10 правил Usability: анализ сайта по Якобу Нильсену
Как часто мы слышим от клиентов: “Нашему сайту нужен крутой дизайн”.
Но, чтобы сделать ваш продукт успешным и выделиться среди конкурентов уже недостаточно иметь просто красивый сайт в интернете.
Вашим пользователям должен нравится опыт взаимодействия с вашим продуктом, будь-то процесс покупки товара, поиск по сайту или заполнение формы заявки.
В этой статье мы расскажем о простом методе проверки юзабилити на примере одного из клиентских сайтов.
Якоб Нильсен – один из гуру UX – еще в 90-х годах попробовал объективно оценить пользовательский опыт на цифровых устройствах. Он объединил это в 10 общих принципов, которые позже назвал “эвристиками юзабилити”. Хоть они и были сформированы в 90-х годах, эвристики Нильсена актуальны и в наше время.
В этой статье мы рассмотрим эти 10 принципов Якоба Нильсена на примере одного из наших сайтов, по которому мы провели эвристический анализ.
1. Видимость статуса системы
Это правило гласит о том, что пользователь должен понимать, что происходит внутри системы благодаря своевременной и наглядной обратной связи.

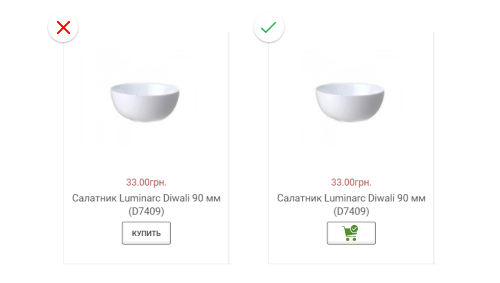
В примере выше при добавлении товара в корзину не меняется иконка. Поэтому пользователь не понимает, что товар уже добавлен.
Мы можем легко избежать этой ситуации, если просто изменим состояние кнопки “Купить” на иконку, показывающую, что товар уже в корзине.
2. Схожесть системы с реальным миром
Этот принцип про простоту интерфейса. Очень важно проследить, чтобы на сайте все вкладки и слова были понятны и по делу.

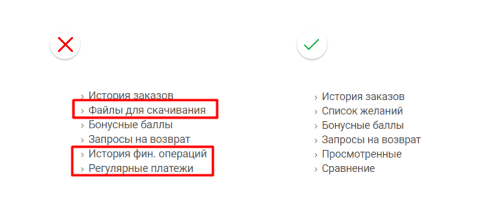
В примере выше мы видим некорректное оформление вкладок в личном кабинете интернет-магазина. С их пониманием у пользователя могут возникнуть трудности, ведь на сайте нельзя ни скачать что-либо, ни оформить регулярные платежи. Возникает вопрос: зачем тогда эти вкладки вообще нужны?
Мы рекомендуем избегать непонятных функций, трудных терминов и сложных объяснений. Говорите с пользователями на простом языке.
3. Контроль и свобода действий
Этот принцип говорит о том, что пользователю нужно дать свободу выбора и действий. Пользователь может совершить ошибку и ему нужен “запасной выход”.

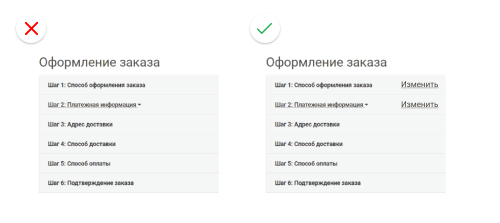
Представим, что пользователь при оформлении заказа совершил ошибку, например, указал неправильные данные или выбрал не тот способ оплаты. На этом сайте он не может вернуться на шаг назад и ему приходится делать все по новой. Подобная ситуации у пользователя может сформировать негативный опыт взаимодействия с сайтом.
Мы рекомендуем всегда давать пользователю возможность вернуться на шаг назад.
4. Единообразие и стандарты
Пользователи не должны путаться у вас на сайте. Элементы интерфейса должны выглядеть одинаково и нести одно смысловое значение.

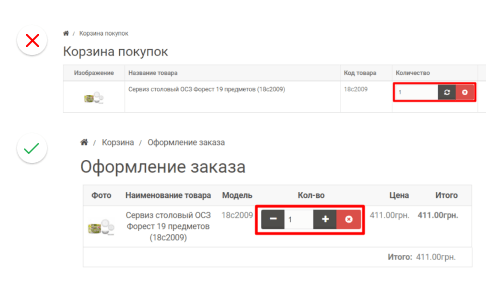
В примере выше мы видим, что функционал увеличения и уменьшение количества товара на странице “Корзина” и странице “Оформления заказа” выглядит по-разному.
Пользователи не должны адаптироваться под разный функционал, так как это мы должны создавать для них единый и согласованный интерфейс.
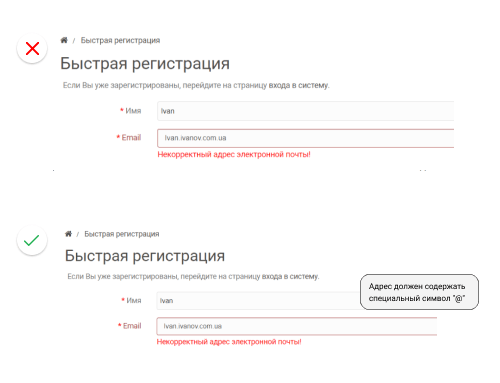
5. Предотвращение ошибок
Мы люди и мы склонны совершать ошибки. И, конечно, нам бы хотелось, чтобы кто-то наперед продумал все возможные варианты возникновения ошибок и предотвратил их.

На примере мы видим, что электронная почта введена пользователем неверно. Но о том, что она некорректна, система проинформировала, когда пользователь уже попытался отправить форму регистрации на обработку.
Чтобы таких ситуаций не происходило мы должны предотвращать ошибки. Конкретно в этом примере, нужно было в процессе ввода электронной почты указать пользователю, что он совершил ошибку, а не ждать когда он отправит форму на обработку.
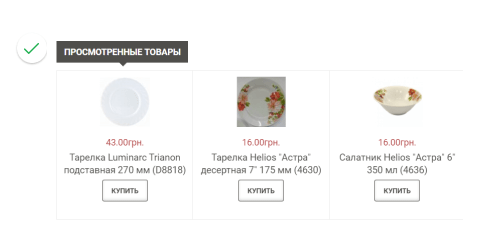
6. На виду, а не в памяти
Как бы нам хотелось, чтобы за нас кто-то хранил информацию, которая нам в данный момент не очень то и нужна.
Этот принцип как раз гласит о том, что мы должны минимизировать нагрузку на память пользователя.

На этом сайте, к примеру, отсутствует блок “Просмотренные товары” с напоминанием о товарах, которые пользователь ранее просматривал. Поэтому вся нагрузка ложится на память пользователя И, если он среди сотни просмотренных товаров не вспомнит, какой же он хотел купить,то просто покинет этот сайт.
Создавайте такой функционал на сайте, который сможет облегчить нагрузку на память ваших пользователей.
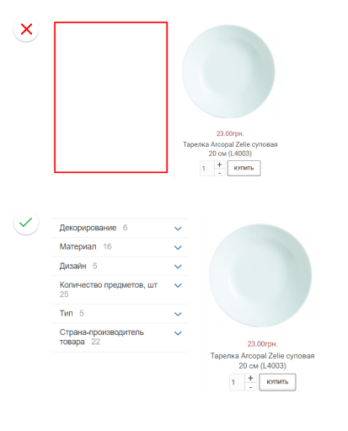
7. Гибкость и эффективность
Интерфейс сайта или приложения должен быть гибким, а значит удовлетворять потребности разных групп пользователей. Ваши пользователи могут быть как новичками, так и опытными экспертами, поэтому функционал на сайте должен быть предусмотрен для всех.

На приведенном примере выше отсутствуют какие-либо фильтры для быстрого поиска товара. Их отсутствие может увеличить время поиска нужного товара у ваших пользователей.
Мы рекомендуем учитывать разный опыт ваших пользователей и создавать тот функционал, который сможет удовлетворить всех.
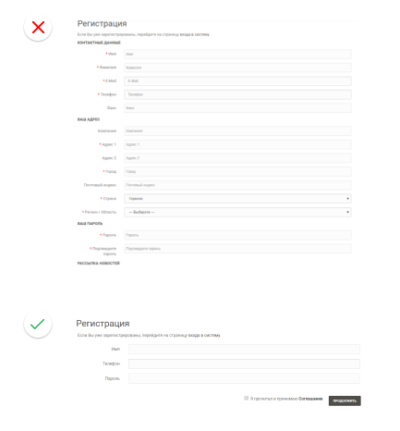
8. Эстетика и минимализм
Эстетика и минимализм это не только о визуальной красоте сайта, это еще и о UX.
Этот принцип говорит о том, что сайт не должен содержать информацию, которая не актуальна или редко используется.

На примере видно, как много полей нужно заполнить для регистрации на сайте. Некоторые поля, такие как “Факс”, вообще не актуальны, да и в целом процесс регистрации должен быть простым и быстрым. Из-за большого количества заполняемых полей пользователи могут просто прекратить регистрацию.
Поэтому мы рекомендуем упрощать информацию и очистить интерфейс от ненужных элементов, которые не поддерживают цели и задачи страницы.
9. Понимание и исправление ошибок
Этот принцип говорит о том, что сообщения об ошибках должны быть изложены на понятном пользователю языке. Помимо этого, нужно выводить подсказки для пользователя с дальнейшими действиями для выхода из сложившейся ситуации.

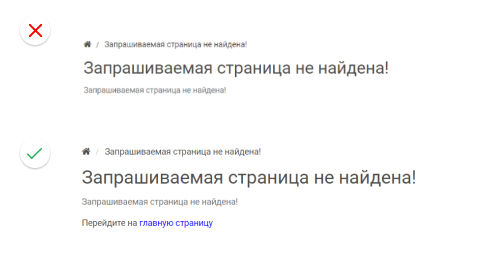
На примере выше пользователь не нашел нужную страницу. В целом, 404 ошибка описана доступно, но есть одно НО – сайт не предлагает пользователю решение проблемы.
В таком случае нужно предоставить пользователю альтернативу: вернуться на главную или на предыдущую страницу, перейти на недавно просмотренные товары и так далее.
10. Помощь и документация
Хороший интерфейс должен быть понятен и без документации. Но иногда возникают ситуации, когда она действительно нужна.
На анализируемом сайте нет ни вкладки “Помощь”, ни страницы с “Вопросами и ответами”.
При взаимодействии с вашим интерфейсом у пользователя могут возникнуть трудности или вопросы. Поэтому нужно предусмотреть, как он найдет на них решения. Наличие документации в интерфейсе поможет решить эту проблему.
Итого
“10 эвристик юзабилити” Якоба Нильсена – отличный метод для начала улучшения ваших интерфейсов.
Эти правила являются общими и в большинстве случаев применимы к любым цифровым продуктам.
Эвристики – это не панацея, но учитывая их при разработке ваших интерфейсов вы будете в большом конкурентном преимуществе.
Понравилась статья?
Поделись с друзьями!
Читайте наши
статьи первыми
