SEO аудит сайта — гайд для маркетологов, владельцев сайтов, SEO специалистов
Данная статья поможет маркетологам и владельцам сайтов изучить ключевые моменты технической оптимизации сайта. Также статья содержит материал для SEO специалистов, который более “сложный” для восприятия.
Оглавление:
Цели технического аудита и оптимизации сайта
Преимущества SEO оптимизации сайта
Какой эффект (улучшение KPI) вы сможете получить от SEO аудита:
Основные направления технической оптимизации
Архитектура сайта и основы технической оптимизации
Адаптивный кросс-браузерный веб-дизайн
Оптимизация критического пути рендеринга (оптимизация скорости)
Подключение SSL-сертификата (https)
Внедрение структурированных данных (Микроразметка)
Доступность сайта — устранение проблем со сканированием и индексацией
Генерация метаданных (тегов Title, Description, H1)
Ссылки с редиректом (переадресацией)
Влияние скорости загрузки на % отказов, по данным Google
Исследование Walmart при оптимизации скорости загрузки
Исследование Soasta для крупного e-commerce проекта
Способы оптимизации скорости загрузки сайта
Чек-лист по оптимизации скорости загрузки сайта
Как самостоятельно определить, все и у вас впорядке со скоростью загрузки
Рекомендации, чтобы минимизировать вероятность взлома вашего сайта
Цели технического аудита и оптимизации сайта:
-
- Сделать сайт максимально понятным и доступным для поисковых систем. Помочь Google, Bing, Yahoo, Yandex и другим ПС (поисковая система) правильно обрабатывать / интерпретировать посадочные страницы, структуру сайта, языковые / региональные версии сайта и т.д.;
- Максимально улучшить скорость загрузки сайта, безопасность, вид в поисковой выдаче, чтобы пользователям было удобно и безопасно пользоваться сайтом.
Преимущества SEO оптимизации сайта
После внедрения всех важных правок ваш сайт:
-
- Улучшит свои позиции в результатах выдачи ПС, а значит начнет привлекать большее количество посетителей;
- Станет удобнее для пользователей, что повысит время их пребывания на сайте;
- Покажет увеличение конверсионных действий (посещения страниц с ценами, покупки, заказа услуг);
- Все эти пункты в свою очередь приведут к улучшению показателей ROMI органического трафика вашего сайта.
Важно. Если у вашего сайта совсем нет позиций по целевым запросам или они на уровне ТОП 90-100, не стоит ждать сильного прироста трафика после внедрения технического аудита. Это показатель того, что контент вашего сайта в целом на данный момент не обладает высокой ценностью. В такой ситуации лучше уделите время и силы вашим посадочным страницам, сделав их максимально удобными, а контент максимально ценным, чтобы сайт мог экспертно ответить на все потенциальные вопросы целевой аудитории.
Какой эффект (улучшение KPI) вы сможете получить от SEO аудита:
- Улучшение поведенческих факторов (% конверсии, показать отказов/ухода со страницы, время пребывания на сайте, кол-во просмотренных страниц и т.д.);
- Улучшение индексации и ранжирования в поисковой выдаче всех важных страниц сайта (количество страниц в выдаче Google). Особенно важно для крупных сайтов и интернет-магазинов;
- Увеличение органического CTR - % кликов из поисковой выдачи;
- Улучшение позиций в органической выдаче Google. Сайт показывается по большему количеству целевых запросов в зоне видимости пользователей (ТОП 10 ПС);
- За счет лучших позиций и % кликов из выдачи вы получите больше трафика.
Основные направления внутренней оптимизации
- Архитектура сайта и основы технической оптимизации;
- Доступность сайта – устранение проблем со сканированием и индексацией;
- Скорость загрузки сайта;
- Безопасность.
Архитектура сайта и основы технической оптимизации
Размеры экрана постоянно меняются, поэтому важно, чтобы ваш сайт мог адаптироваться к любому размеру экрана, сегодня или в будущем. А вашим пользователям было удобно пользоваться сайтом с телефона, компьютера или планшета с любого браузера.

Детальнее об основах отзывчивого веб-дизайна можете почитать по ссылке
Проверить насколько ваш сайт адаптивный и кросс-браузерный вы можете по ссылке http://browsershots.org.
2. Оптимизация критического пути рендеринга (оптимизация скорости загрузки)
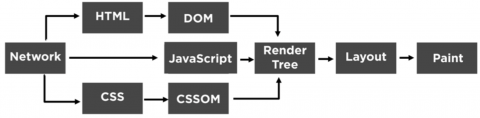
Критический путь рендеринга - это набор шагов/цепочка событий, которые приводят к тому, что веб-страница отображается в браузере. Этот процесс начинается с момента, когда браузер получает ответ HTML от сервера на котором располагается сайта, заканчивая отображением готовой к использованию страницы.

Оптимизируя критический путь рендеринга, вы можете значительно улучшить скорость загрузки / отображения страниц. Тем самым предоставлять пользователям лучший пользовательский опыт.
Что необходимо сделать, чтобы оптимизировать критический путь рендеринга, общие рекомендации:
-
- Минимизировать количество критических ресурсов*, отложить загрузку не критических ресурсов, пометив их как асинхронные, или полностью исключив их;
- Максимально сократить количество требуемых запросов к серверу вместе с размером файла каждого запроса;
- Оптимизировать порядок загрузки критических ресурсов, установив приоритеты загрузки критических ресурсов, сократив длину критического пути
Критические ресурсы* — это скрипты, стили, изображения, которые необходимы браузеру, чтобы отобразить контент 1-го экрана (который пользователь видит изначально) и использовать интерактивные функции сайта.
3. Подключение SSL-сертификата (https)
HTTPS обеспечивает целостность данных вашего сайта и личной информации ваших пользователей, кроме это HTTPS является требованием для многих новых функций браузеров.
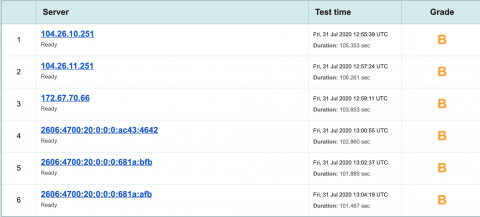
Вы можете проверить конфигурацию вашего SSL сертификата по ссылке https://www.ssllabs.com/ssltest/.
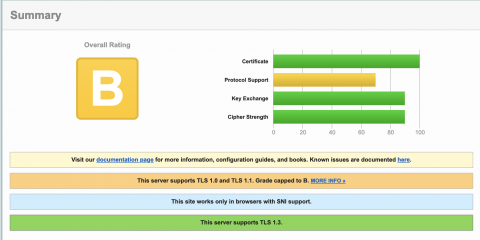
И получить такие результат, где будет еще более подробно расписаны все слабые стороны в конфигурации сертификата.

 Хорошая оценка это А+ и А. Все оценки, которые ниже не расцениваются как “Хорошо”. Потому что с каждым годом атаки злоумышленников на алгоритмы и протоколы становятся все более продвинутыми. Это означает, даже если сейчас вы получили оценку А - завтра она превратиться в Б.
Хорошая оценка это А+ и А. Все оценки, которые ниже не расцениваются как “Хорошо”. Потому что с каждым годом атаки злоумышленников на алгоритмы и протоколы становятся все более продвинутыми. Это означает, даже если сейчас вы получили оценку А - завтра она превратиться в Б.
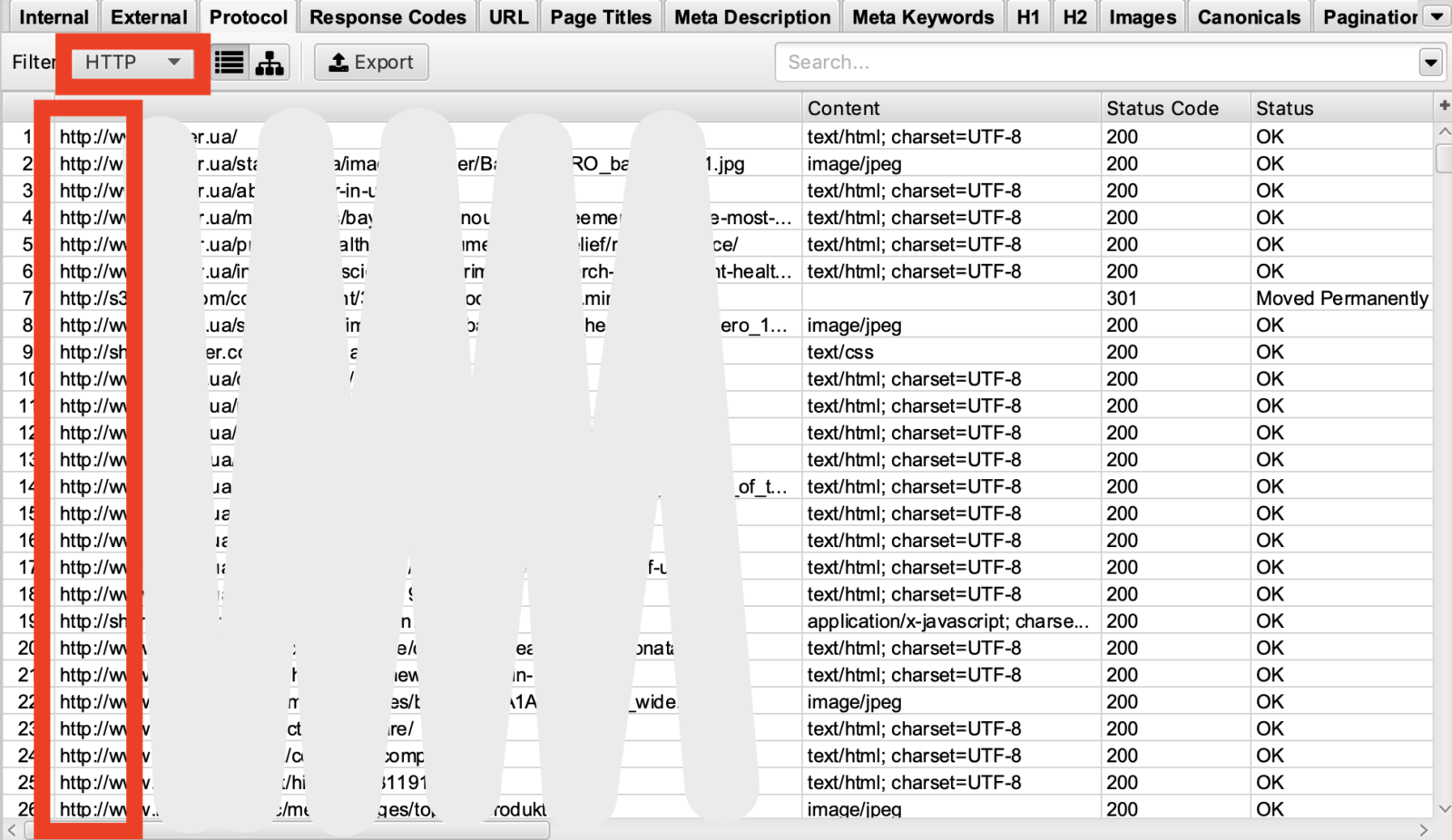
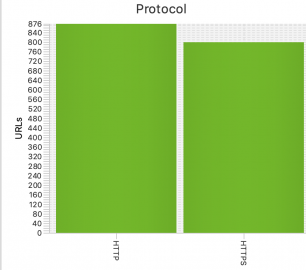
Убедитесь, что все ресурсы сайта обслуживается по защищенному протоколу. Для этого вы можете просканировать сайт с помощью платных инструментов Screaming Frog или Netpeak Spider и по завершению сканирования зайти во вкладку “Протокол”.
Пример из Screaming Frog, во вкладке “Protocol” > “HTTP” мы увидим все ресурсы, которые работают на HTTP


Также, если сайт работает на HTTP - вы можете это увидеть в браузере.
Пример, как это отображается в Chrome:
![]()
После нажатия:

4. Внедрение структурированных данных (Микроразметка)
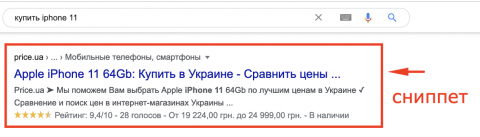
Микроразметка — это фрагмент кода, которым размечают ключевой контент на странице. Это помогает поисковым системам лучше понимать содержимое страниц, а также отобразить расширенный результат (сниппет) вашего сайта в поисковой выдаче.
Примеры:
За счет микроразметки Schema Product в выдачу подтянулись звезды, рейтинг, цена, наличие товара

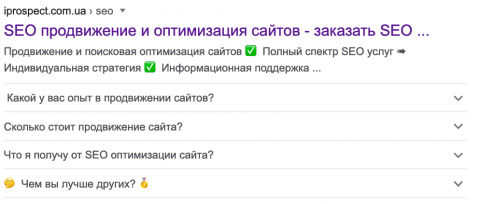
За счет микроразметки Schema FAQPage в выдачу подтянулись вопросы и ответы

Самые популярные типы микроразметки под разные типы страниц:
-
- Для страниц с листингом товаров (страница категории в интернет-магазине) и страниц продуктов — микроразметка Schema Product
- Для страницы контактов и главной страницы - микроразметка Schema Organization
- Для страниц статей — Schema Article
- Для страниц второго, третьего и дальше уровней вложенности – Schema Breadcrumb
- Если на страницах используется блок вопрос-ответ — Schema FAQPage
Всего существует более 30 типов микроразметки и их количество постоянно увеличивается, вы можете их посмотреть по ссылке.
Словарь Schema по ссылке: https://schema.org/
Внедрение микроразметки на сайт состоит из постановки тех. задания программисту и реализации ТЗ программистом.
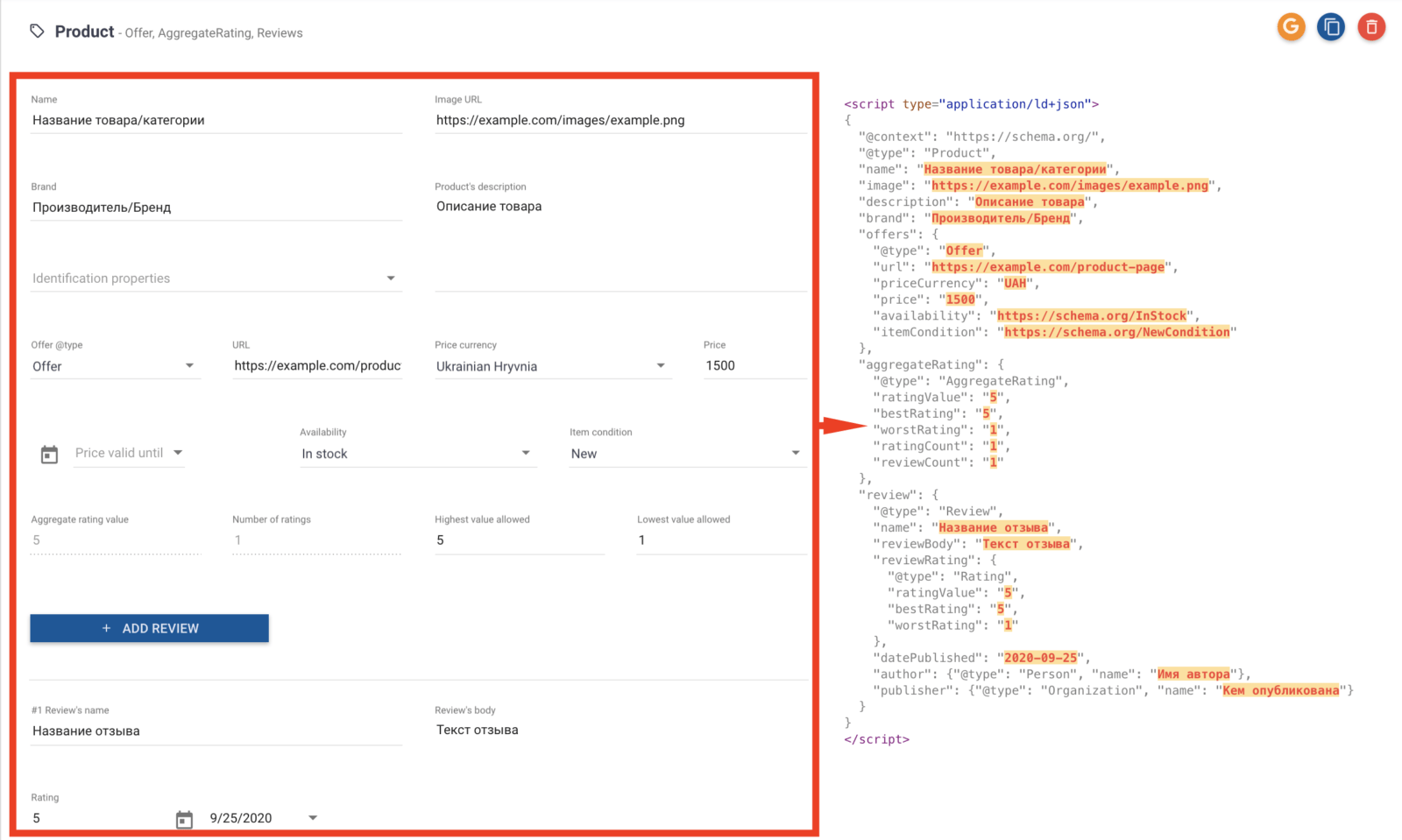
Если вы хотите самостоятельно создавать микроразметку рекомендую, для начала, воспользоваться онлайн генератором микроразметки.
Проверить корректность микроразметки можно по ссылке.
Пример создания микроразметки Schema Product
Внедрив этот код на сайт, вы можете получить в выдаче звезды, рейтинги, цену, наличие
5. Sitemap XML
Карта сайта предназначена, чтобы отправить поисковой системе весь перечень страниц, которые необходимо индексировать.
Необходимо проверить какие страницы содержит Sitemap.xml. Содержит ли он дубли/нерабочие страницы/бесполезные страницы. Все ли нужные посадочные страницы попадают XML карту сайта.
Проверить это можно в Screaming Frog или Netpeak Spider.
По ссылке требования и рекомендации для Sitemap.xml.
6. Разметка языковых версий
Если у сайта есть разные языковые версии, об этом нужно сообщить поисковой системе с помощью тега rel=”alternate” hreflang . Тогда ваши языковые версии будут нормально восприниматься поисковиком. В другом случае, не размеченные языковые версии будут восприниматься как дубли страниц.
Разметка Hreflang необходима для сайтов у которых более 1-й языковой версии сайта, чтобы сообщить поисковым системам какие есть языковые версии и для какого региона/страницы они предназначены.
Детальнее о разметке hreflang вы можете узнать по ссылке.
Доступность сайта — устранение проблем со сканированием и индексацией
Данный файл располагается по адресу example.com/robots.txt. Предназначен, чтобы разрешить/запретить доступ к различным страницам для поисковых роботов.
Оптимизатор должен проверить какие не полезные страницы (дубли, страницы с параметрами, с различными метками и тд.) попадают в индекс поисковой системы. Проверить, чтобы у поисковых систем был доступ к всем важным ресурсам сайта (скриптам, стилям, изображениям, шрифтам). И на основе этого составить robots.txt, который будет учитывать все особенности сайта, позволяя сканировать и индексировать только нужный контент.
2. Дубли страниц
Дубли, которые открыты для индексации поисковыми системами негативно влияют на индексацию и продвижение в поисковой выдаче. Большое количество дублей могут вызвать серьезные проблемы в продвижении ресурса. Поэтому важно закрыть их от индексации любым оптимальным для вас способом.
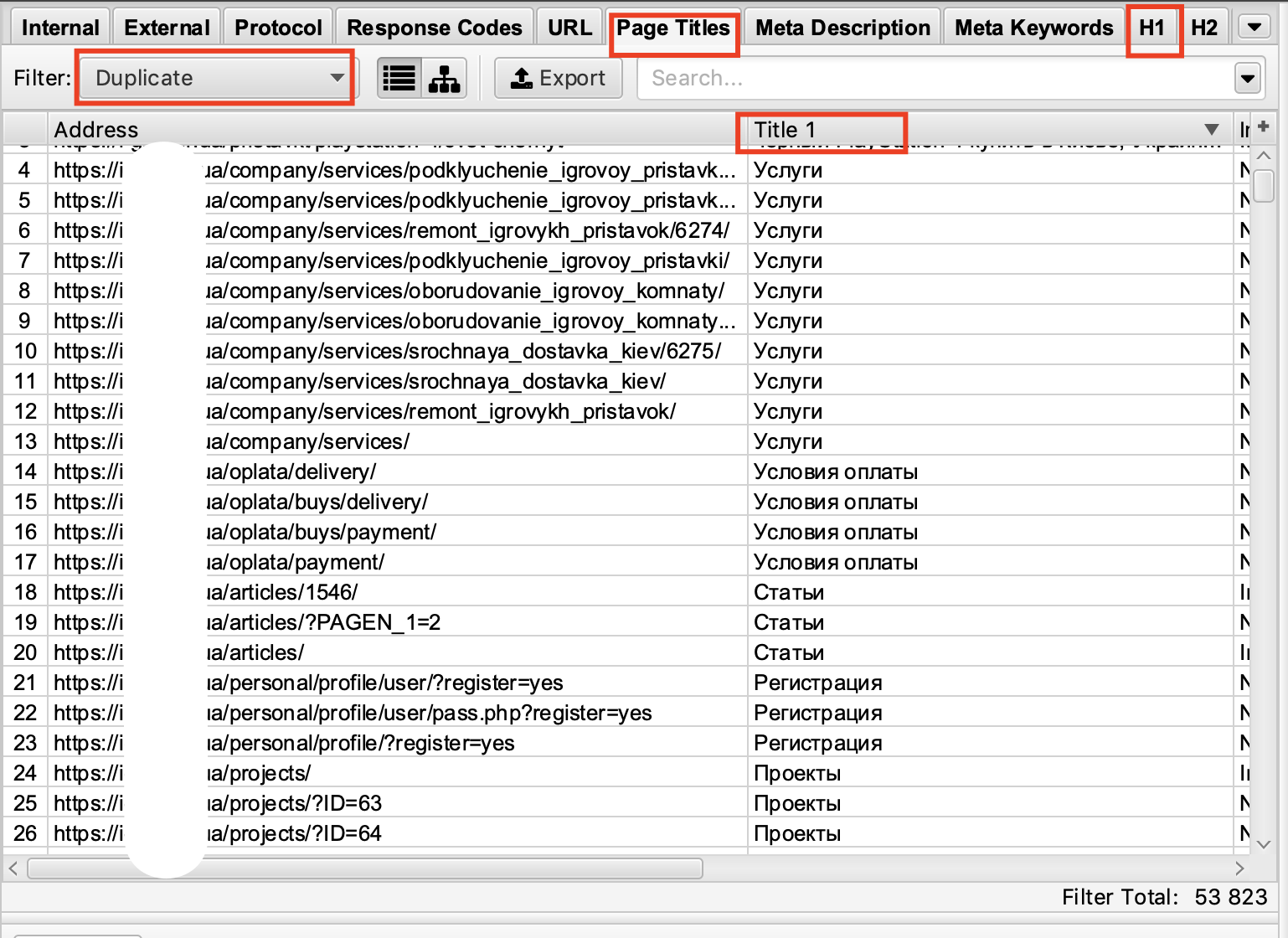
Как найти дубли парсером Screaming Frog/Netpeak Spider:
Пример в Screaming Frog — смотрим во вкладках “Дубли Title”, “Дубли H1”.

Все страницы открытые для индексации, которые имеют не уникальный контент или мета-теги (Title, Description, H1) - это дубли, от которых необходимо избавляться.
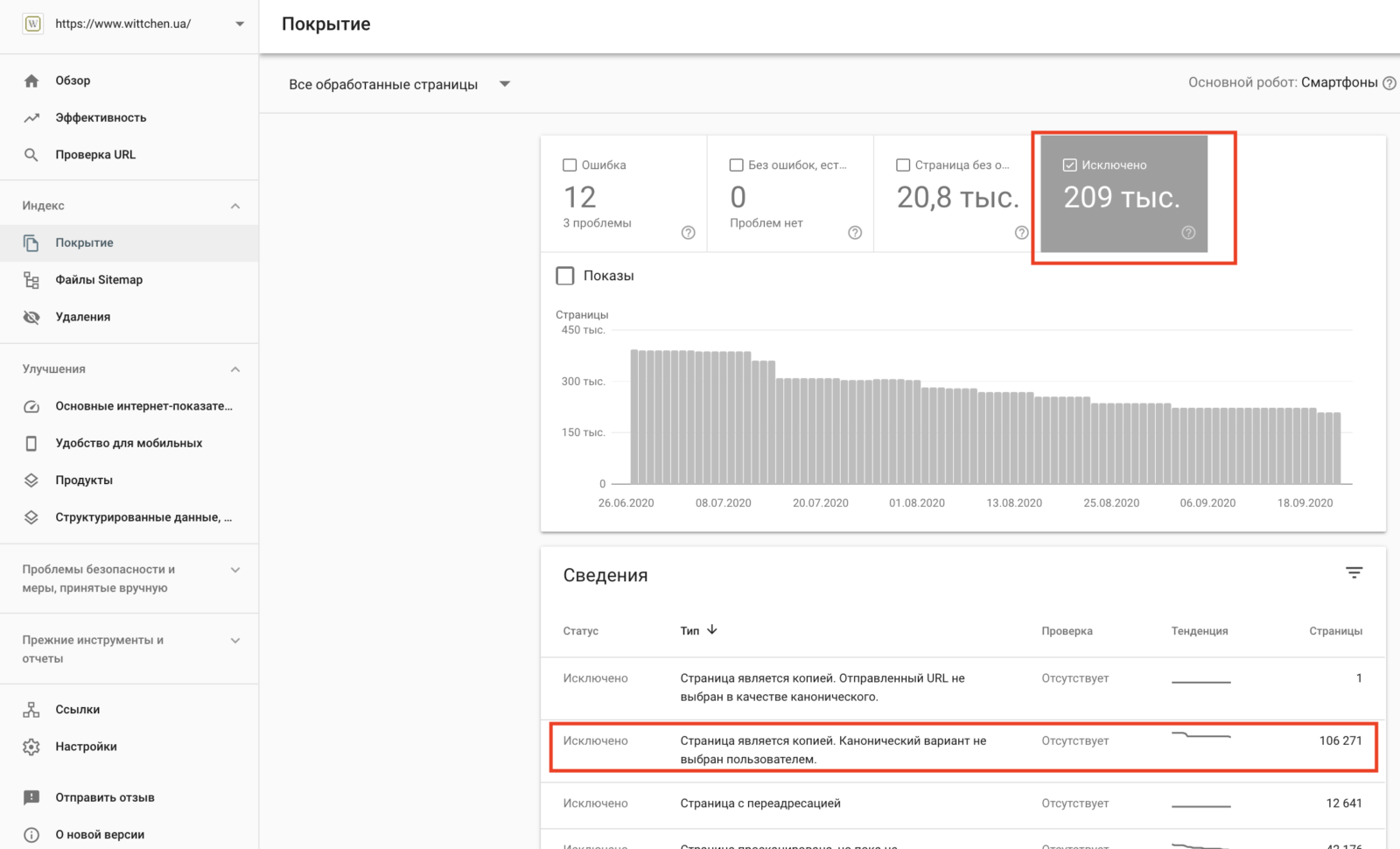
Также необходимо проверить есть ли дубли, которые не нашел парсер в Google Search Console:

В итоге, решение проблем можно разделить условно на 2 типа:
- Если это технические дубли (страницы с параметрами в URL, метками, страницы сортировок и тд.) - их необходимо закрыть от индексации. Можно в robots.txt или мета-тегом noindex, nofollow или тегом canonical, все зависит от ситуации.
- Если дублирующиеся страницы должны попадать в индекс, их необходимо уникализировать - прописать уникальные теги Title, Description, H1 и уникальный контент
3. Генерация метаданных (тегов Title, Description, H1)
Чтобы сайт корректно индексировался, сканировался, необходимо, чтобы все страницы были уникальными. В первую очередь поисковые системы обращают внимание на теги Title, Description и заголовок страницы.
Проще всего и с пользой для SEO - это настроить генерацию уникальных метаданных. Вы можете продумать содержимое тегов для каждого типа страниц (категории, подкатегории, страницы товара/статьи) и на основе названия страниц, заголовков или других идентификаторов страницы придумать шаблоны мета-тегов.
Это точно будет быстрее и легче, чем прописывать теги вручную для каждой страницы. И все приоритетные страницы будут уникальными и релевантными по отношению к странице.
Пример шаблонов тегов Title, Description для страниц товара интернет-магазина:
Title
{Название} — купить {Название} в Киеве по низкой цене | Цены, отзывы, характеристики
Description
{Название} {Цена} ➥ Бесплатная доставка ✅Низкие цены ???? Гарантия/Возврат ???? Сейчас действует акция — не пропусти!
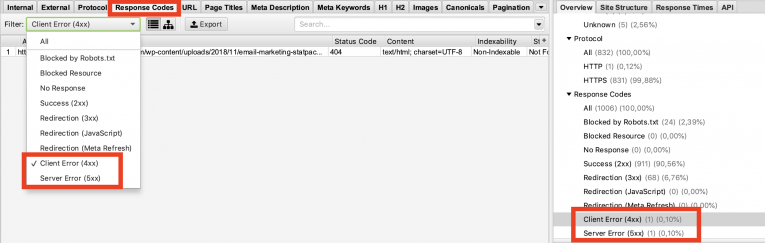
4. Нерабочие страницы
Нерабочие страницы/ресурсы страницы негативно влияют на сканирование, индексацию и поведение пользователей.
Их можно обнаружить с помощью парсеров Sreaming Frog/Netpeak Spider.

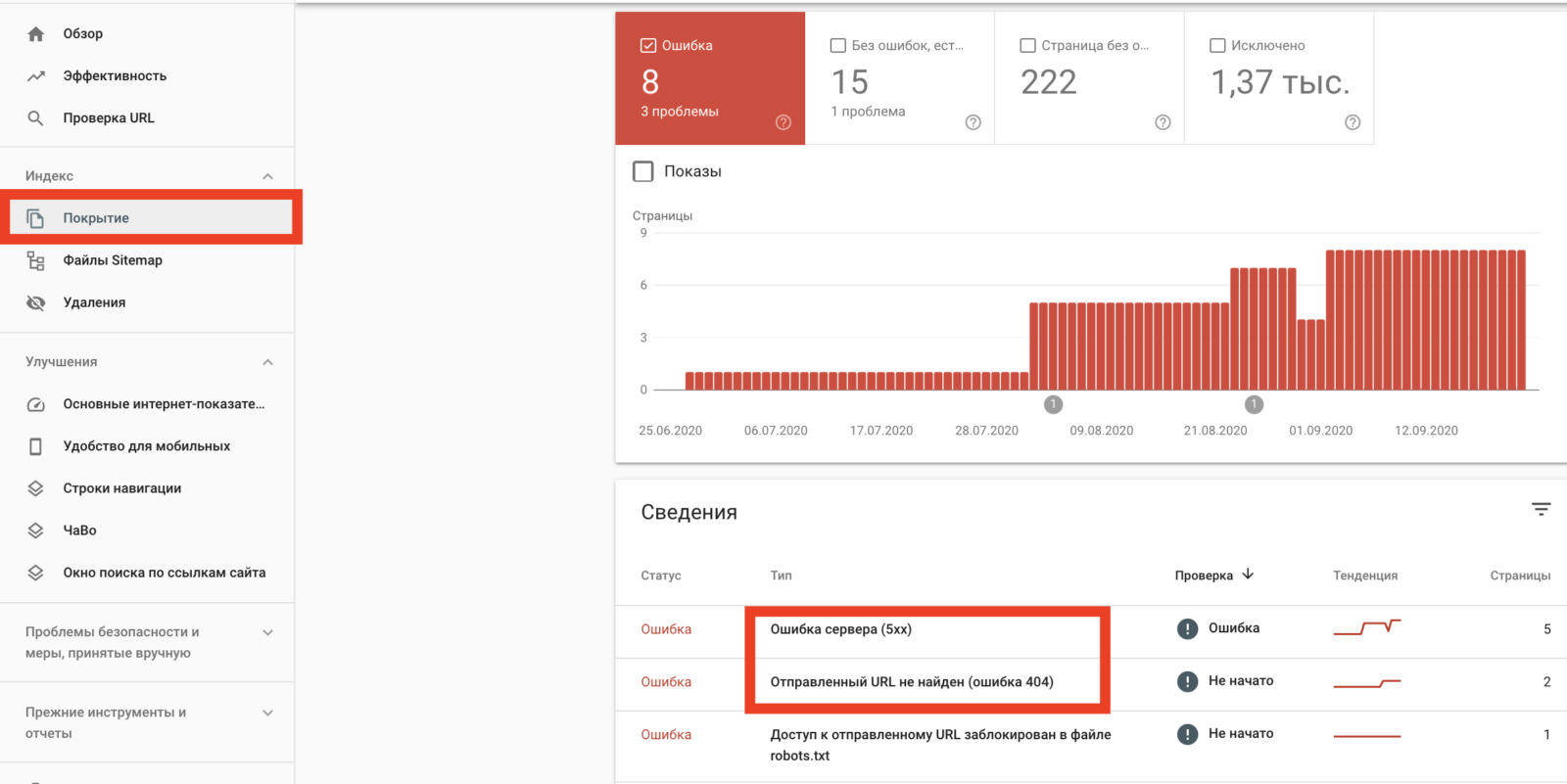
Еще данные о нерабочих страницах показывает Google Search Console. Для этого необходимо перейти во вкладку “Покрытие”:

Чтобы избавиться от ошибок, необходимо удалить из кода сайта все ссылки ведущие на нерабочие страницы.
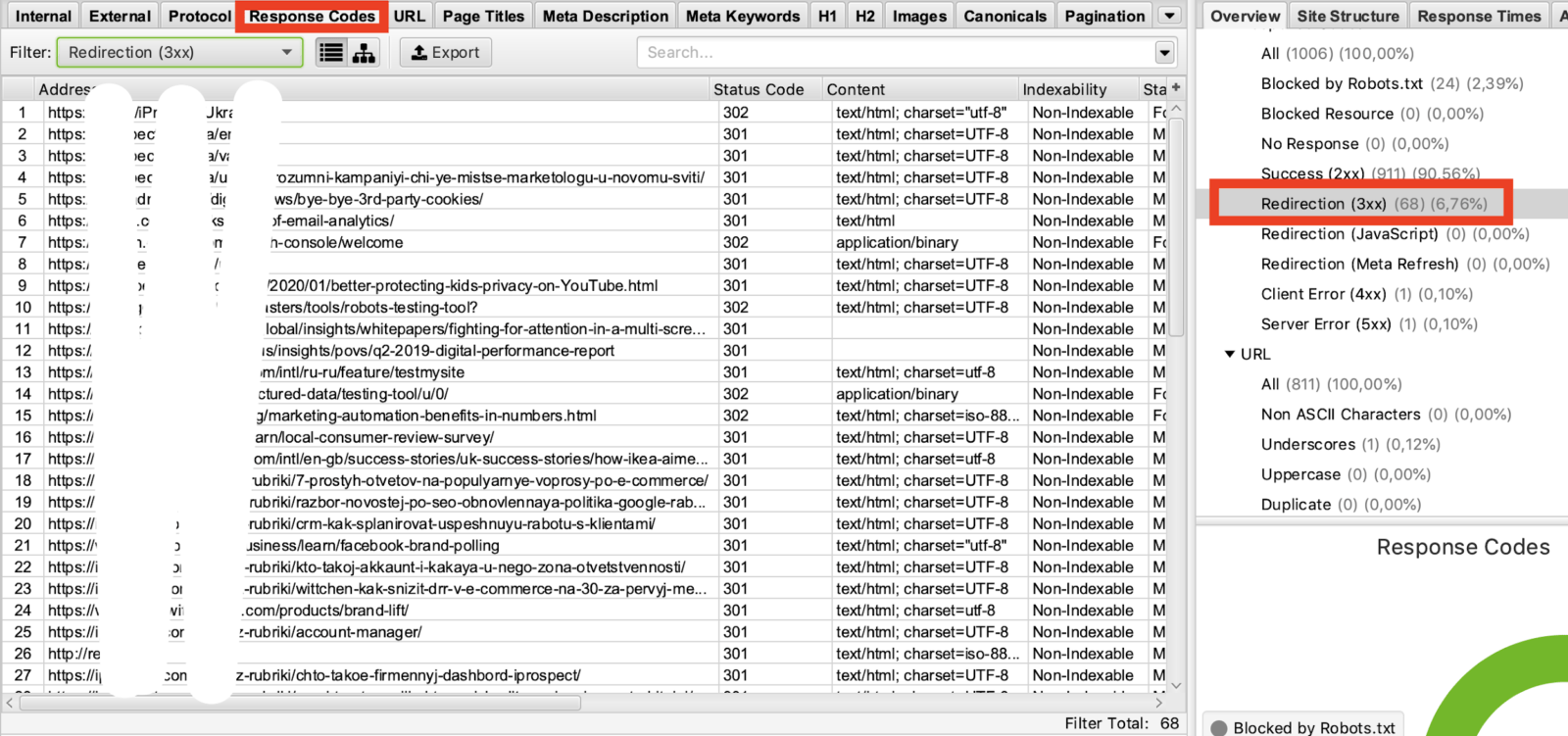
5. Ссылки с редиректом (переадресацией)
Ссылки с переадресацией также негативно влияют на сканирование, индексацию и поведение пользователей. Большое количество редиректов - значительно ухудшают скорость загрузки страниц. А циклический редирект может и вовсе “положить” сайт.
Обнаружить их можно парсерами Sreaming Frog/Netpeak Spider:

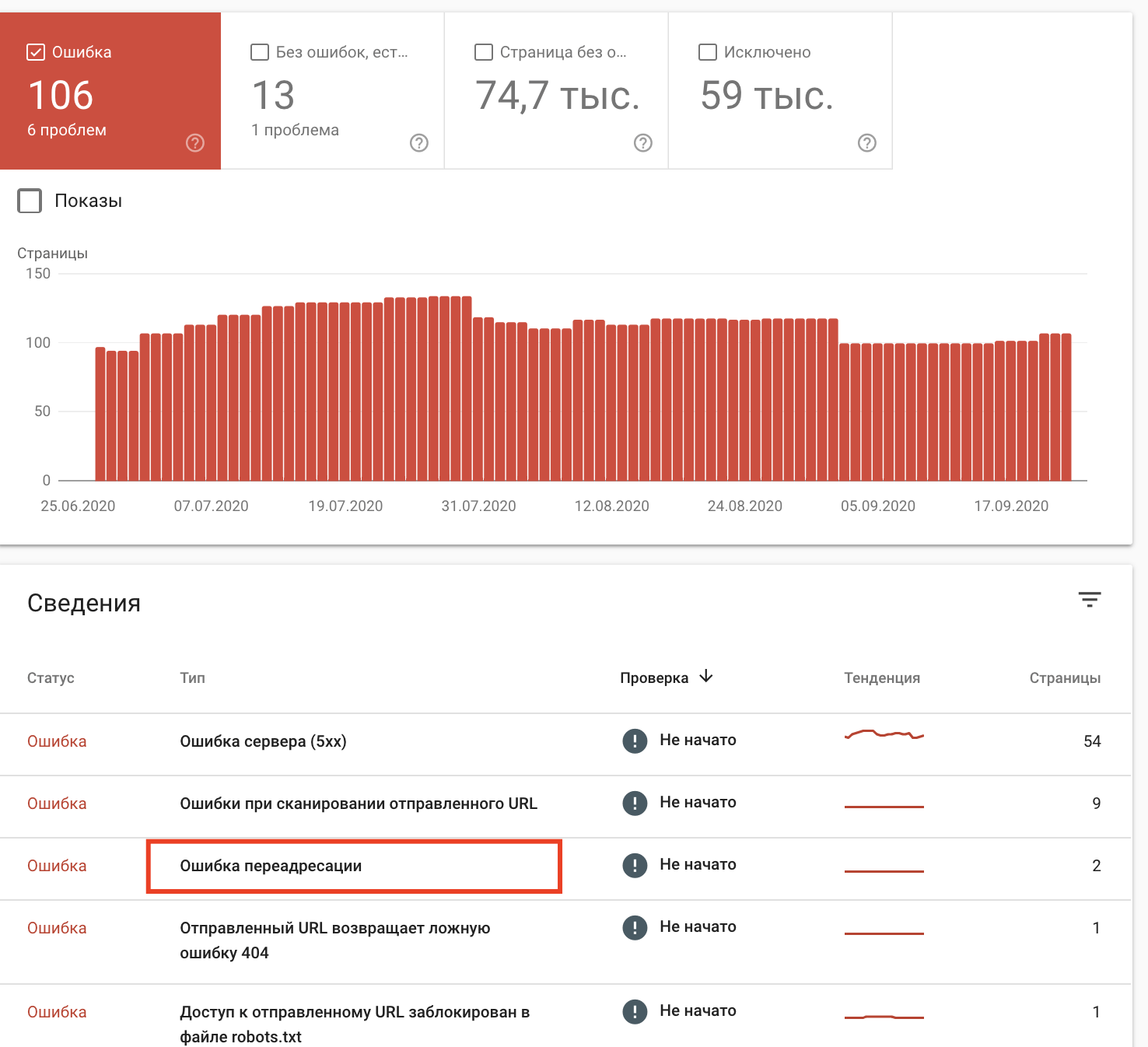
И в Search Console во вкладке “Покрытие”:

Чтобы избавиться от редиректов, необходимо заменить редиректящие ссылки на страницах-источниках на финальный адрес редиректа.
6. Страницы пагинации
Необходимо проверить все ли страницы пагинации доступны для поисковых роботов.
Страницы пагинации - это страницы, которые имеют нумерованный порядок или последовательность.

Часто встречаются сайты у которых 2, 3 и далее страницы закрыты от индексации тегом noindex, nofollow или заблокированы в файле robots.txt. Это означает, что поисковый робот не дойдет к внутренним страницам (например, карточкам товара), которые располагаются на страницах пагинации.
При таком варианте потенциально могут возникнуть проблемы с индексацией товаров. Даже несмотря на то, что ссылки на эти товары будут в sitemap.xml.
Допустимые варианты оптимизации страниц пагинации:
-
- Рекомендует Google. Создать страницу “Смотреть все” на которой будут располагаться все товары, и со всех страниц пагинации настроить canonical, который будет указывать на страницу “Смотреть все”.
В таком варианте необходимо учесть момент скорости загрузки, ведь если страница будет содержать слишком много товаров/контента - она будет загружаться медленнее, вследствие есть риск получать плохие поведенческие факторы - Как ни странно, инженеры Google говорят, что можно и вовсе ничего не делать со страницами пагинации, потому Googlebot и так прекрасно понимает, что это страницы пагинации. Но закрывать страницы пагинации от индексации не нужно.
- Самый простой и рабочий вариант это поставить со всех страниц пагинации rel=canonical, который будет указывать на стартовую страницу пагинации.
- Рекомендует Google. Создать страницу “Смотреть все” на которой будут располагаться все товары, и со всех страниц пагинации настроить canonical, который будет указывать на страницу “Смотреть все”.
7. Всплывающие окна (Pop-Up)
Убедитесь, что всплывающие окна не перекрывают содержимое страницы и не препятствуют загрузке других ресурсов.
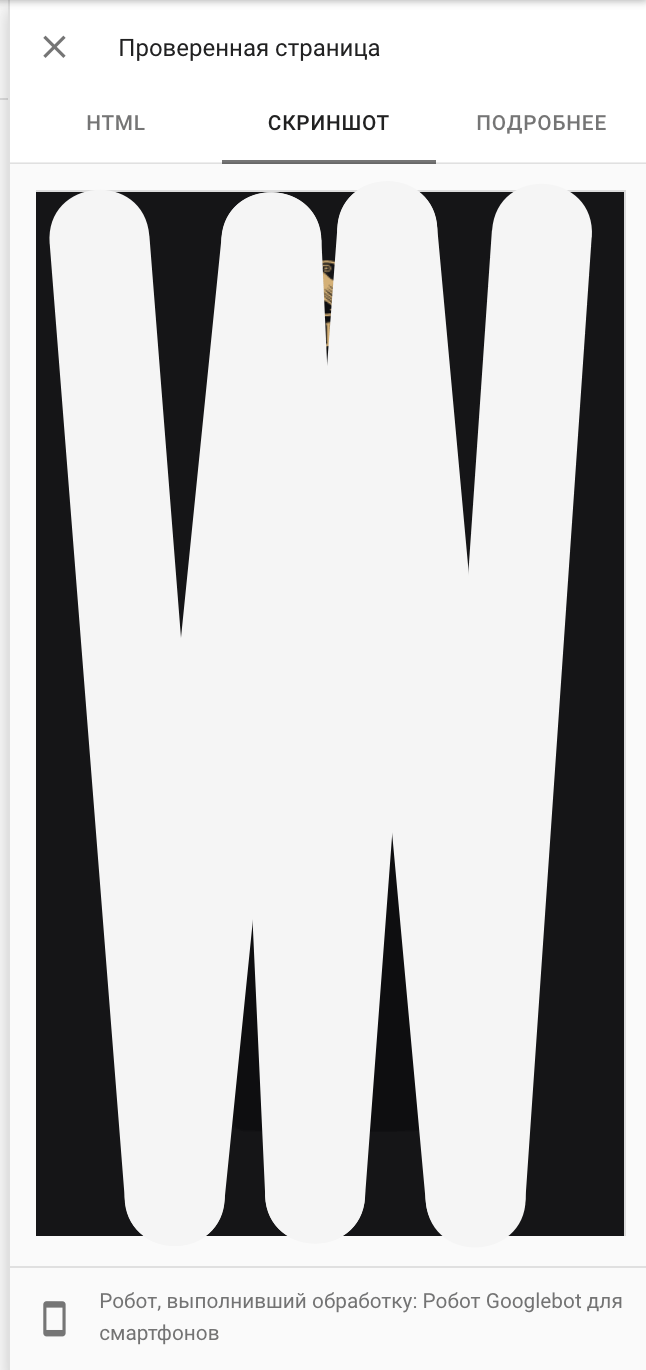
Проверить это можно разными способами, посмотреть в Search Console как страницу видит Googlebot, посмотреть какие ресурсы страницы загружаются, какие не загружаются.
Но в Search Console есть нюансы, только по “изображению” нельзя с уверенностью утверждать, что какие-то ресурсы не загружаются.
Необходимо перейти во вкладку “Подробнее” и посмотреть на список ресурсов, которые удалось загрузить Googlebot’у. В данном случае их всего 9 и мы понимаем, что там не хватает остальных ресурсов страницы (изображений, скриптов, стилей).


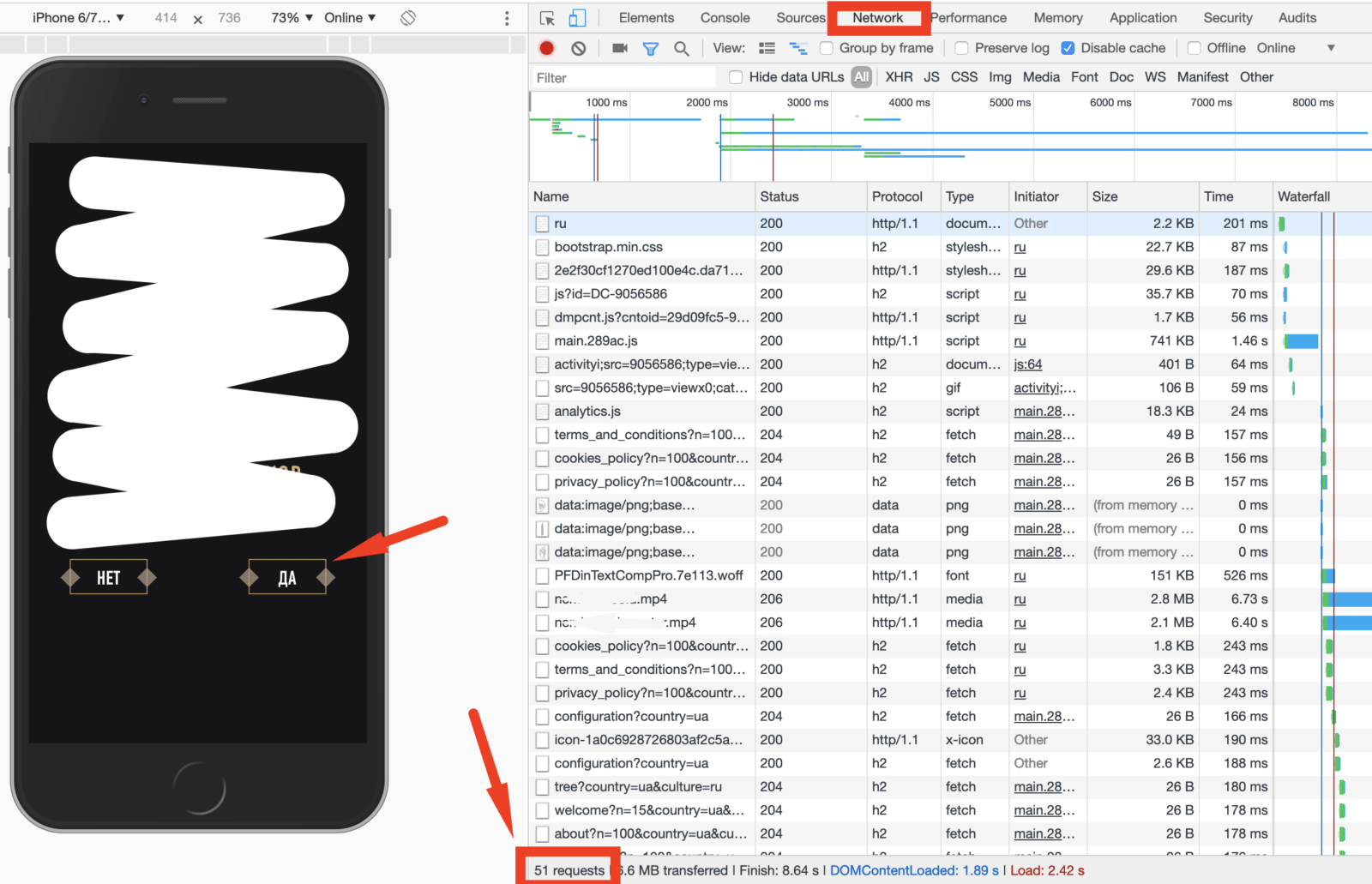
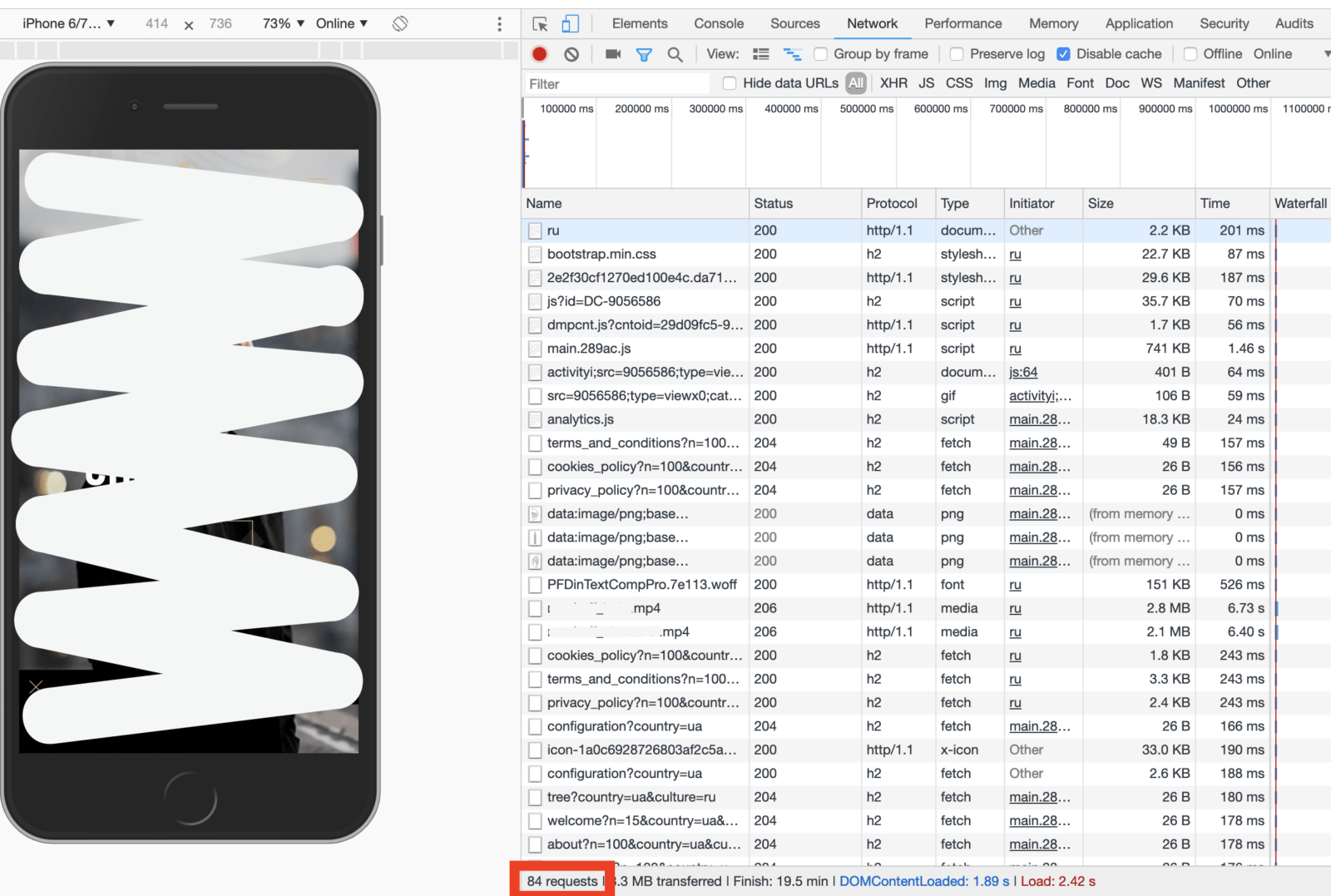
Есть вариант открыть страницу с Pop-Up в Chrome, нажать правой кнопкой -> Посмотреть код -> перейти во вкладку Network и там посмотреть какие ресурсы страницы загружаются и в какой момент.
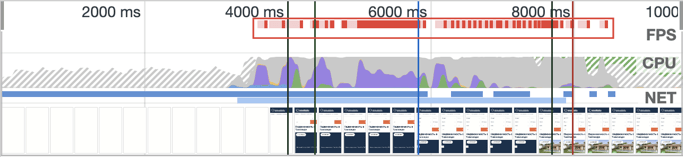
Пример:
На экране всплыл Pop-Up и количество загружаемых ресурсов остановилось на “51”.

Дальше нажимаем в Pop-Up “ДА” и видим, что ресурсы стали погружаться дальше:

Исходя из этого понятно, что Pop-Up блокирует загрузку остальных ресурсов страницы. И соответственно Googlebot не видит, какой контент находиться на странице. А в такой ситуации у вашего сайта точно будут проблемы с индексацией (потому что поисковая система не будет индексировать страницы, контент которых не удалось обработать).
8. Оптимизация изображений
Альтернативный текст (ALT) необходим для всех изображений, Google использует ALT вместе с алгоритмами распознавания изображений и содержанием страницы, чтобы понять суть изображения. Кроме того, ALT текст в изображениях полезен в качестве анкорного текста, если вы решите использовать изображение в качестве ссылки.
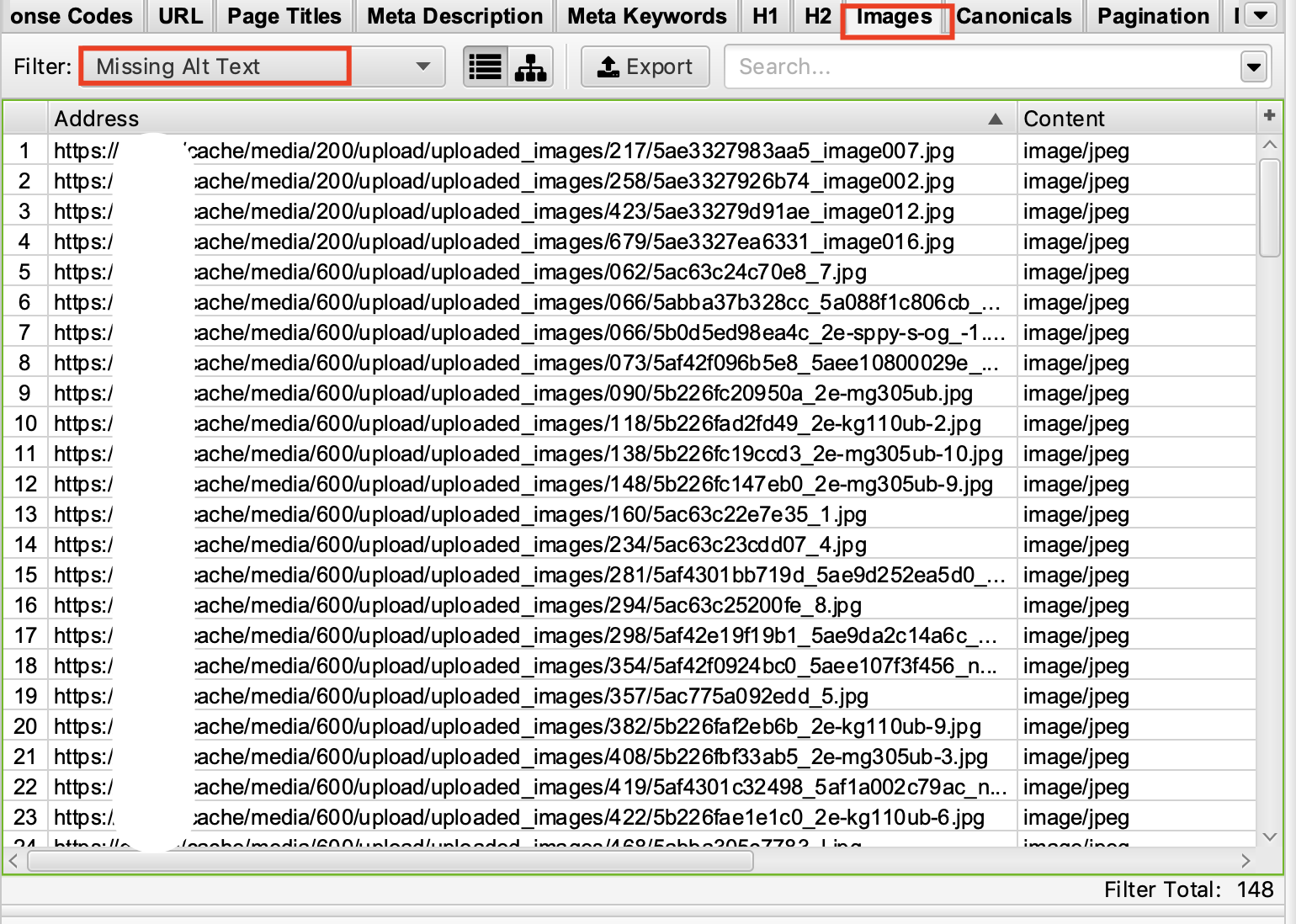
Смотрим в Screaming Frog/Netpeak Spider вкладку “Изображения без ALT”:

Если обнаружено мало изображений без ALT - его можно заполнить вручную, желательно в альтернативном тексте использовать релевантные для страницы ключевые слова.
Если вы обнаружили большое количество изображений без ALT - проще будет, чтобы программист настроил генерацию ALT’ов на основе названия страницы или заголовка.
Скорость загрузки сайта
Скорость загрузки напрямую влияет на рейтинг вашего сайта. Так как, исходя из пользовательского опыта и любых проведенных тестов, посетители сайтов с хорошей скоростью показывают лучшие показатели вовлечения, время пребывания на сайте, больше ходят по сайту. Поэтому поисковые системы дают импульс в ранжировании более быстрым сайтам. Небольшой список, на что способна повлиять скорость загрузки сайта напрямую или косвенно:
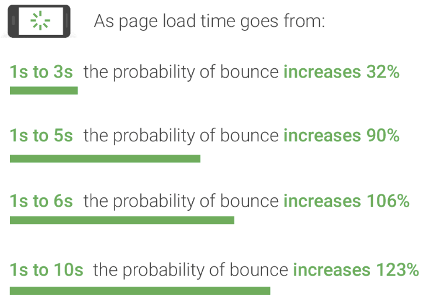
Влияние скорости загрузки на % отказов, по данным Google
Каждая дополнительная секунда задержки увеличивает вероятность отказа на 20 %, а 53 % пользователей уйдут, если сайт будет загружаться больше 3 секунд:

% отказов и конверсии индивидуален для каждого сайта и зависит далеко не только от скорости загрузки. Но скорость загрузки точно влияет положительно. Для подтверждения рассмотрим несколько кейсов крупных e-commerce проектов:
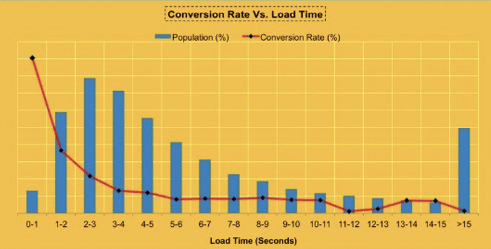
Исследование Walmart при оптимизации скорости загрузки
Синий цвет — пользователи Walmart-а сегментированы на отдельные группы, по скорости загрузки страницы
Красная линия — % конверсии для каждого сегмента.

Как мы видим, при загрузке страниц до 5-6 сек показатель конверсии значительно выше.
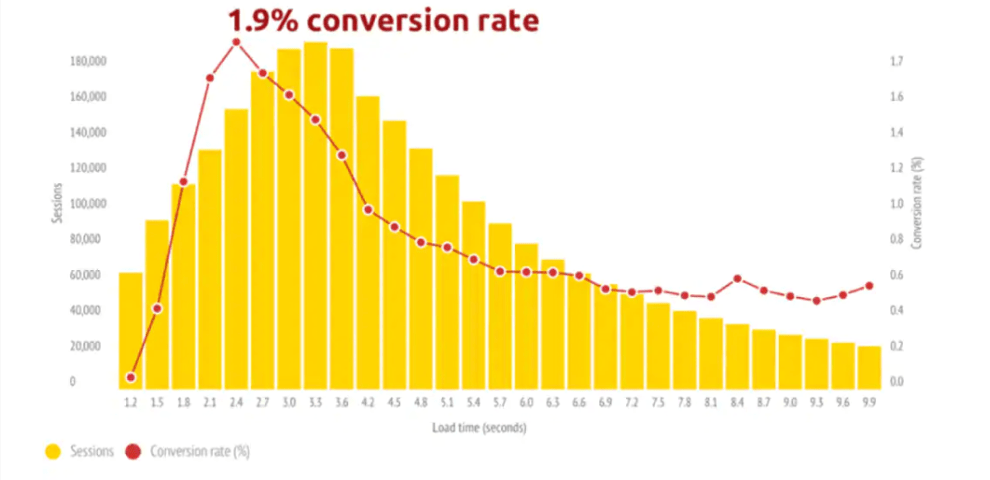
Исследование Soasta для крупного e-commerce проекта
Ключевые моменты, которые показало 30-дневное исследование для пользователей с мобильного телефона:
-
- Самый большой коэффициент конверсии пришелся на скорость загрузки 2.4 сек. Конверсия составила 1.9%, что посоревнуется с показателями для десктопов
- 1 секунда скорости загрузки способна увеличить конверсию больше, чем на 20 %
- Сеансы, в которых скорость загрузки больше 4.2 сек имели конверсию меньше 1%
- При загрузке страниц дольше 6 сек показатели конверсии были самые низкие

Способы оптимизации скорости загрузки сайта
На скорость загрузки сайта влияет множество факторов. Некоторые факторы влияют более существенно, некоторые почти не влияют. Поэтому важно начинать с самых нужных и простых правок для вашего сайта.
Чек-лист по оптимизации скорости загрузки сайта:
1. Подключение протокола HTTP/2
HTTP/ 2 значительно улучшает производительность веб-сайта, делает любое приложение быстрее, проще и надежнее.
Основными преимуществами HTTP 2 являются уменьшение задержки за счет включения мультиплексирования запросов и ответов, минимизация расходов протокола за счет эффективного сжатия полей заголовков HTTP и добавление поддержки для приоритезации запросов.
2. Реализация сжатия Brotli и GZIP для всех статических ресурсов
Цель сжатия - уменьшить вес всех передаваемых ресурсов страницы и сократить время синтаксического анализа скриптов (минимизация CSS и JS),
Brotli лучше всего работает с текстовыми ресурсами: CSS, JavaScript, HTML. Поскольку это более новый формат сжатия данных. Но не все браузеры его поддерживают. Поэтому для браузеров, которые не поддерживают Brotli, используйте GZIP в качестве альтернативы. GZIP повсеместно поддерживается всеми современными браузерами, но менее эффективен, чем Brotli
Больше информации про сжатие данных
3. Реализация CDN (Content-Delivery-Network) для статического контента
CDN (сеть доставки контента) - позволяет сократить скорость ответа сервера и загрузки страницы. Это особенно важно для международных проектов, где пользователи заходят на сайт со всего мира.
Если у вас сайт продвигается под один регион и сервера находятся в этом же регионе, вы можете не рассматривать этот пункт. Потому что реализация CDN может не ускорить ваш сайт (или минимально), а наоборот снизить скорость загрузки сайта.
4. Сторонний код
Сторонние скрипты (такие как Google Analytics, кнопки социальных сетей и видео хосты) приводят к более медленному времени отрисовки стартового контента.
Их необходимо загружать после критических ресурсов. И это не сильно повлияет на показатели в Google Analytics или других аналитических сервисов.
5. Оптимизация времени ответа сервера
Оптимальный ответ сервера в условиях мобильной связи до 400-500 мс. Если время ответа сервера больше, скорее всего где-то есть проблемы, которые следует устранить. Влиять на скорость работы сервера могут множество факторов. Но в основном необходимо оптимизировать следующие вещи:
-
- Сервер не лучшим способом запрашивает базы данных, или вы используете устаревшие/медленные системы баз данных
- Устаревшее оборудование вашего сервера, или малый объем памяти или ЦП.
- Некорректно настроена логика серверного приложения. Если вы используете серверную структуру - там наверняка есть рекомендации по настройке.
Оптимизация скорости ответа сервера
6. Кэширование статических ресурсов
Внедрите Etag, 304 Last Modified и If-modified-Since для статического контента, файлов и скриптов.
Передача кода статуса HTTP 304 пользователям, когда контент не изменился, является лучшей практикой. С точки зрения поисковой системы, вы больше всего выиграете от кода статуса HTTP 304 для крупных веб-сайтов.
7. Cache-Control
Обеспечьте большое время жизни кеша для страниц и всех подключенных ресурсов (CSS, JS, шрифты, изображения)
Больше информации: https://web.dev/http-cache/
8. Оптимизация загрузки изображений
В первую очередь загружайте только изображения, которые находятся в верхней части экрана, остальные закадровые изображения загружайте отложено. Тогда они не будут препятствовать загрузке критических ресурсов.
Больше информации про оптимизацию изображений
9. Внедрение новых форматов изображений. На сегодня самый оптимальный в плане поддержки браузерами и степени сжатия WebP
WebP позволяет показывать пользователям «предварительный просмотр» изображения с низким разрешением, пока оно загружается и уменьшить вес изображения без потери качества, благодаря более эффективному кодированию.
Конвертируйте изображения в WebP и передавайте их браузерам, поддерживающим этот формат. Если браузер не поддерживает формат WebP, предоставьте ему резервные изображения в формате PNG или JPEG.
Больше информации про новые форматы изобаржений
Больше информации про оптимизацию изображений
10. Устранение ресурсов, блокирующих рендеринг
Вынесите критические JS/CSS в HTML код страницы или в 1-2 небольших файла (весом до 50-70 KB) и загружайте их вначале. Остальные не критические ресурсы JS/CSS загружайте отложено.
Более детальная информация про устранение ресурсов, блокирующих рендеринг
11. Убедитесь, что текст остается видимым во время загрузки веб-шрифта
Используйте функцию CSS отображения шрифтов
Больше информации: https://web.dev/font-display/
12. Время выполнения Javascript
Браузеру трудно обрабатывать большие и сложные JS файлы, на это уходит гораздо больше времени, чем на другие файлы такого же размера.
Старайтесь не создавать большие JS файлы, весом более 50-70 KB.
13. Разделение кода
С помощью маленького кусочка кода вы можете разделить ваш JS и отправить браузеру только ту часть кода, которая необходима пользователям вначале сеанса.
Таким образом размер JS файла, который должен обработать браузер будет меньше, соответственно страница будет загружаться быстрее.
14. Использование видеоформатов вместо анимированного контента
Большие GIF-файлы неэффективны для доставки анимированного контента.
Когда вы используете видео вместо анимированного GIF, вы оказываете своим пользователям большую услугу, уменьшая объем отправляемых им данных, а также потенциально сокращая использование системных ресурсов.
Видеоформаты значительно эффективнее и экономнее GIF-файлов.
Если у вас на сайте присутствуют большие (больше 70-100 KB) GIF-файлы, рассмотрите возможность заменить их на видеоформаты.
15. Избегайте чрезмерного размера DOM
Разработчики браузеров рекомендуют, чтобы страницы содержали менее ~ 1500 узлов DOM.
Оптимальное дерево DOM:
- Всего менее 1500 узлов.
- Максимальная глубина 32 узла.
- Не имеет родительского узла с более чем 60 дочерними узлами.
16. Предварительная загрузка ключевых запросов
Предварительная загрузка ключевых ресурсов страницы может ускорить загрузку ваших страниц
Используйте rel="preload" для ключевых CSS/JS.
17. Неиспользуемый CSS / JS
Объем неиспользуемых CSS/JS файлов может достигать и 70-80 % от объема всего CSS/JS кода.
Проверяйте файлы CSS / JS и откладывайте неиспользуемые фрагменты кода.
Поиск неиспользуемого CSS и JS
Как самостоятельно определить, все ли у вас в порядке со скоростью загрузки
-
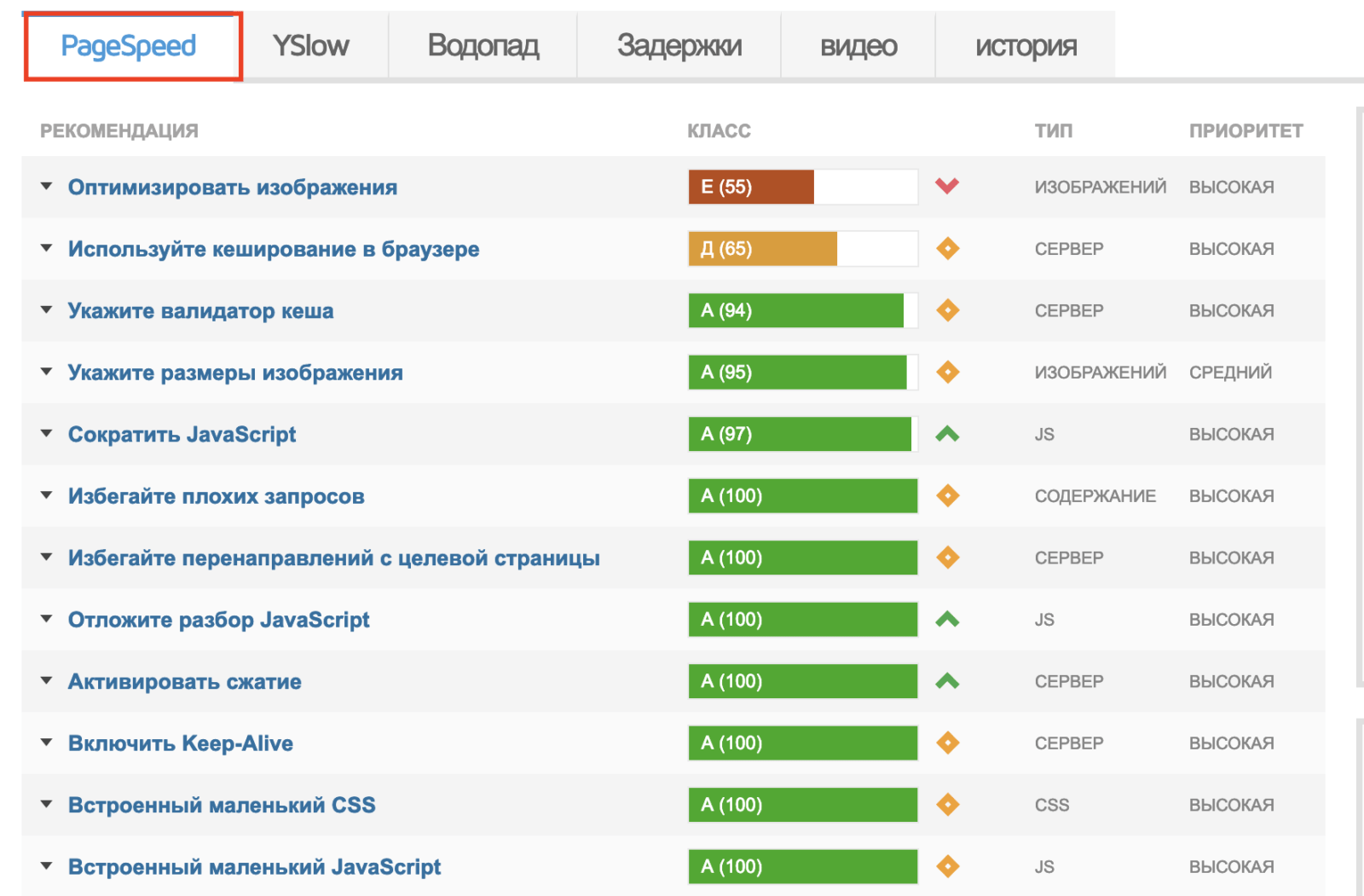
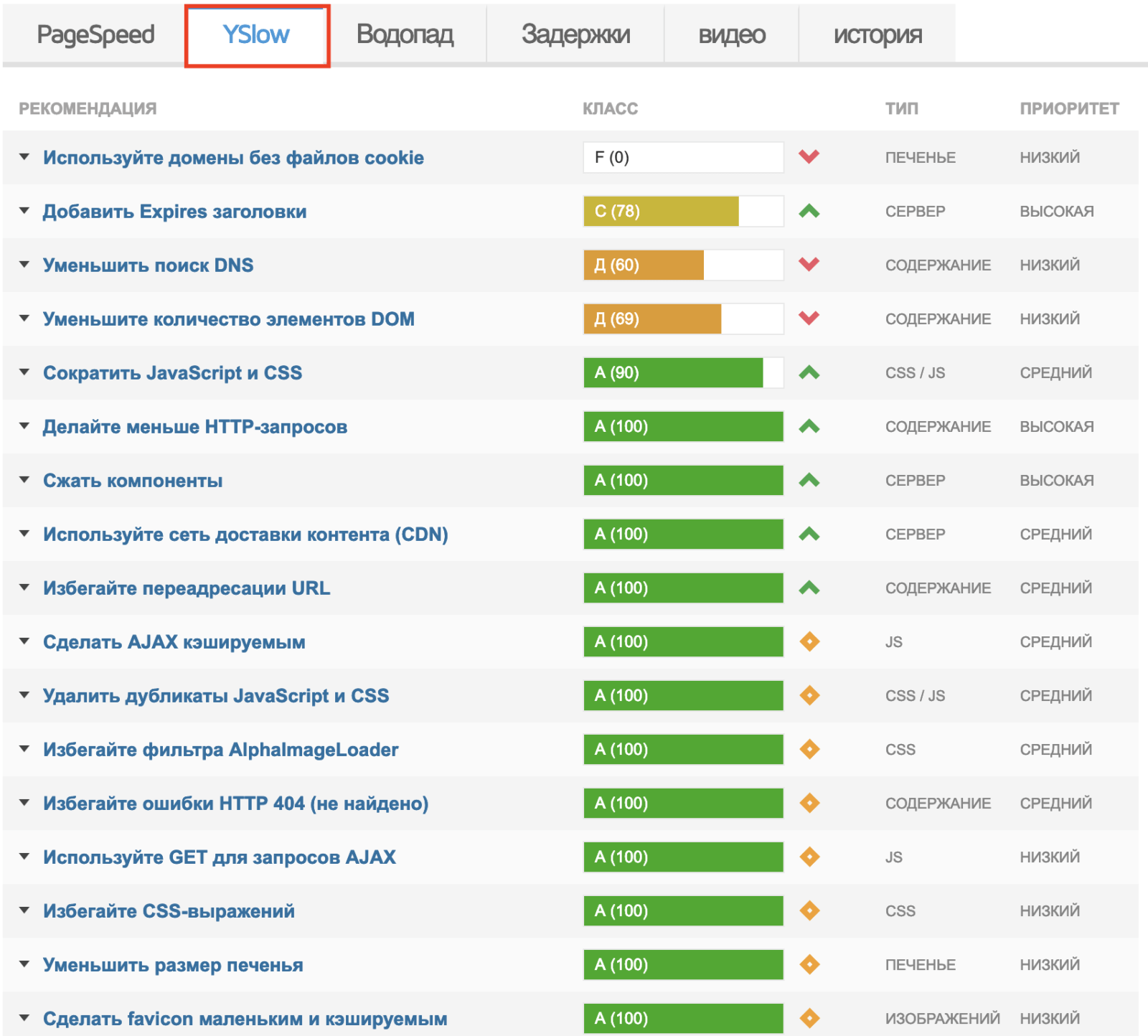
- Проверьте вашу страницу сервисами gtmetrix.com, pagespeed, webpagetest.org,
- Обратите внимание на рекомендации инструментов проверки во вкладках PageSpeed и YSlow (для примера выбран сервис GTmetrix).


Если вы увидели много ошибок - передайте информацию разработчикам. И обязательно потребуйте от них оценку:
-
- Какие пункты смогут сделать / какие не смогут
- Оценку в деньгах/времени на реализацию каждого пункта в отдельности
- Приоритезация правок. Более легкие и эффективные пункты лучше делать первым делом)
Но лучше отдать задачу по подготовке тех. задания для разработчиков SEO-специалисту. Специалист сможет более подробно выявить проблемы сайта, расставить приоритеты и подготовить четкие задачи, основываясь не только на рекомендациях инструментов анализа скорости загрузки, но и на проверке сайта вручную, средствами инструментов для веб-разработчиков в браузере.
Это позволит избежать ненужных или малоэффективных правок, которые могут стоить больших денег. Зачастую, у сайтов есть 2-3-4 основные проблемы, которые оказывают негативное влияние на скорость загрузки, а остальные “проблемы” влияют минимально.
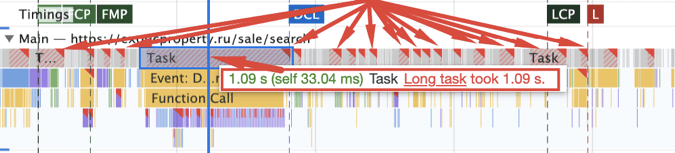
Преимущество ручной проверки скорости загрузки заключается в том, что можно увидеть проблемы, про которые не будет сказано в инструментах проверки. Например, в режиме разработчика в Chrome, можно выявить все долгие события, которые блокируют загрузку страниц и определить причины, из-за которых эти события тормозят загрузку страниц.


Также там можно отключать любые ресурсы страницы и тестировать как загружается страница после изменений.
Инструмент разработчика в Chrome имеет очень много возможностей. Более детально ознакомиться с Chrome DevTools вы можете по ссылке
Безопасность
Количество кибератак на сайты с каждым годом растет, способы взломов сайтов становится более прогрессивными с каждым годом. Поэтому важно уделить внимание безопасности веб-ресурса.
Цели взломов сайта можно разделить на несколько типов:
-
- Финансовые. Преступники могут завладеть информацией, данными пользователей/компании и воспользоваться ими, либо требовать деньги взамен;
- Трафик. Часто преступники взламывают сайты с целью перенаправлять трафик на сторонние ресурсы для дальнейшей монетизации. Или же в SEO целях, оставляя ссылки, которые видят только поисковые системы.
Если интересно, GoDaddy (один из крупнейших в мире регистратор доменных имен) провел исследование по безопасности веб-сайтов малого и среднего бизнеса
Рекомендации, чтобы минимизировать вероятность взлома вашего сайта:
- Не используйте бесплатные плагины, модули или другое бесплатное ПО - оно бесплатное, значит скорее всего более популярное - а это значит, что хакеры чаще встречались с этим ПО и пробовали найти в нем лазейку. Да и мало кто будет разрабатывать стоящее ПО и отдавать его в общее пользование бесплатно.
- Регулярно обновляйте все ваше ПО. Это могут быть плагины, различные модули, версии движка сайта, серверные приложения, базы данных, язык программирования. Потому что с каждой обновой, разработчики устраняют уязвимости и улучшают свой продукт.
- Сделайте страницы входа для администраторов доступными только для внутренних/доверенных IP адресов, или через VPN.
- Используйте SSL сертификат
- Используйте HTTP заголовки:
-
- X-Frame-Options: SAMEORIGIN. Заголовок безопасности, предотвращающий кликджекинг;
- X-Content-Type-Options: nosniff. Заголовок безопасности для предотвращения контент сниффинга;
- X-XSS-Protection: 1; mode=block. Заголовок безопасности останавливает загрузку страницы при обнаружении XSS атаки;
- Strict-Transport-Security header. Заголовок, который указывает браузеру, что доступ должен быть осуществлен только по HTTPS.
6. Уделите бюджет на безопасность вашего ресурса. С помощью системного администратора вы можете защитить ваш сайт и сервер. Если вы никогда этого не делали - начните сейчас, а не после того как бизнес понесет финансовые потери. Большинство сайтов рано или поздно сталкиваются со взломом. В лучшем случае владелец сайта это заметит и предпримет меры. В худшем, владелец сайта даже не узнает, что сайт содержит вредоносное ПО.
Понравилась статья?
Поделись с друзьями!
Читайте наши
статьи первыми
