Як створити правильну форму на сайті: 20 правил створення форм
Заповнення форм - трудомісткий процес, який займає багато часу.
Часто користувачам не вистачає терпіння, вони залишають сайт і більше не повертаються. Щоб спростити досвід користувачів на сайті, використовуйте правила з цієї статті.
Але спочатку розберемося в термінах.

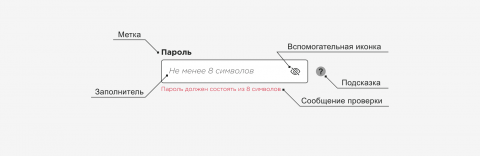
Поле (Input) — HTML-елемент, використовується для створення інтерактивних елементів управління для веб-форм, щоб приймати дані від користувача.
Мітка (Label) — заголовок поля, пояснює який тип інформації необхідно вводити.
Заповнювач (Placeholder) — коротка підказка, відображається в полі вводу до того, як користувач вводить інформацію.
Правила
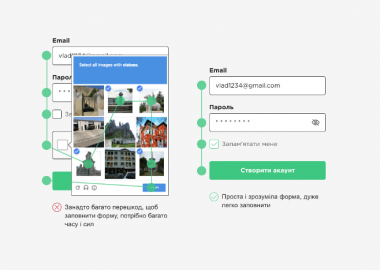
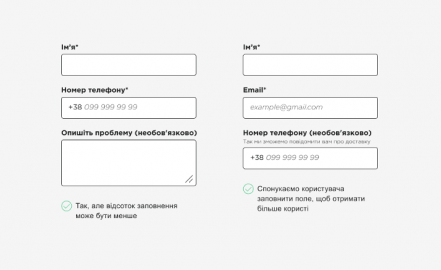
- Приберіть як можна більше полів
Запитуйте тільки ту інформацію, яка необхідна. Кожне зайве поле зменшує ймовірність того, що користувачі захочуть заповнювати форму, так як витратять занадто багато часу і сил. Якщо для входу на сайт досить заповнити Email і Пароль, то при реєстрації інші поля краще не додавати, попросіть заповнити їх пізніше, коли знадобиться.
Приберіть поля, які не містять інформації, що буде використана. Якщо не зв'язуватися з клієнтами по телефону, не відправляти SMS-розсилки, або не використовується двофакторна аутентифікація, то номер телефону запитувати не потрібно.

- Як спонукати користувача заповнити поле
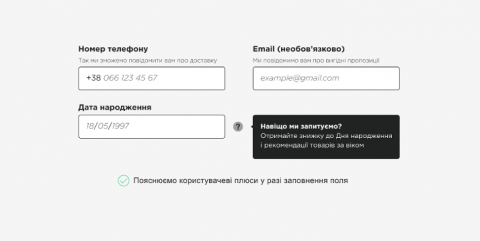
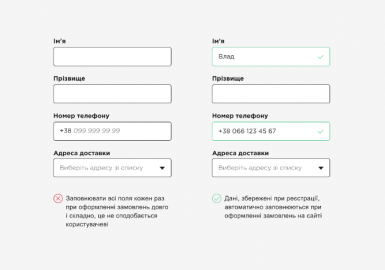
Коли інформації потрібно багато, у користувачів виникне питання «Навіщо це?». За допомогою підказок поясніть, як сервіс будете використовувати цю інформацію, щоб користувачі побачили вигоду.

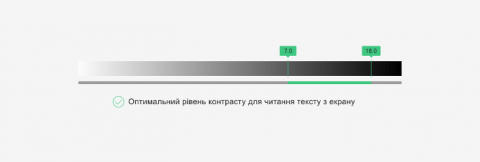
- Контраст і розмір шрифту
Текст повинен бути читабельним, щоб користувачі легко розуміли, що і як заповнювати, бачили підказки та пояснення, не докладаючи додаткових зусиль.
Про правильний рівень контрасту, розмір шрифту і правильну подачу тексту написано в нашій статті про типографику в вебдизайні. Там ми з'ясували, що:
- кегль (розмір шрифту) — 16–20 px для комп'ютерів і 14–18 px для телефонів;
- рівень контрасту по стандартам WCAG - від 7:1 до 18:1.


- Як правильно розміщувати поля, мітки і заповнювачі
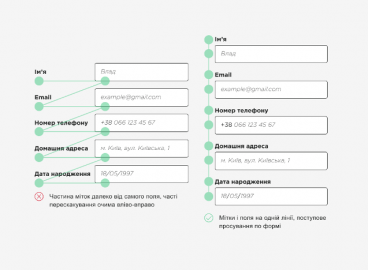
Вирівнюйте текст по лівому краю. Це універсальний варіант, який добре працює в 99% випадків.
Розташовуйте мітки зверху над полями вводу. Текст розташовується на одній вертикальній лінії і потребує мінімальних рухів очима, так користувач швидше просканує інформацію.
Розташовувати мітки зліва від полів не рекомендується, доводиться постійно перескакувати поглядом вліво-вправо. При цьому відстань між мітками і полем не повинна бути занадто великою, щоб легко визначати до якого поля відноситься мітка.

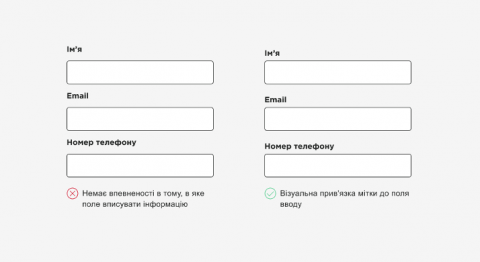
Слідкуйте, щоб мітки були ближче до свого поля, ніж до сусіднього. Візуальна прив'язка до поля збільшує впевненість користувача в тому, що інформацію вписувати в це поле, а не в сусіднє.

Не використовуйте заповнювач в якості мітки. У такому підході ряд недоліків, які заплутують користувача при заповненні форми.
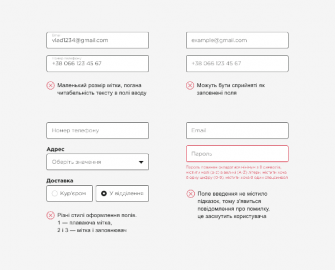
Заповнювачі в якості мітки:
- погано читаються через низький контраст, погіршують читабельність введеного тексту;
- можуть бути сприйняті як заповнене поле;
- не можна використовувати в полі вибору між кількома пунктами;
- не дозволяють використовувати заповнювачі як підказки в полі.

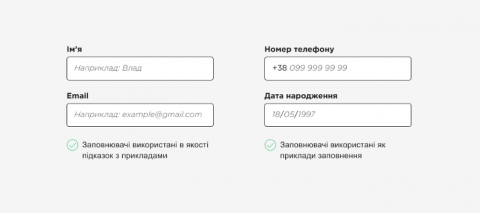
Заповнювачі потрібні для підказок. Щоб допомогти користувачам швидше і простіше заповнити форму, використовуйте заповнювачі. Вони допоможуть зрозуміти, як і в якому форматі вписувати інформацію в поле вводу.
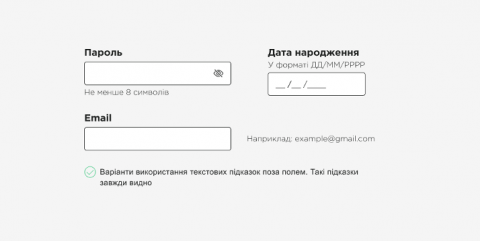
Але, заповнювачі можуть бути сприйняті як заповнене поле. Щоб у користувачів не виникло почуття, що поле вже заповнено, використовуйте інший стиль тексту в заповнювачі (Italic), іншу насиченість шрифту (Light, Thin) або починайте підказку словом «Наприклад: ...»

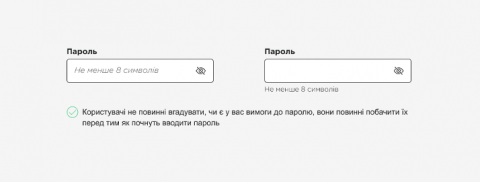
Не слід приховувати підказки, поки користувач не почне вводити дані.

Альтернативний варіант наповнювачів — текстові підказки поза полем вводу.
Текстові підказки мають ряд переваг:
- поле вводу залишається порожнім, що спонукає користувача заповнити його;
- заповнювачі не сприймаються як заповнене поле, користувачі менше плутаються;
- можна використовувати і маски в заповнювачі, і текстові підказки одночасно;
- підказки завжди видно.
Недоліки текстових підказок:
- кегль повинен бути більше 14–16 px, для зручного читання, тоді і розмір заголовків потрібно збільшувати, для гарної ієрархії тексту;
- збільшується загальна довжина форми;
- в довгих формах, тексту на екрані може бути занадто багато.

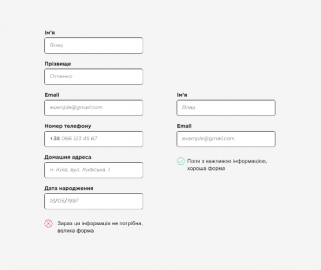
- Групуйте інформацію
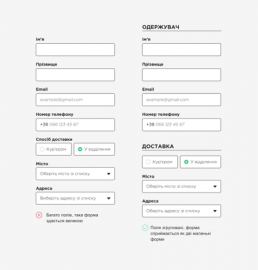
Створіть візуальну впорядкованість в формі. Розділіть поля на групи за змістом і придумайте кожній групі заголовок. Групувані поля більше схожі на кілька коротких форм, ніж на одну велику і складну.
Групування допоможе користувачеві краще орієнтуватися в формі, полегшить візуальне сприйняття і структурує інформацію в формі. Це підвищить шанс того, що велика форма буде заповнена.
Не групуйте більше 5–6 пунктів, такі групи все ще великі.

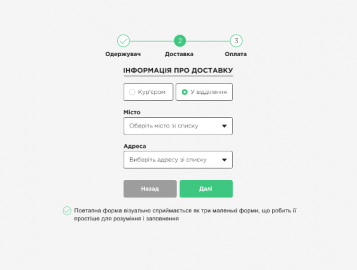
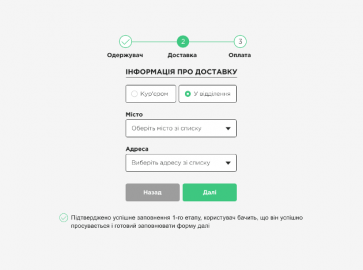
Коли виходить більше 2–3 груп — створіть поетапну форму реєстрації та покажіть:
- скільки всього етапів, щоб користувач оцінив скільки зусиль потрібно;
- на якому етапі користувач зараз (у відсотках, числами або дробовими числами);
- успіх в заповненні етапів форми.

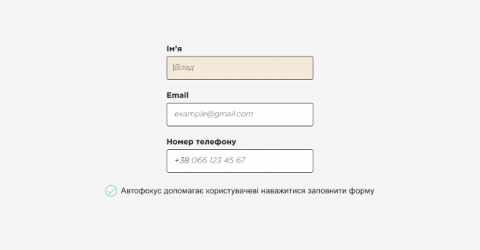
- Автофокус на полі вводу
Автоматично виділяйте перше поле, коли форма з'являється на екрані.
Це допоможе користувачеві:
- позбутися зайвого кліку на поле вводу;
- прискорить рішення заповнити форму;
- затримає і сфокусує увагу на формі, якщо користувач швидко гортає сайт.
Чим швидше користувач зрозуміє, що робити і з чого починати, тим краще.

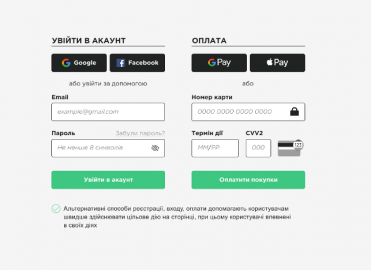
- Використовуйте альтернативні способи реєстрації, входу, оплати
Користувачі завжди йдуть по шляху найменшого опору. Якщо є можливість зареєструватися, увійти, оплатити покупку 1 кліком, то ймовірність здійснення цільової дії зростає. На заповнення форми знадобиться деякий час і зусилля.

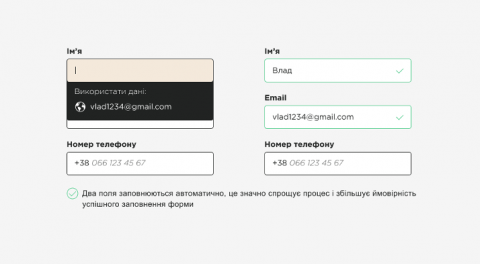
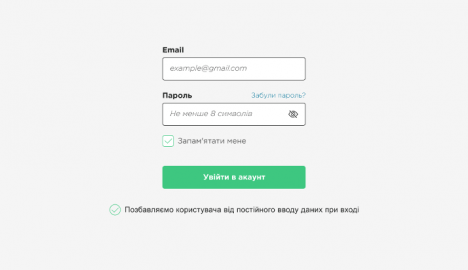
- Викорисовуйте автозаповнення форм
Частину інформації про користувача можна заповнити зі збережених даних, запропонуйте цей варіант.

Додайте функцію «Запам'ятати мене», щоб полегшити подальший вхід користувача на сайт. Це позбавить від постійного введення даних, а також необхідності згадувати або скидати пароль.

Пропонуйте варіанти заповнення полів. Це зменшить когнітивне навантаження, а також покаже користувачеві, що він робить все правильно. 
Заповнюйте поля замість користувача. Після реєстрації вже відома частина інформації про користувача. Заповнюйте поля замість нього, щоб прискорити оформлення замовлення, збільшить зручність у використанні сервісу і підвищити шанс повторного використання сервісу.

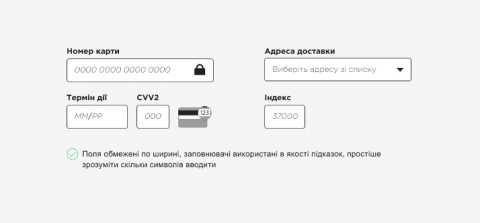
- Правильна ширина поля
Деякі поля (індекс, дата, CVV2 код) містять певну кількість символів, тому слід візуально обмежити можливість вводити більше символів, ніж потрібно.
Використовуйте підказки на заповнювачі і обмежте поле вводу по ширині.

- Правильний формат ввода Email
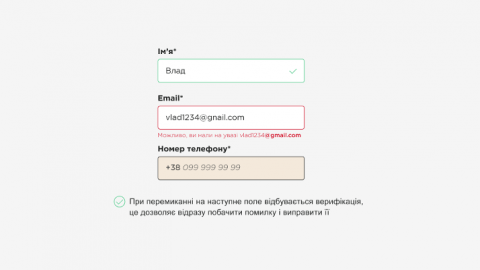
Допомагайте заповнювати Email. Помилки трапляються постійно, якщо ми заповнюємо форму швидко або на автоматі. Запропонуйте виправлення до того, як користувач побачить повідомлення про помилку.
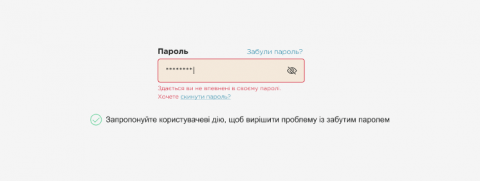
Якщо користувач вже зареєстрований на сайті, але забув про це, тоді при спробі реєстрації нагадайте йому і запропонуйте увійти в обліковий запис, або скинути пароль.
Вказуйте на помилки при введенні Email, але обов'язково потрібно описувати їх, наприклад:
- такого Email не існує;
- помилка в назві сервісу (@gnail.com, @gmai.com, @gmail.ua);
- такий Email ще не зареєстрований (при вході) / Email вже використовується (при реєстрації).

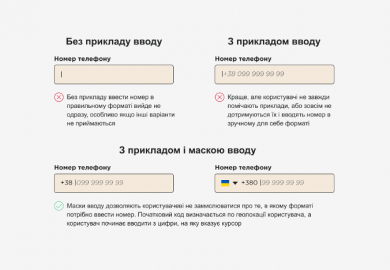
- Правильнbй формат номера телефону
Користувачі не знають в якому форматі вводити номер телефону, почати з «0ХХ» або «+ 380ХХ» або навіть з «380ХХ»?
Дослідження Baymard Institute показує, що 89% користувачів вводять дані номери телефону в іншому форматі, навіть якщо в полі є підказка.
Використовуйте маски з номером телефон, щоб уникнути помилок при вводі. Це кращий варіант.
Маски з номером телефону:
- автоматично форматують номер;
- допомагають ввести номер без помилок;
- визначають місце розташування користувача і допомагають визначити код країни.

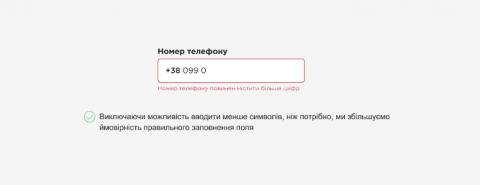
Виключіть можливість вводити що-небудь, крім цифр в поле з номером, а також вводити менше цифр, ніж порібно.

- Правильний формат вводу пароля
Користувачі звикли використовувати легкий пароль і використовують його постійно на всіх сайтах. Але, якщо сервіс вимагає більшої безпеки входу в акаунт, повідомте вимоги користувачеві.
Якщо до паролю тільки одна вимога, помістіть його в заповнювач або близько до поля вводу.

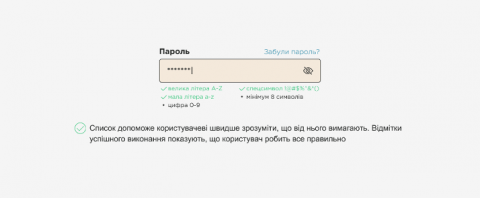
Якщо вимог більше складіть список (навіть з 2 пунктів) і покажіть його на екрані, до вводу пароля. Відзначайте успішне виконання пунктів з цього списку, щоб користувач побачив, що він робить все правильно.
Постарайтеся обмежитися стандартними вимогами до пароля:
- не менше 8 символів;
- великі і малі латинські літери;
- хоча б одна цифра і спецсимвол (!@#$%^&*()).

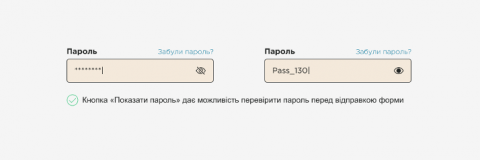
Додайте кнопку «Показати пароль». Зазвичай вона представлена у вигляді ока і дає можливість перевірити правильність введеного пароля і зменшити ймовірність помилки.

Вказуйте користувачам на помилку, якщо пароль введений неправильно. Але користувачі не повинні вгадувати в чому ж полягає помилка, повідомте в чому проблема. Це може бути:
- натиснута клавіша Caps Lock;
- старий пароль, який був змінений на інший;
- невідповідність одній з вимог (наприклад, в паролі не введений спецсимвол).
Кнопка «Скинути пароль». Якщо пароль введено неправильно більше 3-х разів, запропонуйте скинути його, щоб полегшити вхід.
Скинути пароль також можна, натиснувши на посилання з назвою «Забули пароль?».

- Правильний формат вводу дати
Не розбивайте на різні поля день, місяць і рік. Формат дати — це єдине ціле, і розділяти його немає сенсу, а іноді навіть дратує, якщо при вводі курсор не перескакує на наступне поле і доводиться перемикати його вручну.
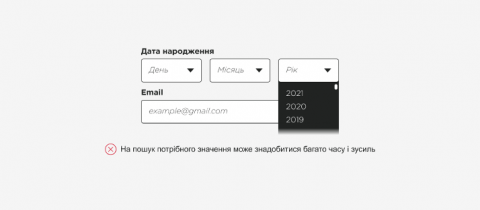
Не використовуйте випадаючі списки для вводу дати. Такий варіант займає багато часу і вимагає виконання зайвих дій, може бути погано оптимізований на мобільних пристроях.

Не вимагайте вводу спецсимволів між числами, а також вводу нулів перед числами з однієї цифри. Курсор повинен самостійно перестрибувати через символи «/», «-», «:» при вводі дати і при натисканні на стрілки клавіатури.

Якщо користувач вводить дату, яка не існує (наприклад, 15/15/2021), обов'язково вкажіть йому на це.
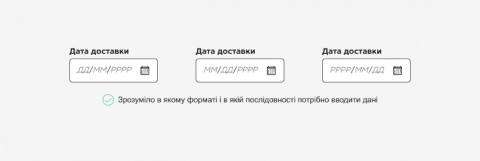
Маски вводу дати допоможуть уникнути помилок, але будьте уважні, в різних країнах дату прийнято вводити по-різному:
- ДД/ММ/РРРР;
- ММ/ДД/РРРР;
- РРРР/ММ/ДД.
Обов'язково додайте підказку, щоб показати який варіант використовувати.

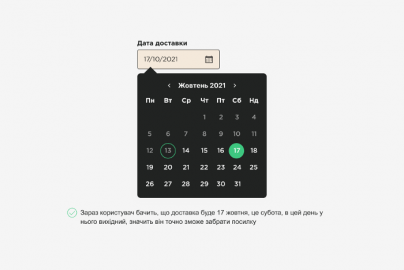
Використовуйте календар, якщо потрібна максимально правильна дата (наприклад, для замовлення). Тут все наочно, це допоможе користувачеві точніше визначати дату.

Але не використовуйте календар для поля «Дата народження», навіть якщо дату можна вписувати. Користувач побачить календар і почне клацати в ньому, зрозуміє, що кліків потрібно зробити багато і почне шукати інший спосіб ввести дату, і тільки потім спробує ввести в поле. Залишиться негативний досвід взаємодії.
- Правильний формат вводу даних карти
Дуже важливий пункт, оскільки легкість вводу цих даних безпосередньо впливає на бажання користувачів віддати вам свої гроші. Якщо сервіс оплати буде незручний, незрозумілий або не викликатиме довіри, то потенційний покупець піде на інший сайт і більше не повертається.
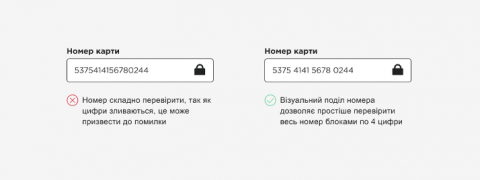
Для початку, додайте маски введення для номера карти і терміну дії. В умовах українських банків (16-значні номери карт), через кожні 4 цифри повинен бути відступ.
За результатами дослідження Baymard користувачам легше вводити і перевіряти номер карти блоками по 4 цифри, ніж 16 цифр поспіль без пробілів, тому ймовірність ввести правильні дані значно вище.

Для полів терміну придатності використовуйте маски введення в форматі «ММ/РР». Користувачі введуть саме те, що бачать на карті, без зайвих роздумів.

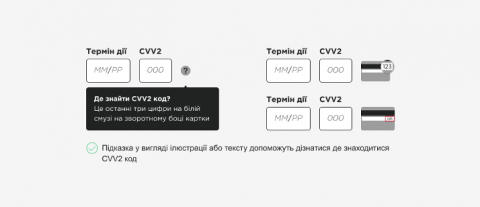
Якщо користувачі здійснюють покупку через інтернет вперше, вони можуть не знати, де знаходиться CVV-код і як його знайти. Підкажіть їм за допомогою підказок чи зображення.

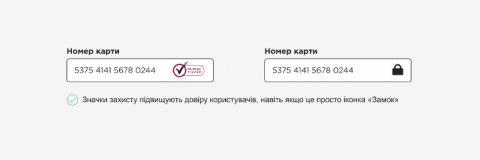
Що, коли користувачі сумніваються, що їхні дані захищені? Дослідження Baymard показує, що форми, які містять значки захисту, користуються більшою довірою без особливої причини.
Значки захисту підсвідомо підвищують рівень безпеки, навіть якщо вони вигадані. 89% сайтів не використовують значки захисту в полі оплати.

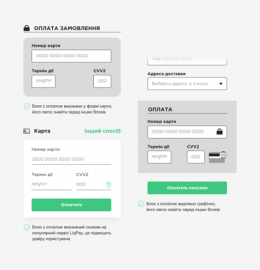
Щоб ще більше підвищити комфорт при заповненні форми оплати:
- змініть колір фону, додайте рамки для форми;
- виконайте її в формі банківської карти;
- зробіть її схожою на іншу популярну форму оплати.

Обмежте можливість користувача вводити що-небудь, крім цифр. Це правило значно зменшить кількість помилок і неправильних даних.
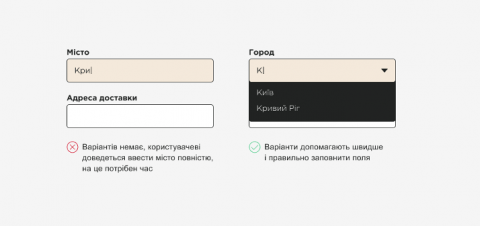
- Випадаючий список чи радіокнопки?
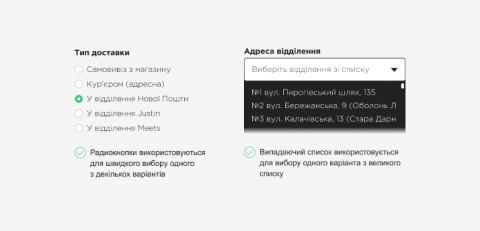
При виборі між декількома пунктами ми використовуємо радіокнопки або випадаючий список. Але який варіант ефективніше?
Дослідження CXL показують, що заповнення форми з випадаючими списками потребує більше часу, ніж з радіокнопками.
Радіокнопки дозволяють бачити всі варіанти на одному екрані і взаємодіяти з ними в один клік, в той час як для вибору пункту у випадаючому списку потрібно кілька кліків, а коли пунктів багато, то ще й активна прокрутка мишкою.

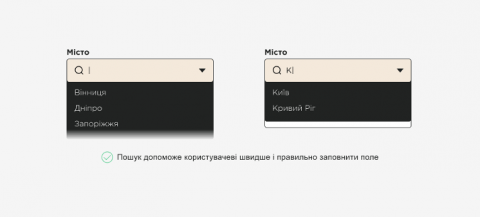
Для полів з великою кількістю варіантів вибору ми не зможемо використовувати радіокнопки, але в цьому випадку ми повинні допомогти користувачам знайти потрібний варіант. Для цього додайте пошук в поле вибору.

- Намагайтеся не використовувати перевірку CAPTCHA
Багато хто переоцінює ймовірність спаму на сайті. Пройти верифікацію CAPTCHA іноді буває трудомістким і довгим процесом, а ми змушуємо користувача це робити.
Не ускладнюйте користувачам життя. Кожен зайвий клік зменшує ймовірність здійснення цільового дії, а тут їх декілька.

Якщо на сайті є проблема зі спамом, використовуйте приховані CAPTCHA, наприклад Invisible reCAPTCHA чи reCAPTCHA v3. Вони аналізують поведінку користувачів на сайті і роблять перевірку автоматично, а значить — ніяких зайвих кліків в самій формі.
- Обов'язкові поля
Позначати обов'язкові поля або позначити тільки необов'язкові?
Питання неоднозначне, але дослідження Nielsen Norman Group та Baymard Institute доводять, що відзначати потрібно все.
Поля можуть бути проігноровані, якщо не позначені міткою «обов'язково» або якщо користувачі не вважають за потрібне їх заповнювати.
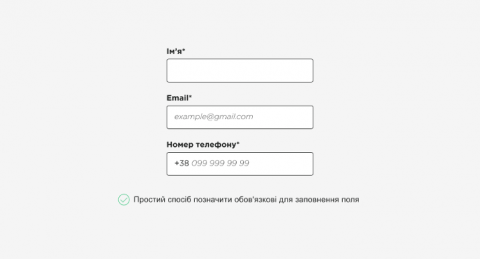
Відзначайте всі обов'язкові поля зірочкою (* — зірочка або астериск). До такого варіанту користувачі звикли і сприймають його як зрозумілий. При цьому зірочка не обов'язково повинна бути червоною, але це той колір, в якому користувачі очікують її побачити.

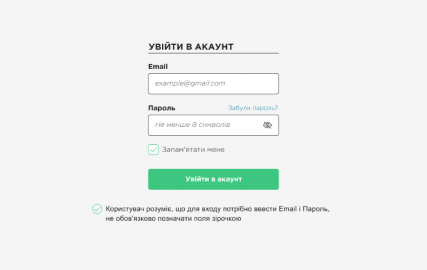
Поля в формі входу можна не відзначати зірочкою. Стандартна форма входу складається з двох полів: Email і Пароль, які завжди потрібні, користувачі звикли до цього.

Як відзначити необов'язкові поля? Можна позначити поле приміткою «(необов'язково)». Користувач розуміє, що заповнювати поле не обов'язково, але в такому випадку відсоток заповнень може бути менше. Збільшити мотивацію можна, якщо описати плюси при заповненні.

- Показуйте користувачеві, що він робить все правильно
Підтверджуйте дані відразу після заповнення поля. Користувач зможе відразу ж побачити прогрес в заповненні форми і перейти до наступного етапу. При цьому залишаючись на позитивній ноті через підкріплення його дій галочкою.
Якщо перевіряти дані після заповнення поля, користувач побачить помилку відразу і виправить її. Якщо перевіряти дані, коли користувач заповнив всю форму, то поле з помилкою спочатку потрібно знайти, згадати, що ввели до цього і потім виправити.

Показуйте просування по етапах. Якщо форма складається з декількох етапів, що ми обговорювали в пункті 4, повідомляйте, що попередній етап пройдено успішно. Так ми втримаємо користувача до кінця заповнення форми.

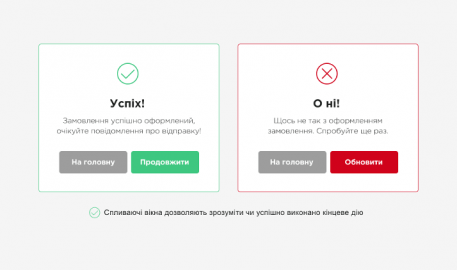
Використовуйте Popup після заповнення форми. Успішне або неуспішне заповнення форми потрібно підтверджувати, щоб наочно показати результат праці користувача.

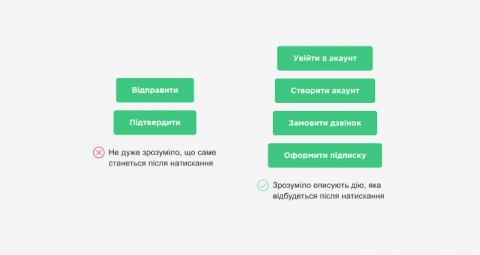
- Поліпшення для кнопки «Продовжити»
Такий текст буває незрозумілим. Уникайте нечітких формулювань, користувач повинен розуміти, що станеться після натискання.
Використовуйте зрозумілі фрази, наприклад:
- створити акаунт;
- оформити підписку;
- замовити дзвінок;
- увійти в акаунт;
- і т.д.

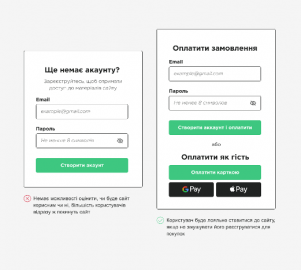
- І найголовніше! Не обмежуйте доступ до сервісу
Дослідження Nielsen Norman Group показує, що змушувати реєструватися відразу після входу на сайт і обмежувати доступ до вмісту сайту без реєстрації не варто. Замість цього дозвольте здійснити огляд або покупку в гостьовому режимі.
Гостьовий режим дозволить користувачеві ознайомитися з сервісом, спробувати зручність, оцінити трудовитрати і тоді користувач буде більш лояльно ставитися до сайту.

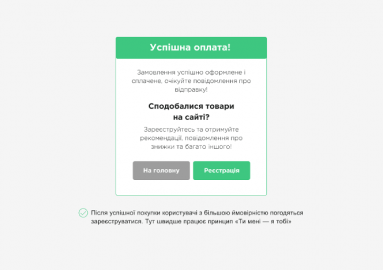
Запропонуйте зареєструватися після оплати покупок. Опишіть переваги реєстрації, щоб зацікавити користувачів, вони можуть бути не проти, якщо у них вже є успішний досвід взаємодії з сайтом.

Висновки
Для успішного заповнення форми доводиться витратити багато часу і сил. Ми повинні полегшити цей процес.
Полегшуйте заповнення за допомогою підказок, масок, заповнювачів і готових варіантів введення. Позбавляйтеся зайвих полів і групуйте інформацію. Показуйте, що користувач робить все правильно і вказуйте на помилки.
Хороша форма — зрозуміла форма.
Сподобалася стаття?
Поділися з друзями!
Читайте наші
статті першими
