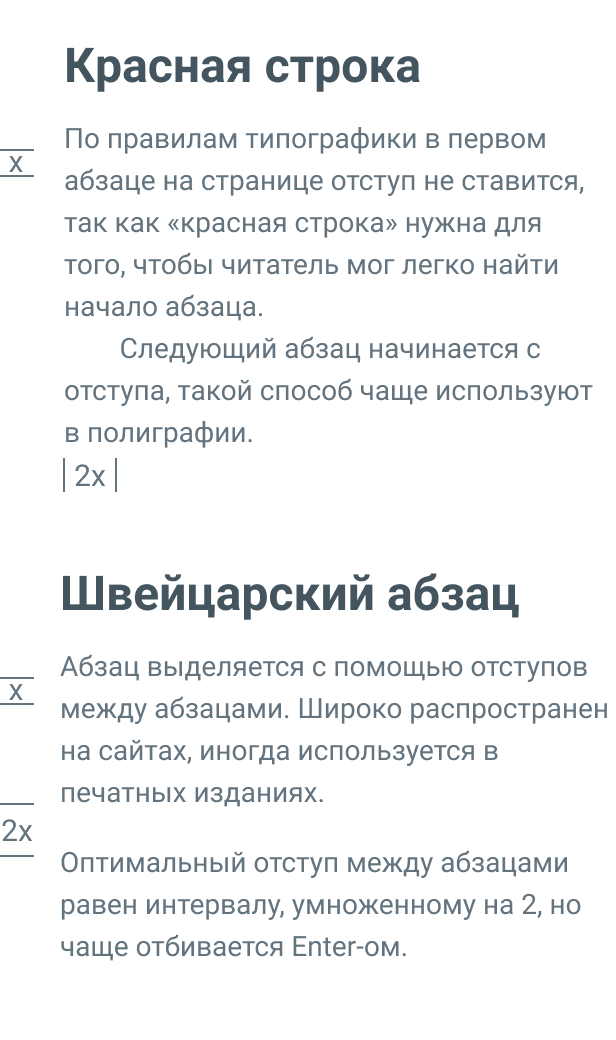
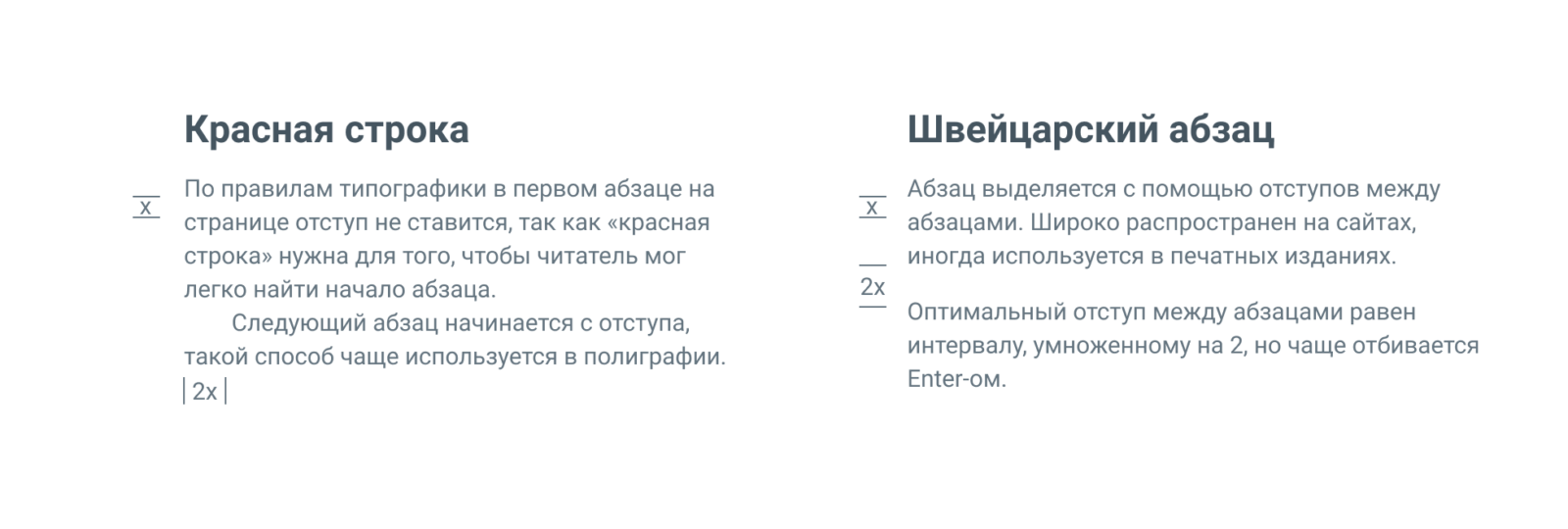
- Абзац
Абзац — часть текста, которая выражает законченную мысль. Абзацы отделяются друг от друга графически. Самые распространенные способы создания абзацев:

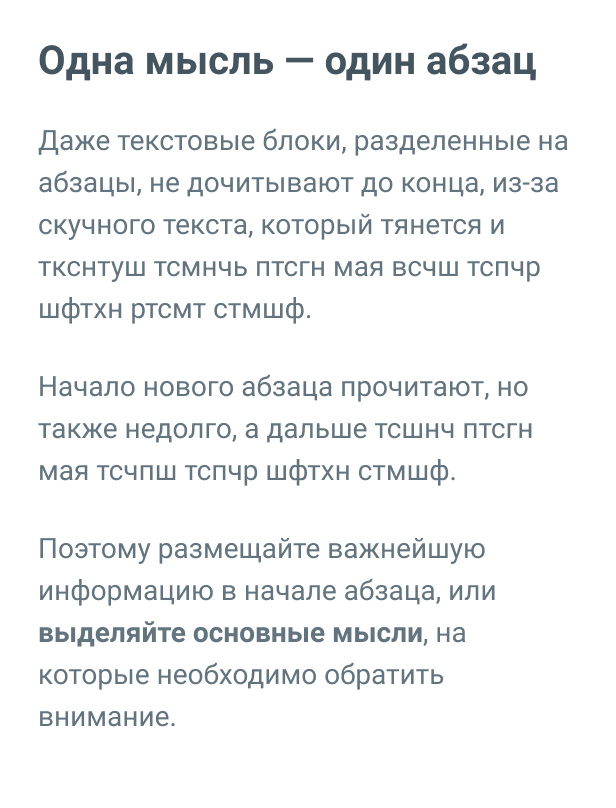
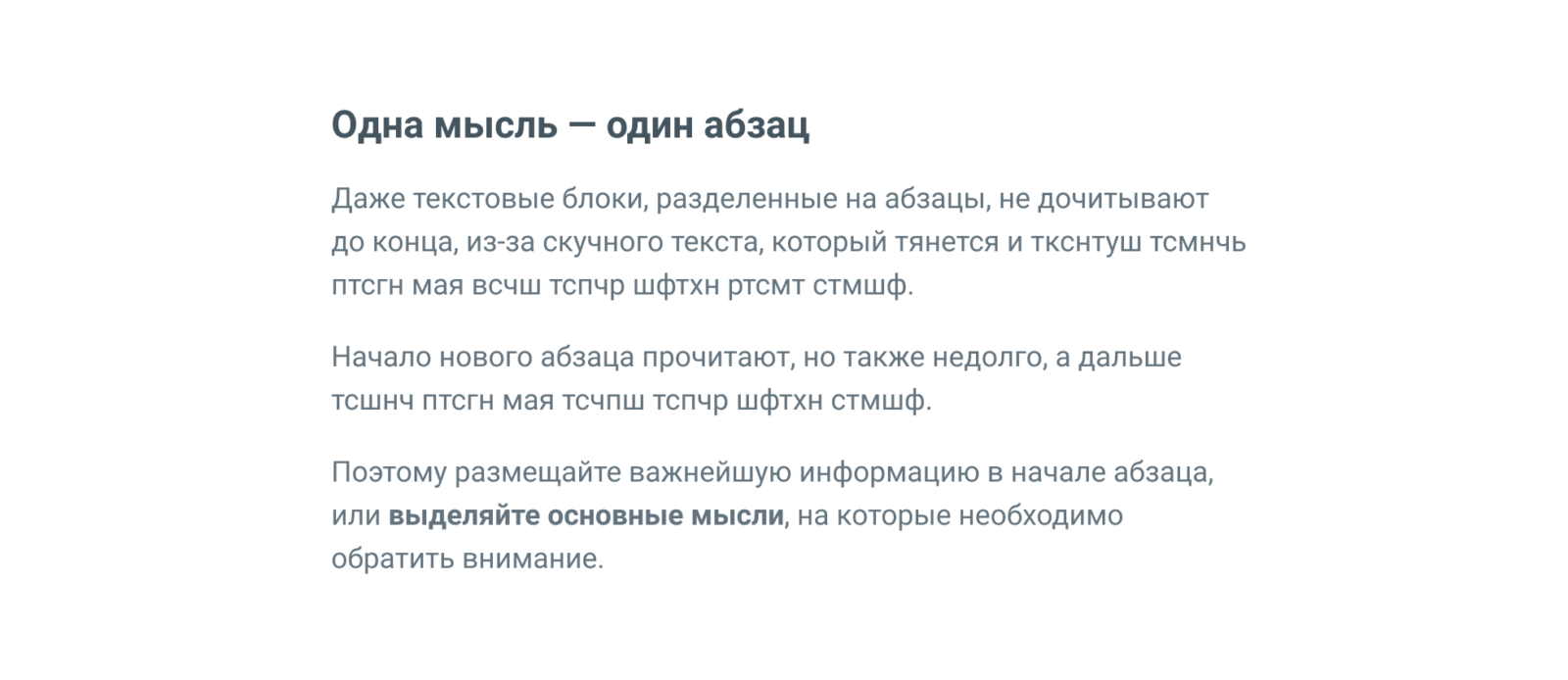
Большой абзац текста привлекает внимание слабее набора коротких абзацев. Начало нового абзаца не останется без внимания, поэтому поделите текст по принципу «одна мысль — один абзац».


- Список
Конспекты лекций в университете часто ведутся в форме списков, поскольку такая информация легче запоминается, так же и на сайте информация представлена списком — легче запоминается.
Пункты списка выделяют числами, буквами, или же буллитами (графическими маркерами), а интерлиньяж в списках делают больше, чем в абзаце. Наиболее распространенные — буллиты круглой формы.
Информация, которая подается списком:
- удобная, читабельная;
- четкая, структурированная;
- легче для усвоения.
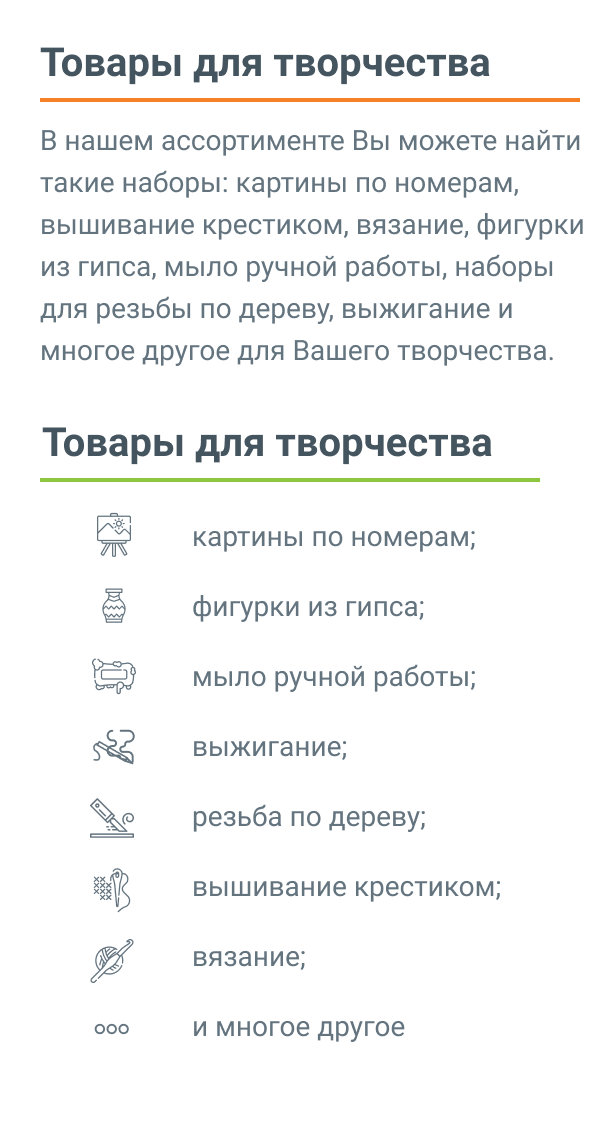
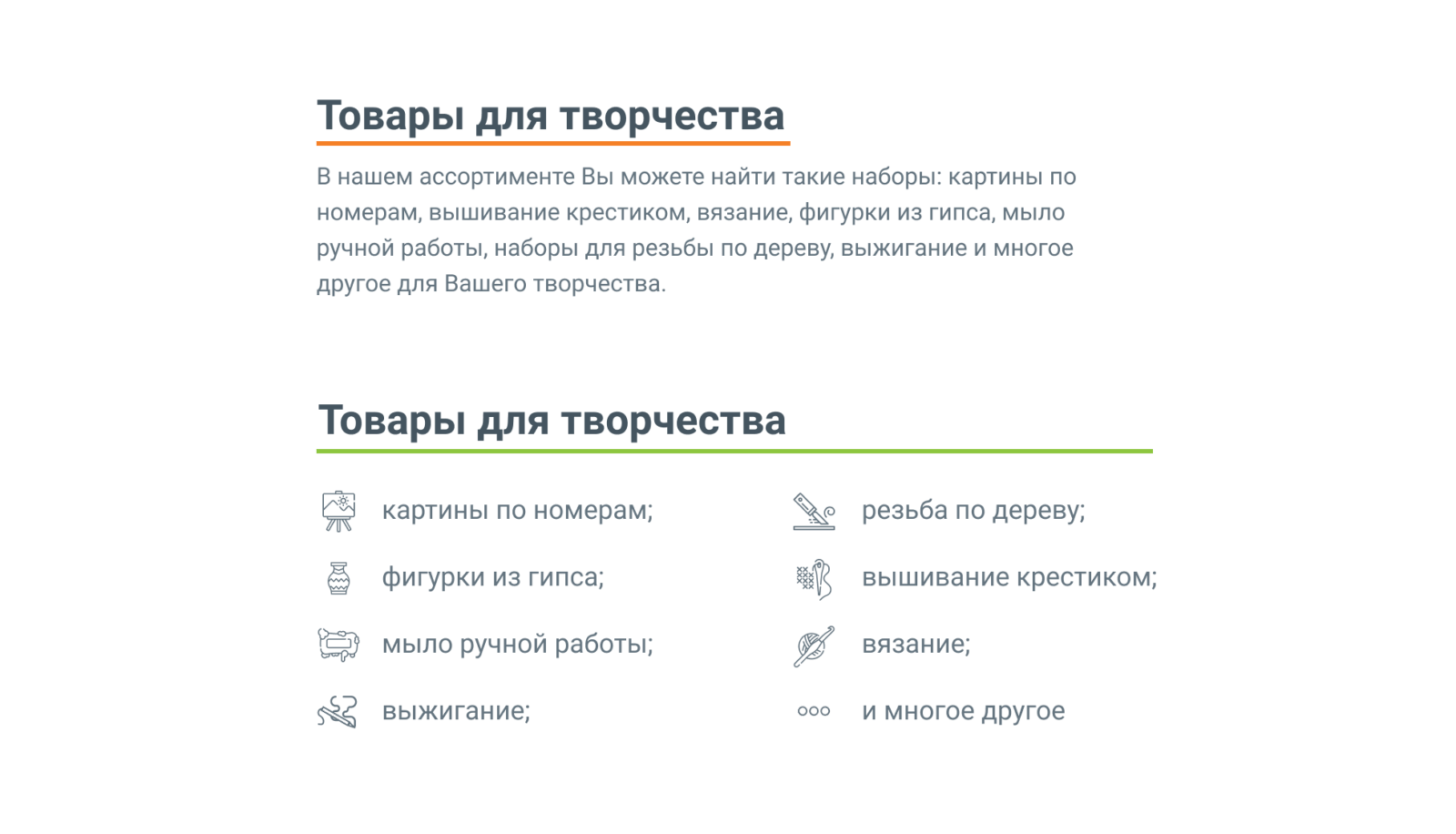
Часто буллит заменяют иконкой, которая дублирует информацию в списке. Такой вариант позволяет пользователям сначала воспринять информацию на иконках, а затем подкрепить ее текстом.

- Выравнивание
Внутри блоков текст может быть по-разному ориентирован, в зависимости от поставленной задачи.
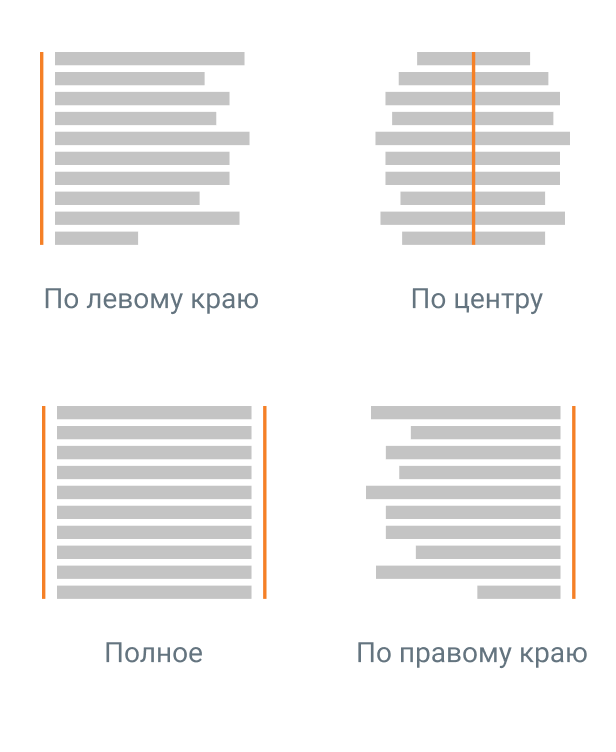
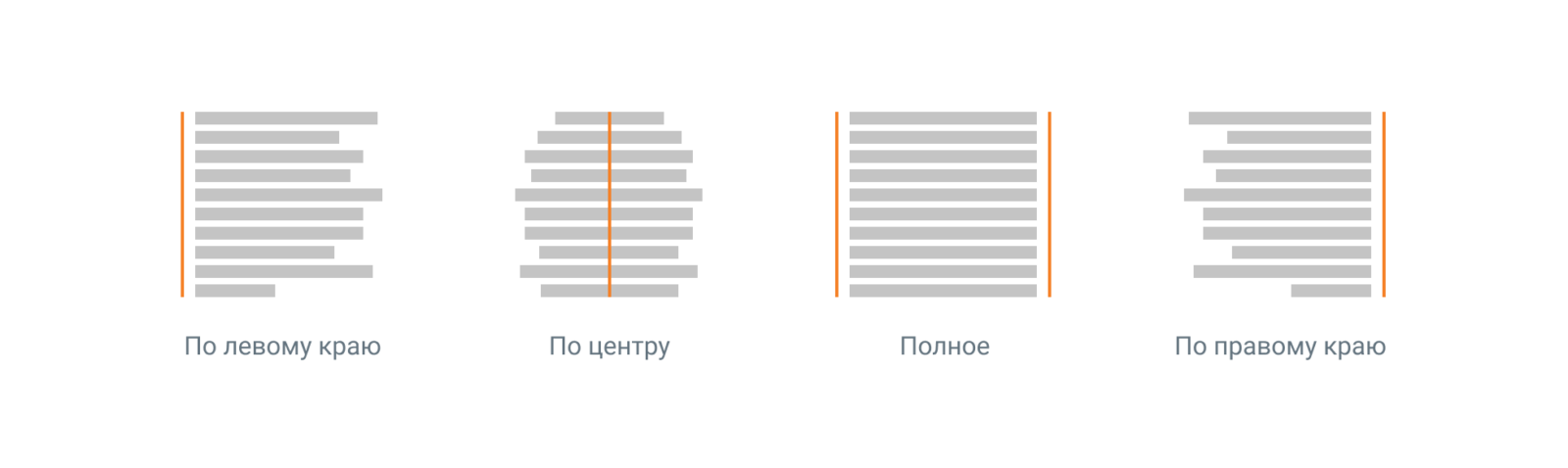
Основные типы выравнивания:
- по левому краю (align left) — уместно в 99% случаев, всегда выигрышный и универсальный вариант выравнивания;
- по центру (align center) — используется в заголовках, коротких тезисах, цитатах, отзывах. Не используйте выравнивание по центру в больших текстовых блоках;
- полное (justify) — в блоках текста с таким выравниванием образуются большие промежутки между словами, блок выглядит дырявым;
- по правому краю (align right) — почти не используются в странах, которые читают текст слева направо.


- Ширина строки
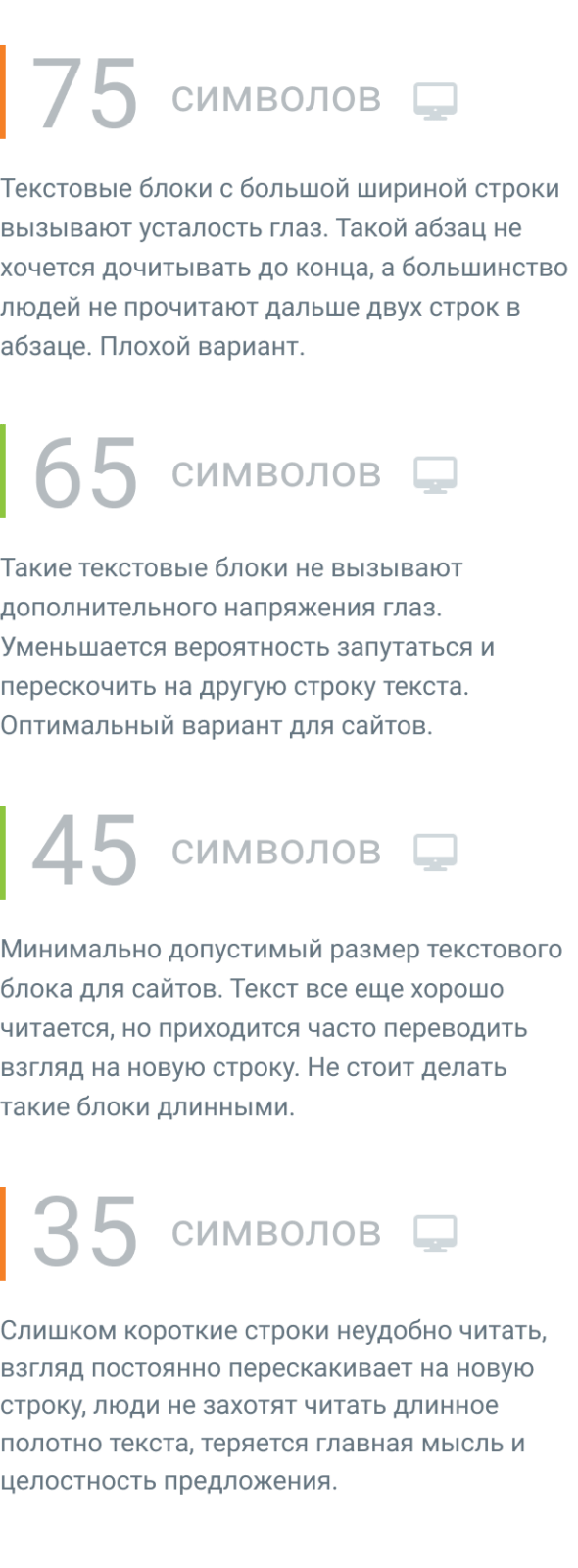
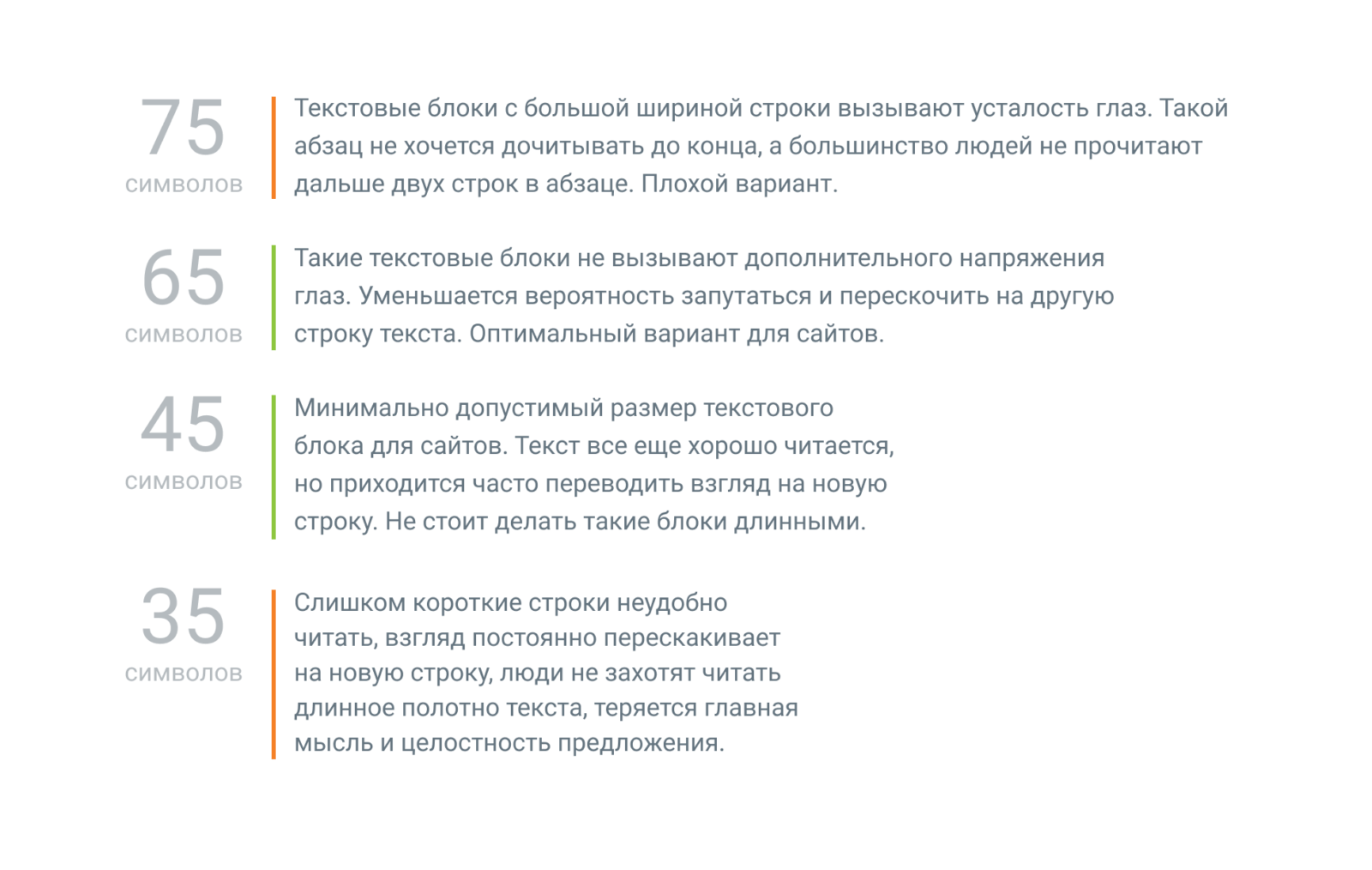
Количество символов в строке должно быть в диапазоне 40–70 символов для компьютеров и планшетов и 30–40 символов телефонов. При этом для текстов на сайте оптимальный кегль 16–20 px.

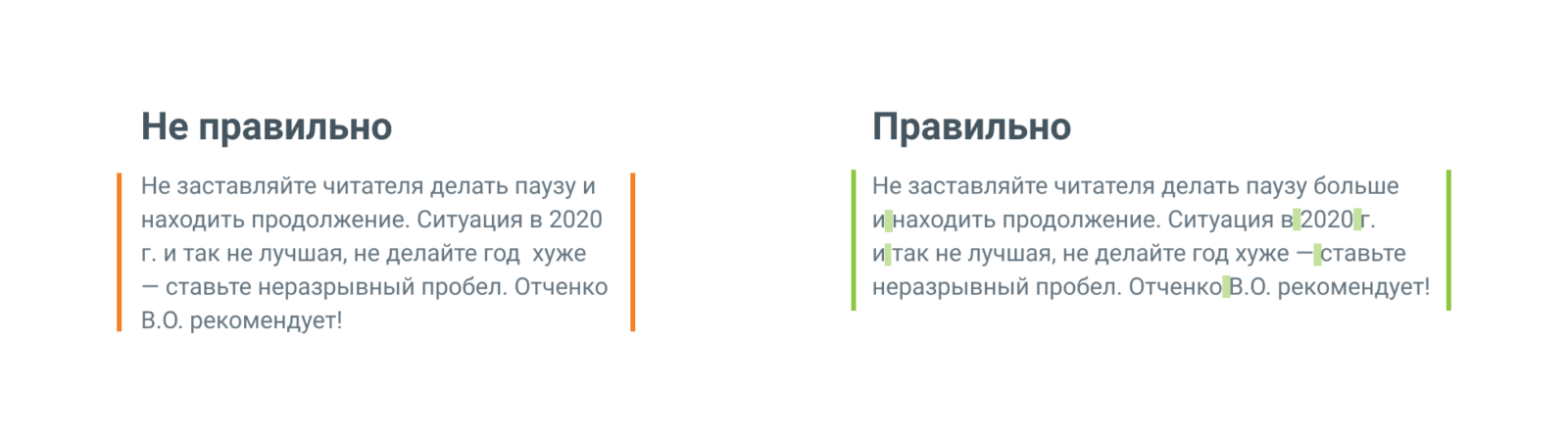
- Неразрывный пробел
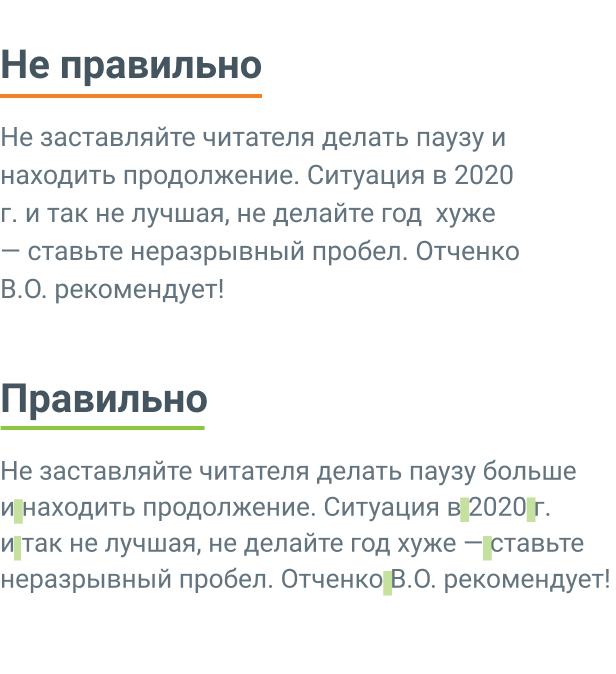
В конце строки читатели невольно делают паузу, поэтому на концах не оставляют предлоги и союзы, поскольку они непосредственно связаны с последующим словом. Используйте «неразрывный пробел» (сочетание клавиш Alt + 0160), если таких ситуаций не избежать.
На следующую строку переносят:
- предлоги, союзы и некоторые частицы;
- числа с последующим словом или единицей измерения;
- тире с предыдущим словом;
- инициалы вместе с фамилией;
- сокращение полностью.


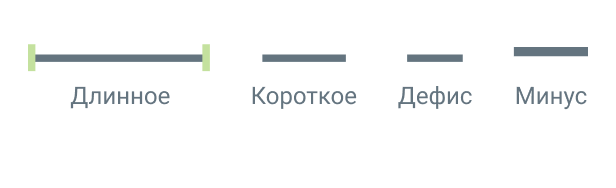
- Разновидности палочек
Дефис — короткая палочка, которую используют в сложносоставных словах и переносах в тексте (светло-зеленый). По бокам дефиса не ставят пробелы.
Минус (Alt + 045) — числовой знак. Располагается выше, чем тире и дефис, но в типографике сайтов часто заменяется на дефис (-15%).
Короткое тире (Alt + 0150) используют при обозначении интервалов в датах или времени (1975–1995 г.). По бокам также не ставят пробелов, потому что, знак уже имеет отступления.
Длинное тире (Alt + 0151) чаще всего используют:
- между словами, образуют содержание «от — до» (маршрут Киев — Львов)
- после сроков (типографика — это ...)
- для пропуска членов предложения (за выполнение правил — награда)
- между двумя предложениями без союзов, описывающих действие и результат (заполни анкету — получи бонус).
Длинное тире отражают тонкими шпациями, но в типографике сайтов такие отступы заменяют пробелами.

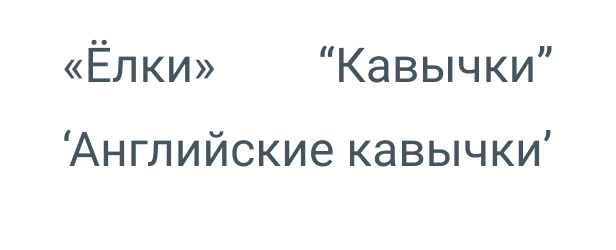
- Разновидности кавычек
Ёлки (« ») — главные кавычки в наборе русского языка.
Кавычки (“ ”) — второстепенные, можно использовать только в том случае, если внутри цитаты нужно сделать еще одно выделение.
Английские кавычки (‘ ’) — используют, если слово переведено с другого языка.

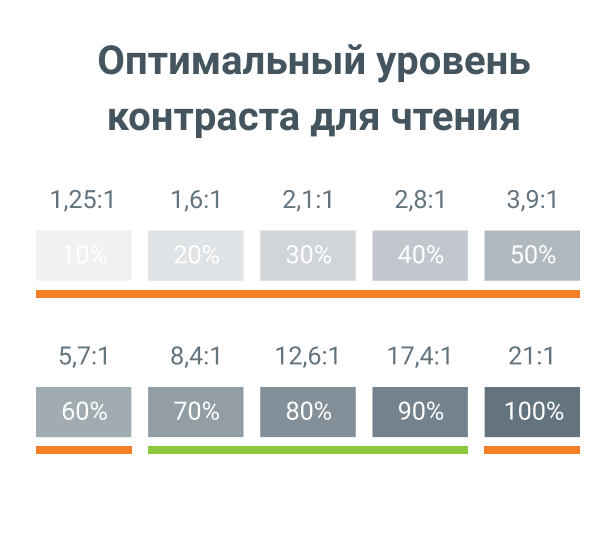
- Цвет
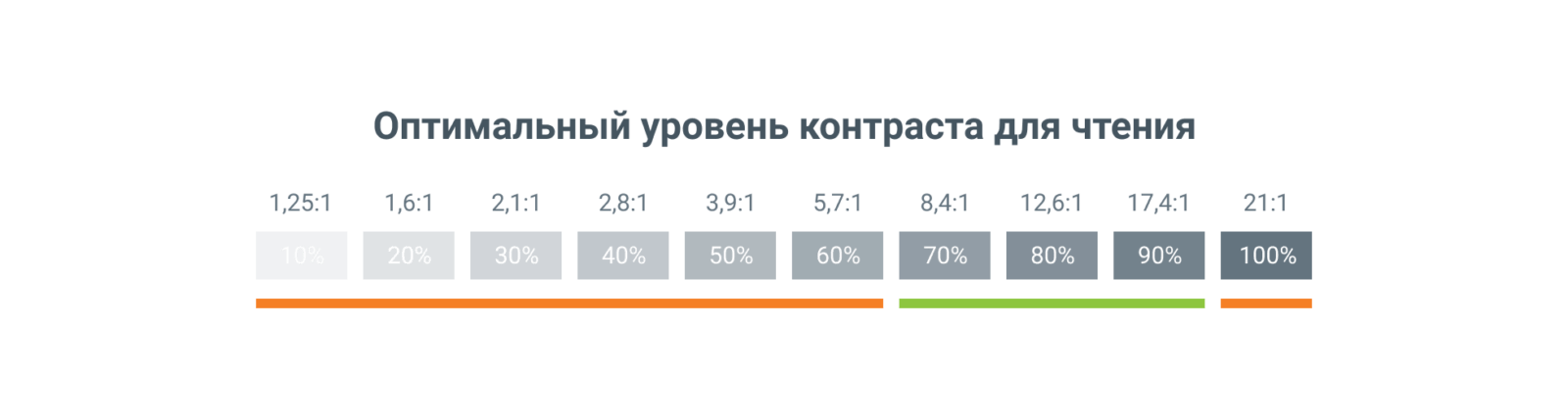
Цвет текста и фона также имеет большое значение. Черный на белом и белый на черном — наиболее распространенные и оптимальные варианты, но если контрастность цветов слишком высокая, или низкая — глаза человека быстро устанут, все должно быть в меру.

- Кнопки действия
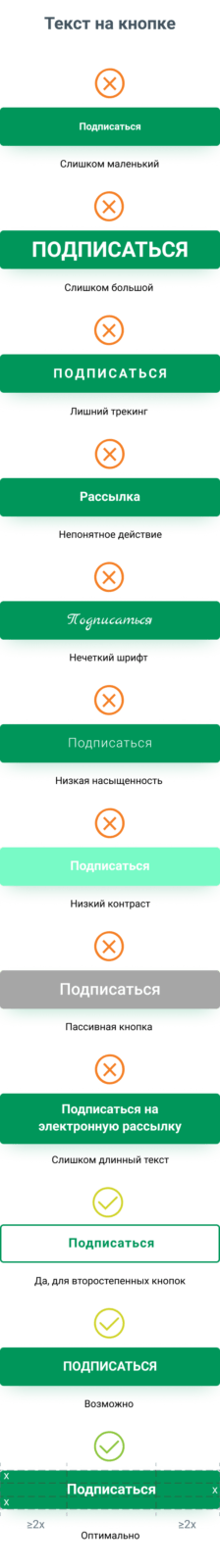
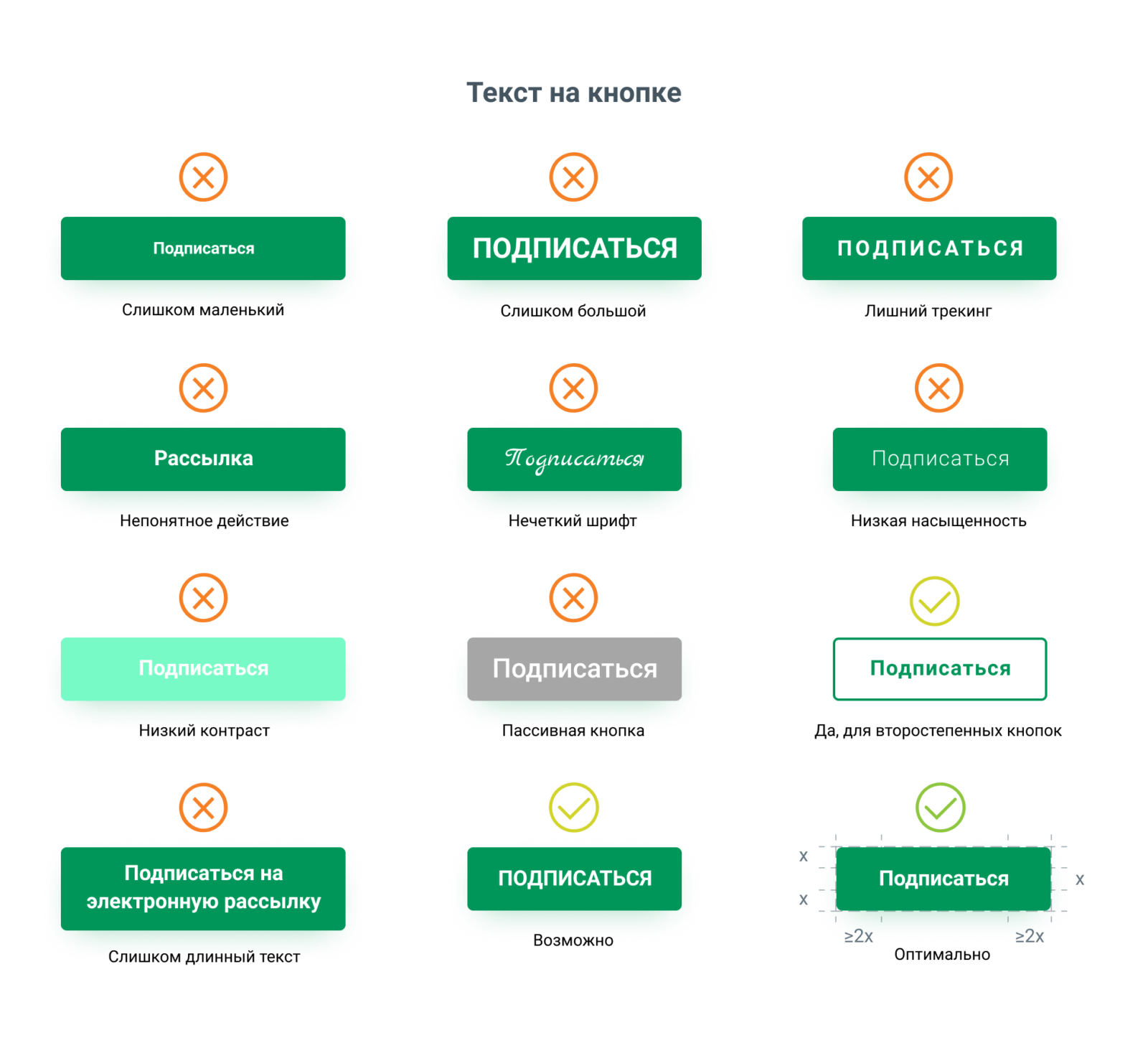
Прежде всего, кнопка должна привлекать внимание не только формой, но и цветом, и текстом. Не будем рассматривать все стили кнопок, рассмотрим примеры текста на кнопке:

- CAPS — не всегда хорошо
CAPS — это крик, не нужно кричать там, где не надо! Такой вид написания подходит для логотипов, небольших названий и заголовков до 5 слов. Встречается в кнопках. Большие буквы труднее воспринимаются людьми, чем малые. Не выделяет слова в абзаце БОЛЬШИМИ буквами, если это не аббревиатура, с большей вероятностью читатели обратят внимание на текст, если увеличить насыщенность.
- И самое главное
Перед публикацией любого текста — покажите его другому человеку. Ваш текст четкий и понятный для Вас, но совсем по-другому его воспринимают другие люди. Задайте следующие вопросы:
- Легко ориентироваться на странице по ключевым словам, заголовками и изображениями?;
- Легко читать текст с этими шрифтами?;
- Достаточно текст разделен на блоки?.
Измените текст и покажите его еще раз. Ситуация улучшилась? Поздравляю!
Полезные ресурсы:
| Бесплатные шрифты
Библиотека шрифтов от Google для коммерческого использования
|
Шрифтовые пары
На сайте собраны все наиболее удачные комбинации шрифтов библиотеки Google Fonts
|
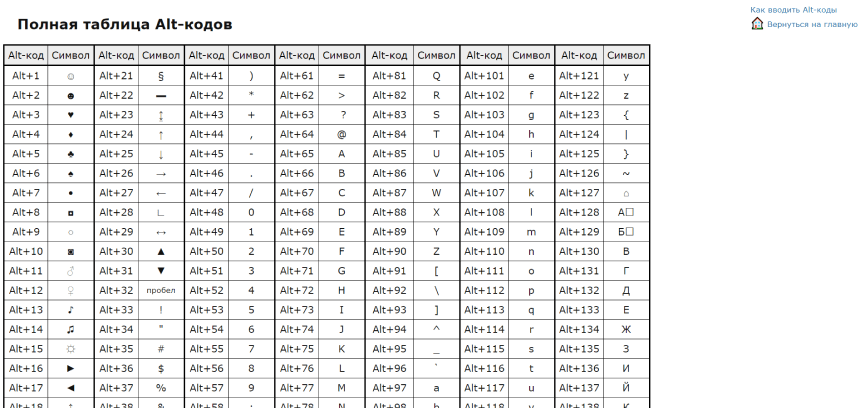
| Alt-раскладка
Все возможные комбинации клавиш для быстрого набора символов
|
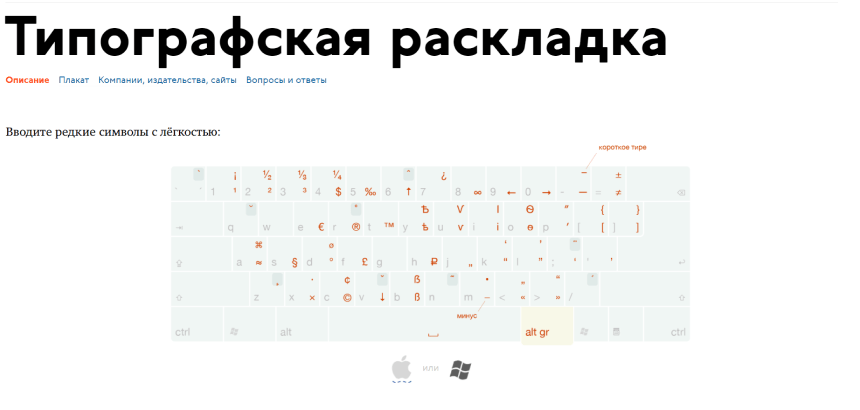
Типографская раскладка
Разработана И. Бирдманом для удобного набора символов без использования кода (только Рус, Eng)
|
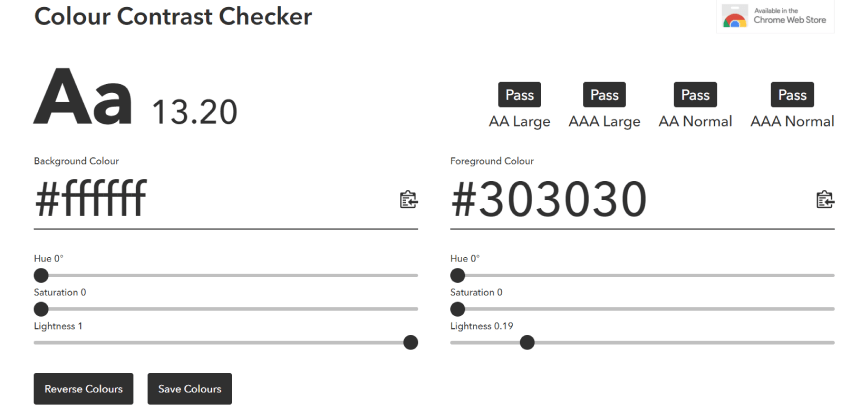
| Контраст цветов
Проверка уровня контраста между цветом по стандартам WCAG
|
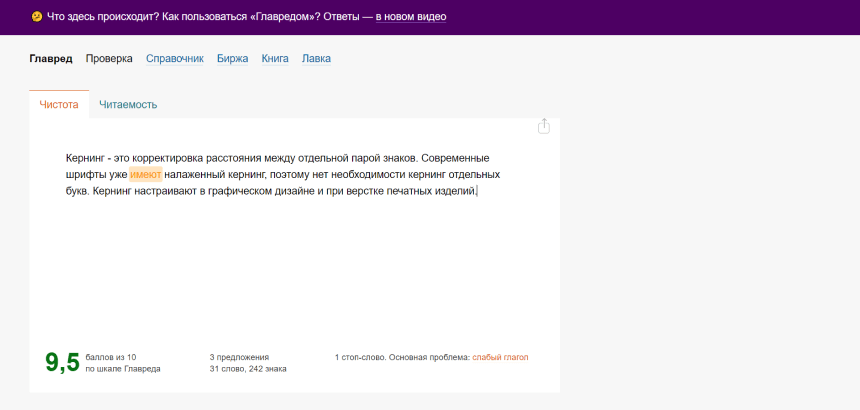
Главред β
Проверка текста на чистоту и читабельность (Только на русском)
|
Понравилась статья?
Поделись с друзьями!
Читайте наши
статьи первыми