Как создать правильную форму на сайте: 20 правил создания форм
Заполнение форм — трудоемкий процесс, который занимает много времени.
Часто пользователям не хватает терпения, они покидают сайт и больше не возвращаются. Чтобы упростить пользовательский опыт, используйте правила из этой статьи.
Но сначала разберёмся в терминах.

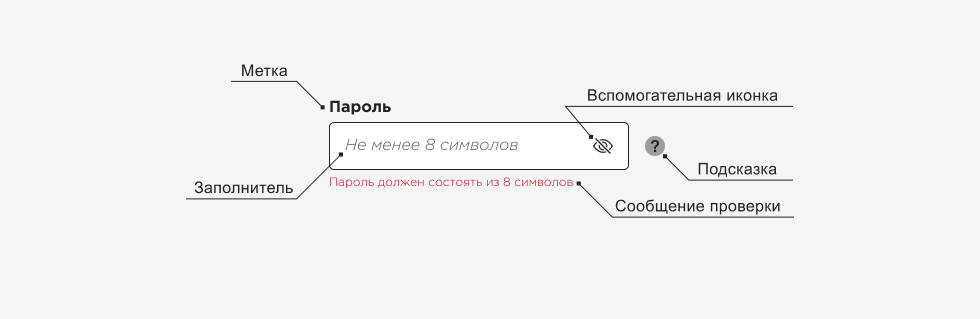
Поле (Input) — HTML-элемент, используется для создания интерактивных элементов управления для веб-форм, чтобы принимать данные от пользователя.
Метка (Label) — заголовок поля, поясняет какой тип информации необходимо вводить.
Заполнитель (Placeholder) — краткая подсказка, отображается в поле ввода до того, как пользователь вводит значение.
Правила
- Уберите как можно больше полей
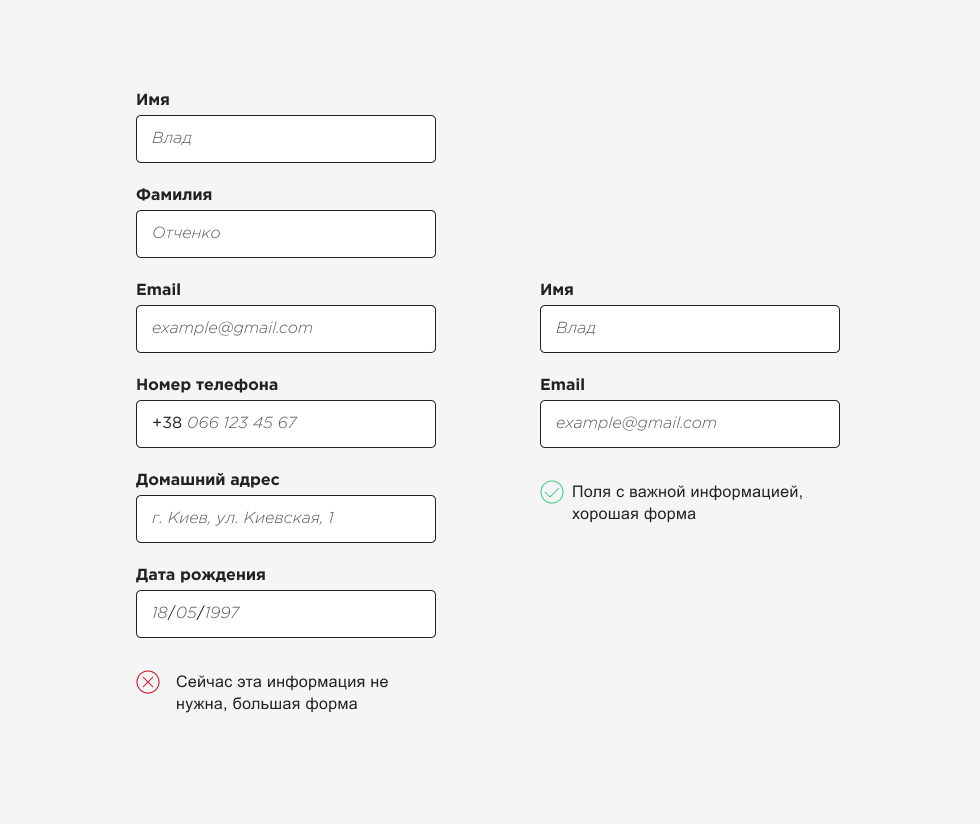
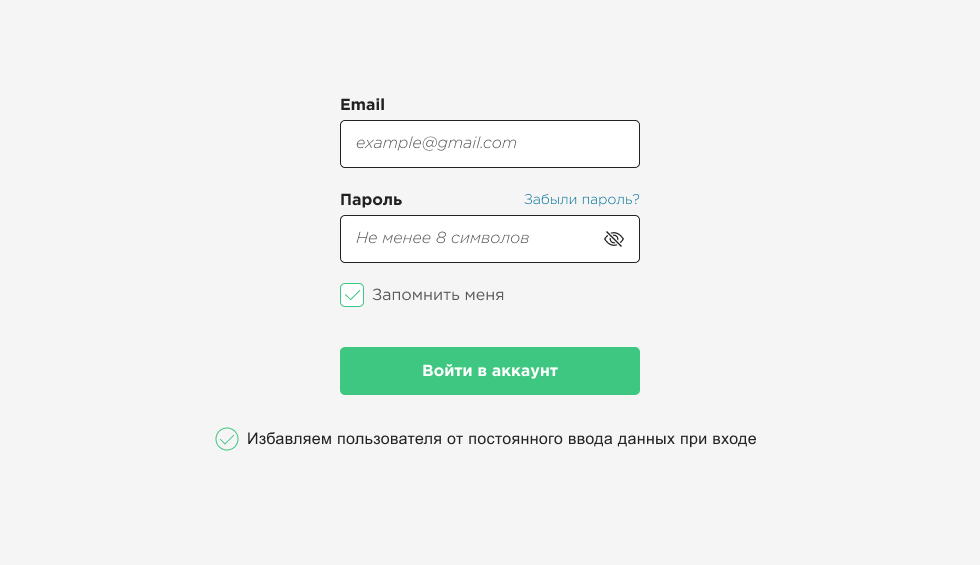
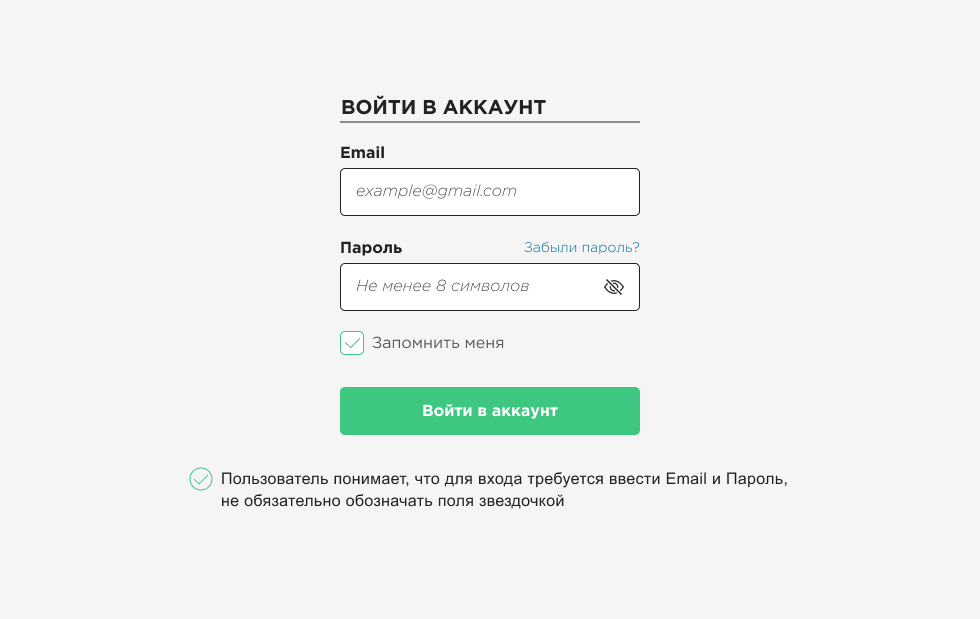
Запрашивайте только ту информацию, которая необходима. Каждое лишнее поле уменьшает вероятность того, что пользователи захотят заполнять форму, так как потеряют слишком много времени и сил. Если для входа на сайт пользователю достаточно заполнить Email и Пароль, то при регистрации остальные поля лучше не добавлять, попросите заполнить их позже, когда понадобится.
Уберите поля, которые не содержат информации, что будет использована. Если не связываться с клиентами по телефону, не отправлять SMS-рассылки, или не используется двухфакторная аутентификация, то номер телефона запрашивать не нужно.

- Как побудить пользователя заполнить поле
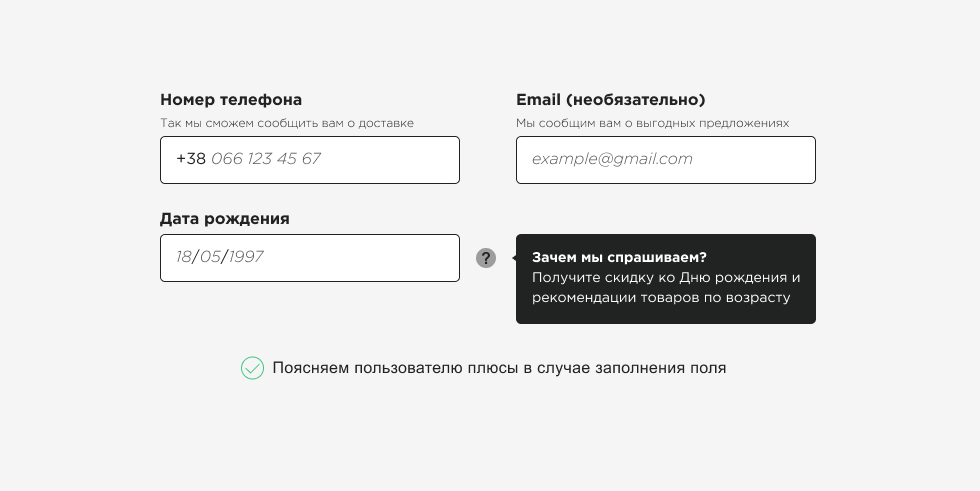
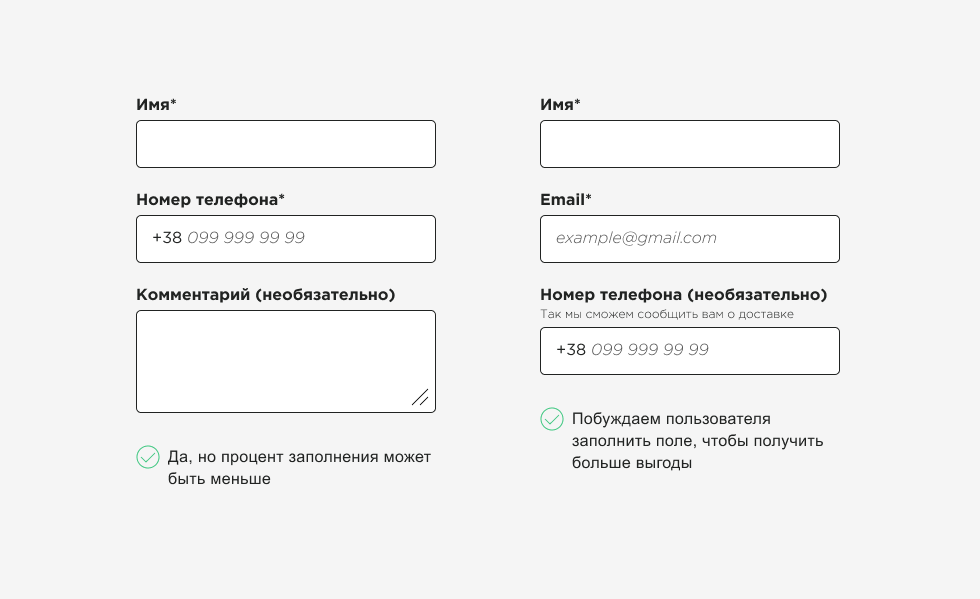
Когда информации нужно много, у пользователей возникнет вопрос «Зачем это?». С помощью подсказок объясните, как сервис будете использовать эту информацию, чтобы пользователи увидели выгоду.

- Контраст и размер шрифта
Текст должен быть читабельным, чтобы пользователи легко понимали, что и как заполнять, видели подсказки и пояснения, не прикладывая дополнительных усилий.
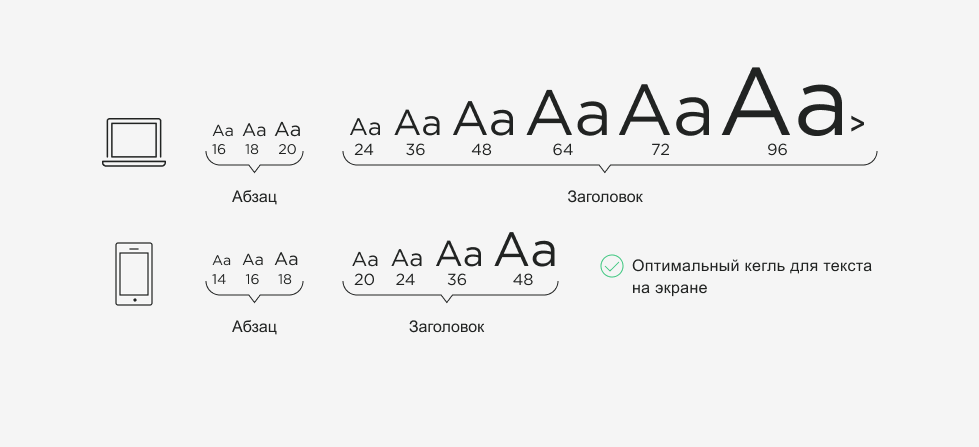
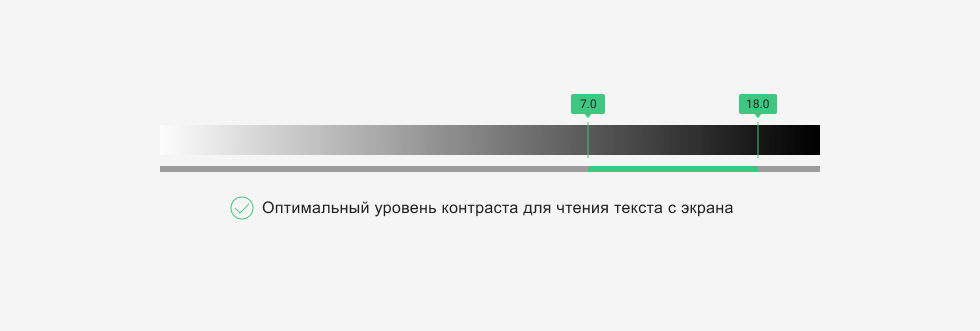
О правильном уровне контраста, размере шрифта и правильной подаче текста написано в нашей статье о типографике в веб дизайне. Там мы выяснили, что:
- кегль (размер шрифта) — 16–20 px для компьютеров и 14–18 px для телефонов;
- уровень контраста по стандартам WCAG — от 7:1 до 18:1.


- Как правильно размещать поля, метки и заполнители
Выравнивайте текст по левому краю. Это универсальный вариант, который хорошо работает в 99% случаев.
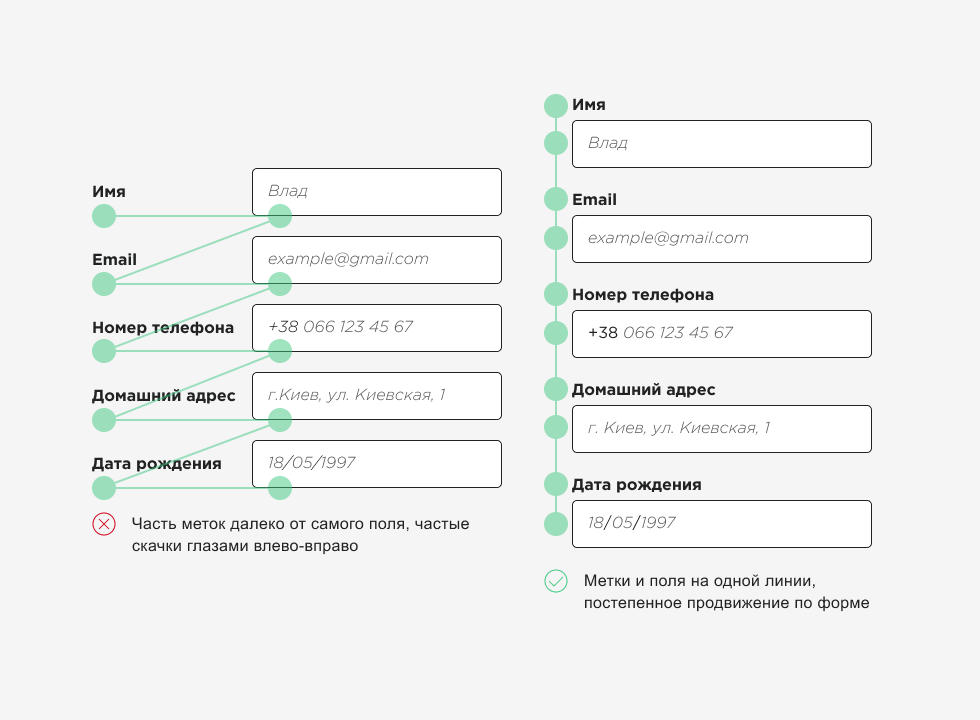
Располагайте метки сверху над полями ввода. Текст располагается на одной вертикальной линии и требует минимальных усилий в движении глаз, так пользователь быстрее просканирует информацию.
Располагать метки слева от полей не рекомендуется, приходится постоянно перескакивать взглядом влево-вправо. При этом расстояние между метками и полем не должно быть слишком большим, чтобы легко определять к какому полю относится метка.

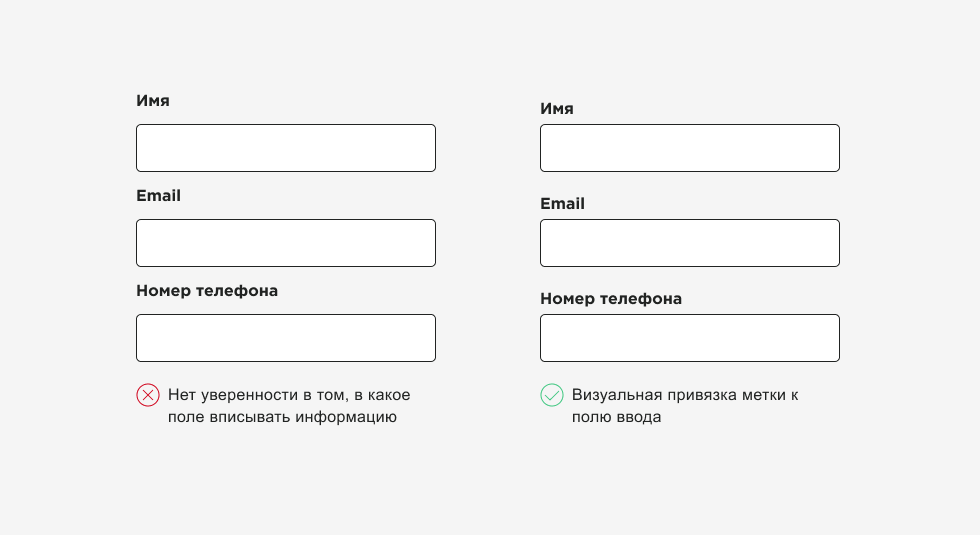
Следите, чтобы метки были ближе к своему полю, чем к соседнему. Визуальная привязка к полю увеличивает уверенность пользователя в том, что информацию вписывать в это поле, а не в соседнее.

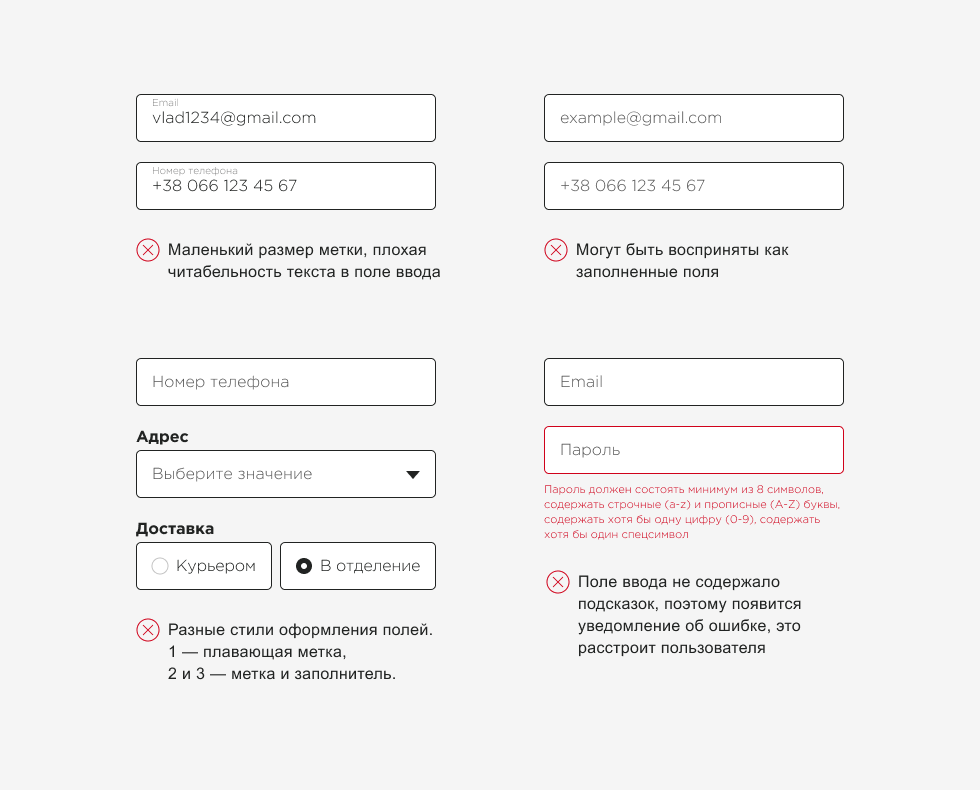
Не используйте заполнители в качестве меток. В таком подходе ряд недостатков, которые запутывают пользователя при заполнении формы.
Заполнители в качестве меток:
- плохо читаются из-за низкого контраста, ухудшают читабельность введенного текста;
- могут быть восприняты как заполненное поле;
- нельзя использовать в поле выбора между несколькими пунктами;
- не позволяют использовать заполнители в качестве подсказок в поле.

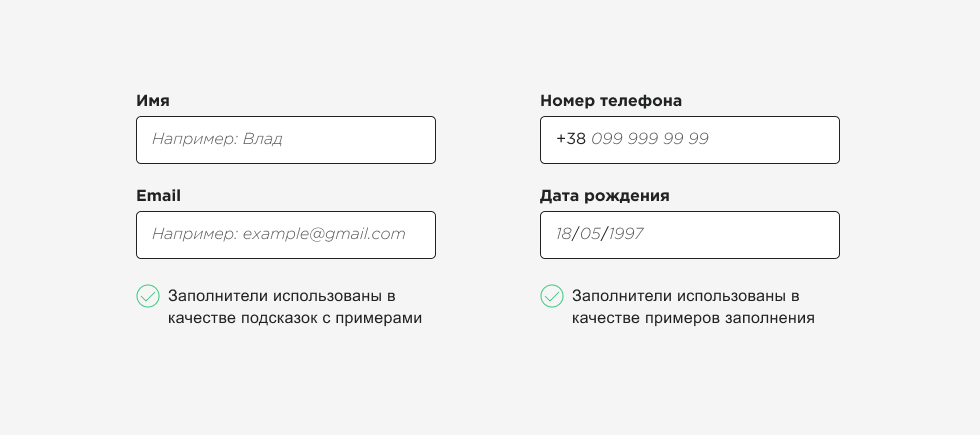
Заполнители нужны для подсказок. Чтобы помочь пользователям быстрее и проще заполнить форму, используйте заполнители. Они помогут понять, как и в каком формате вписывать информацию в поле ввода.
Но, заполнители могут быть приняты как заполненое поле. Чтобы у пользователей не возникло чувства, что поле уже заполнено, используйте другой стиль текста в заполнителе (Italic), другую насыщенность шрифта (Light, Thin) или начинайте подсказку словом «Например: …»

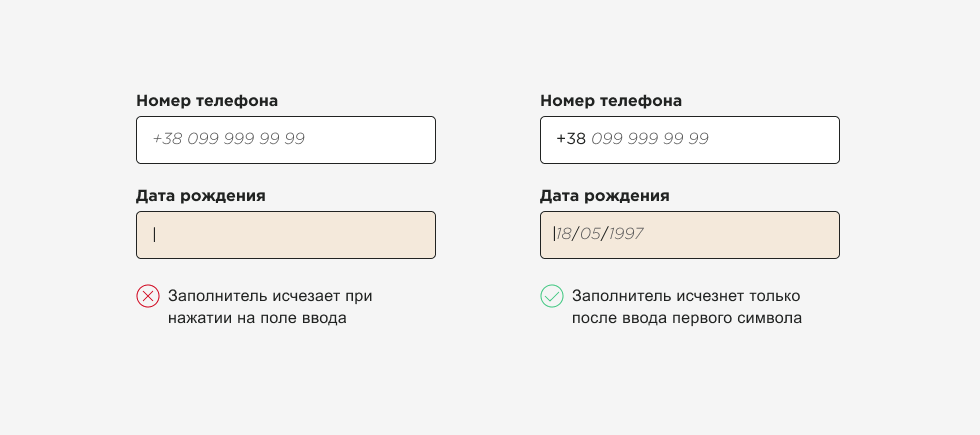
Не следует скрывать подсказки до тех пор, пока пользователь не начнет вводить данные.

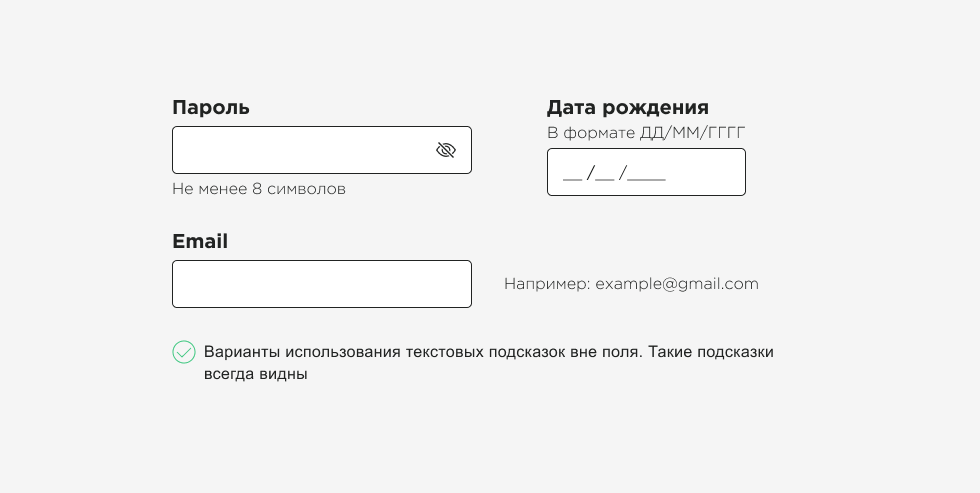
Альтернативный вариант заполнителей — текстовые подсказки вне поля ввода.
Текстовые подсказки имеют ряд преимуществ:
- поле ввода остается пустым, что побуждает пользователя заполнить его;
- заполнители не воспринимаются как заполненое поле, пользователи меньше путаются;
- можно использовать и маски в заполнителе, и текстовые подсказки одновременно;
- подсказки всегда видны.
Недостатки текстовых подсказок:
- кегль должен быть больше 14–16 px, для удобного чтения, тогда и размер заголовков нужно увеличивать, для хорошей иерархии текста;
- увеличивается общая длинна формы;
- в длинных формах, текста на экране может быть слишком много.

- Группируйте информацию
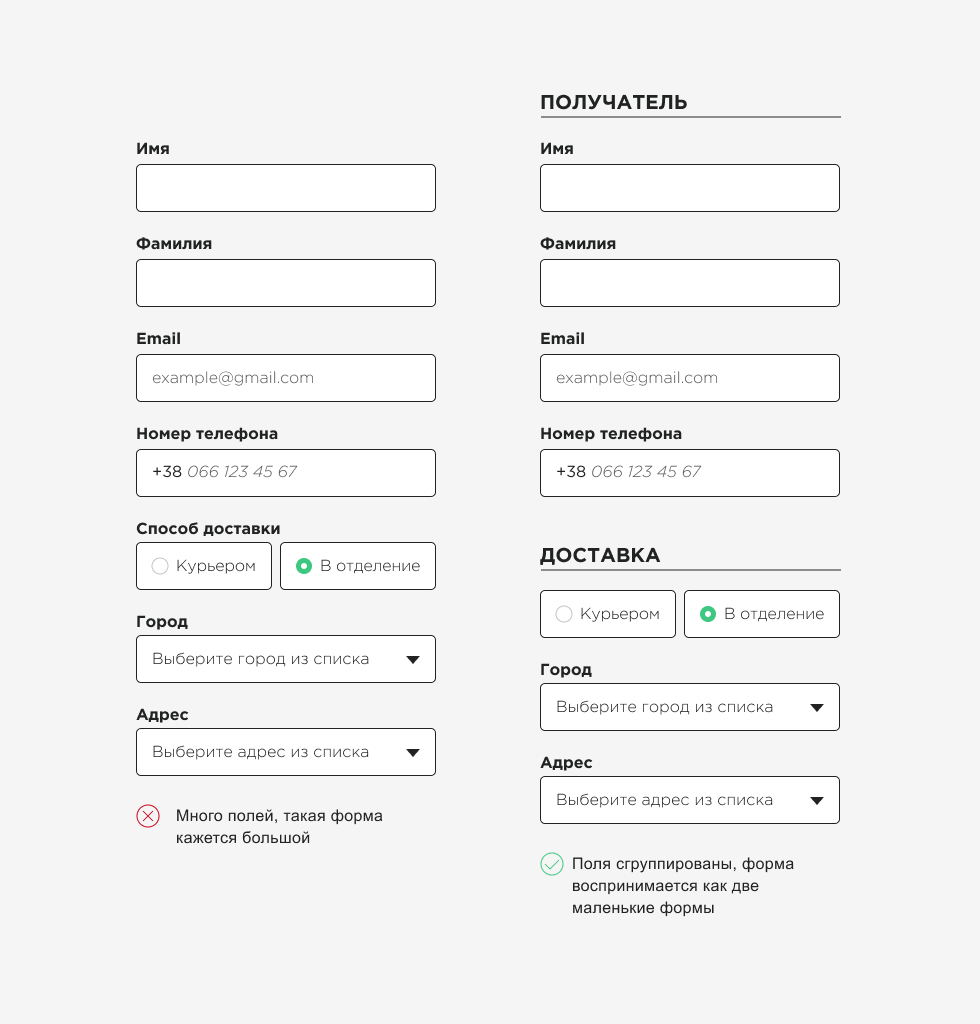
Создайте визуальную упорядоченность в форме, разделив поля на группы по смыслу и присвоив каждой группе заголовок. Группированные поля больше похожи на несколько коротких форм, чем на одну большую и сложную.
Группировка поможет пользователю лучше ориентироваться в форме, облегчит визуальное восприятие и структурирует информацию в форме. Это повысит шанс того, что большая форма будет заполнена.
Не составляйте группы более 5–6 пунктов, такие группы все еще большие.

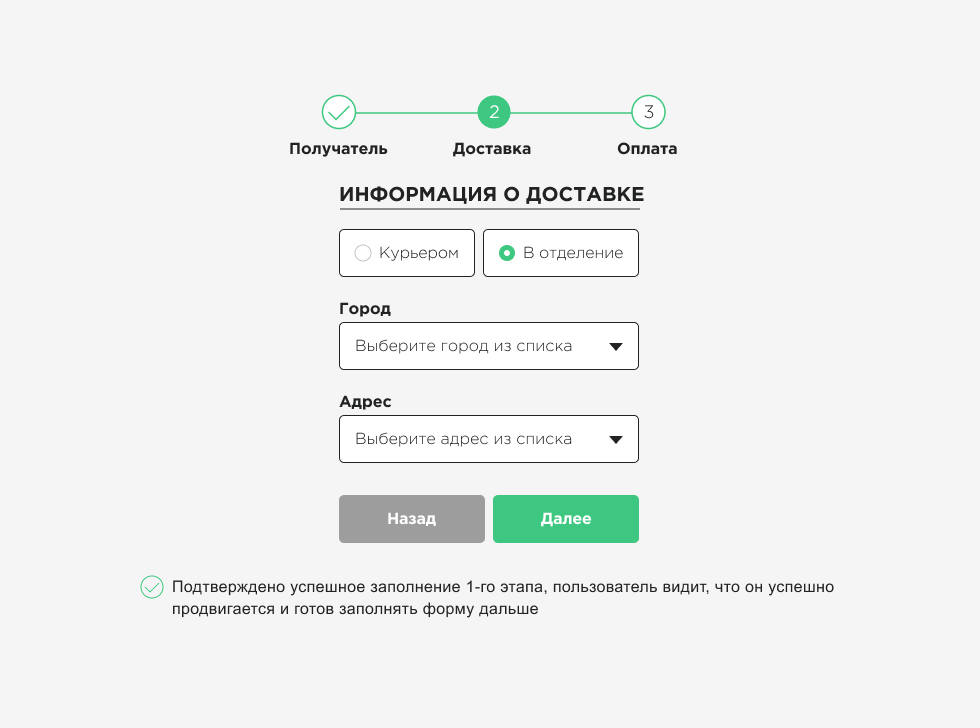
Когда получается больше 2–3 групп — создайте поэтапную форму регистрации и покажите:
- сколько всего этапов, чтобы пользователь оценил сколько усилий потребуется;
- на каком этапе пользователь сейчас (в процентах, числами или дробными числами);
- успех в заполнении этапов формы.

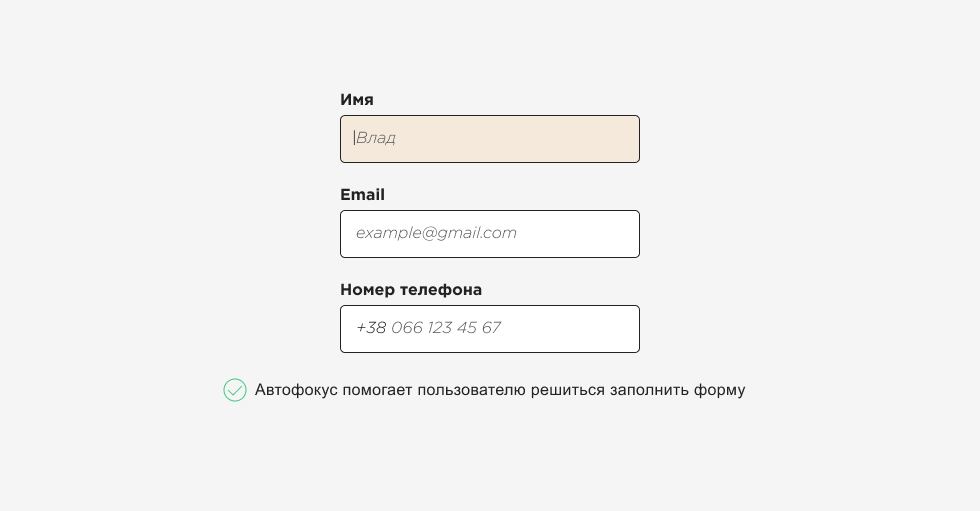
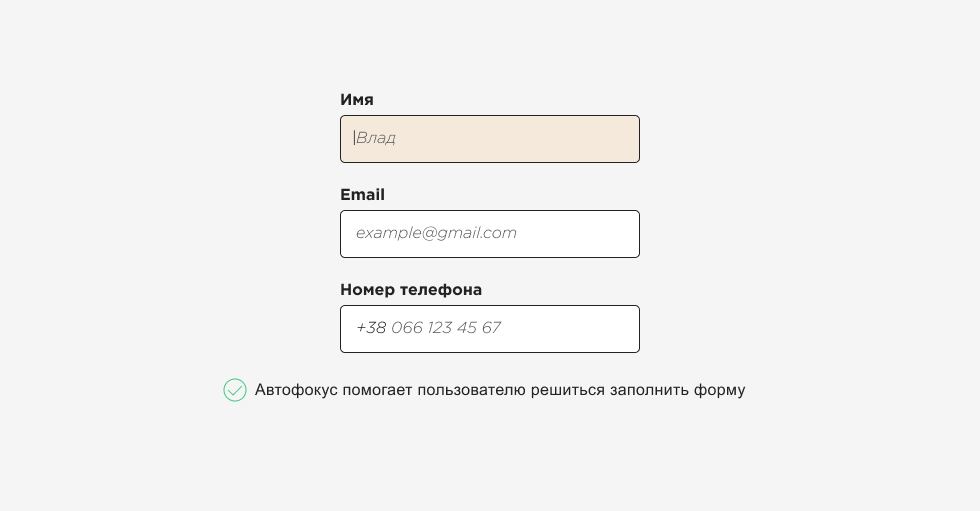
- Автофокус на поле ввода
Автоматически выделяйте первое поле, когда форма появляется на экране.
Это поможет пользователю:
- избавиться от лишнего клика на поле ввода;
- ускорить решение заполнить форму;
- задержит и сфокусирует внимание на форме, если пользователь быстро скролит сайт.
Чем быстрей пользователь поймет, что делать и с чего начинать, тем лучше.

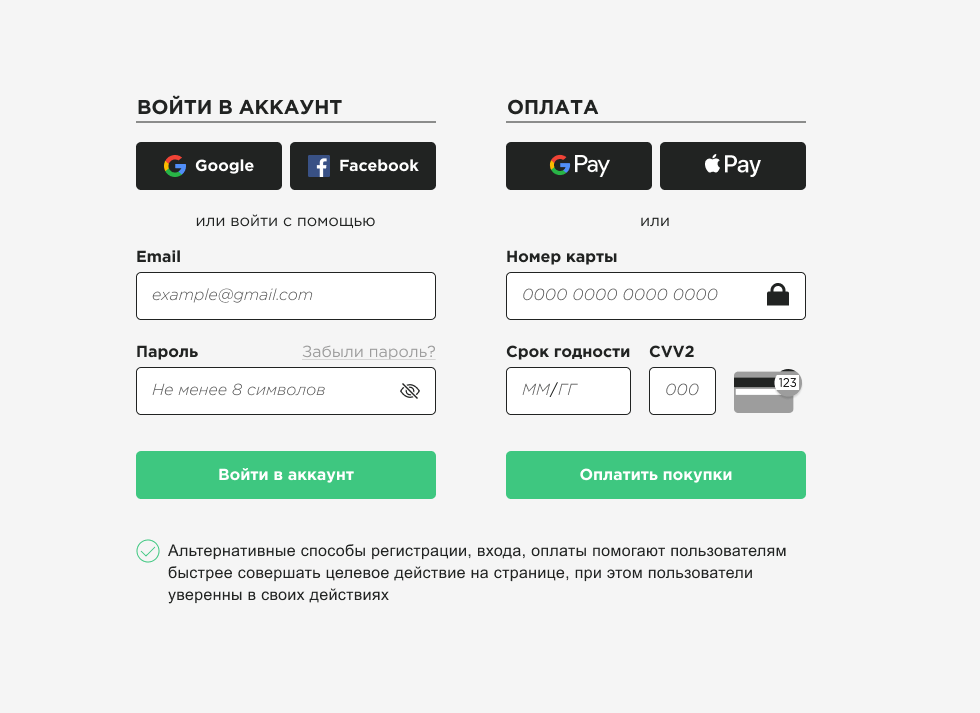
- Используйте альтернативные способ регистрации, входа, оплаты
Пользователи всегда идут по пути наименьшего сопротивления. Если есть возможность зарегистрироваться, войти, оплатить покупку 1 кликом, то вероятность совершения целевого действия возрастает. На заполнение формы понадобится некоторое время и усилия.

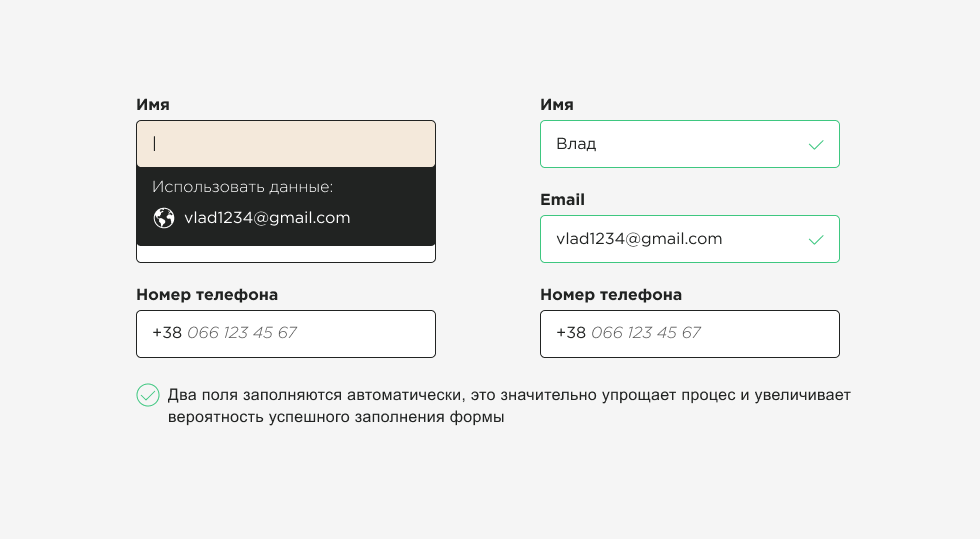
- Используйте автозаполнение форм
Часть информации о пользователе можно заполнить из сохраненных данных, предложите этот вариант.

Добавьте функцию «Запомнить меня», чтобы облегчить последующий вход пользователя на сайт. Это избавит от постоянного ввода данных, а также необходимости вспоминать или сбрасывать пароль.

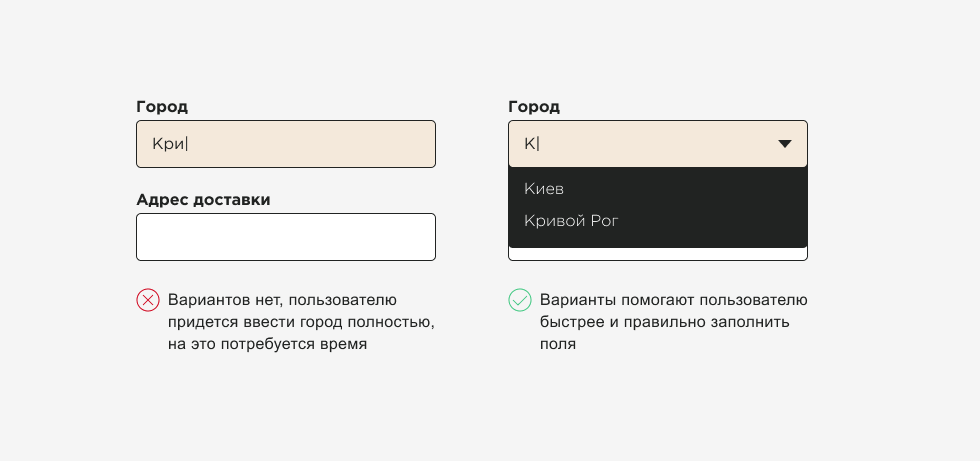
Предлагайте варианты заполнения полей. Это уменьшит когнитивную нагрузку, а также покажет пользователю, что он делает все правильно.

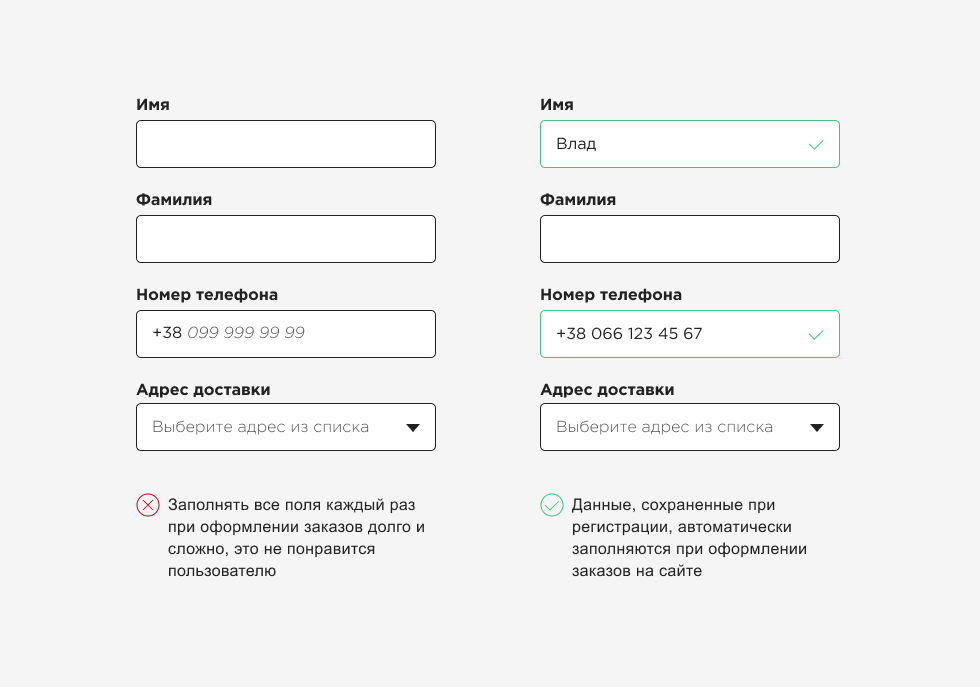
Заполняйте поля вместо пользователя. После регистрации уже известна часть информации о пользователе. Заполняйте поля вместо него, чтобы ускорить оформление заказа, увеличит удобство в использовании сервиса и повысит шансы повторного использования сервиса.

- Правильная ширина поля
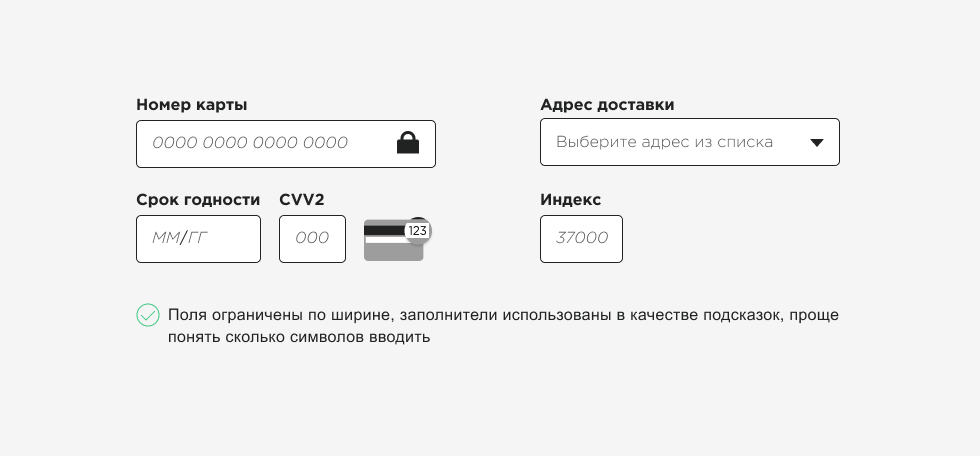
Некоторые поля (индекс, дата, CVV2 код) содержат определенное число символов, поэтому следует визуально ограничить возможность вводить больше символов, чем нужно.
Используйте подсказки на заполнителе и ограничьте поле ввода по ширине.

- Правильный формат ввода Email
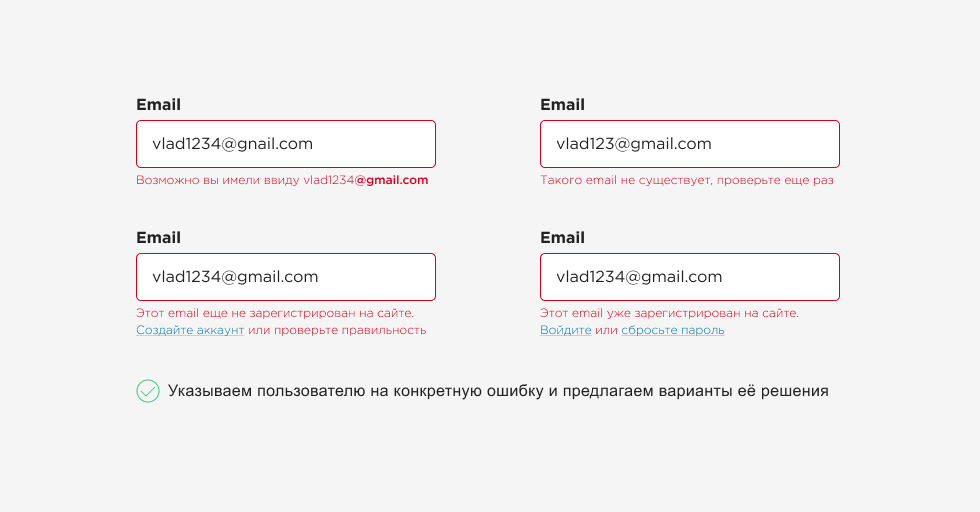
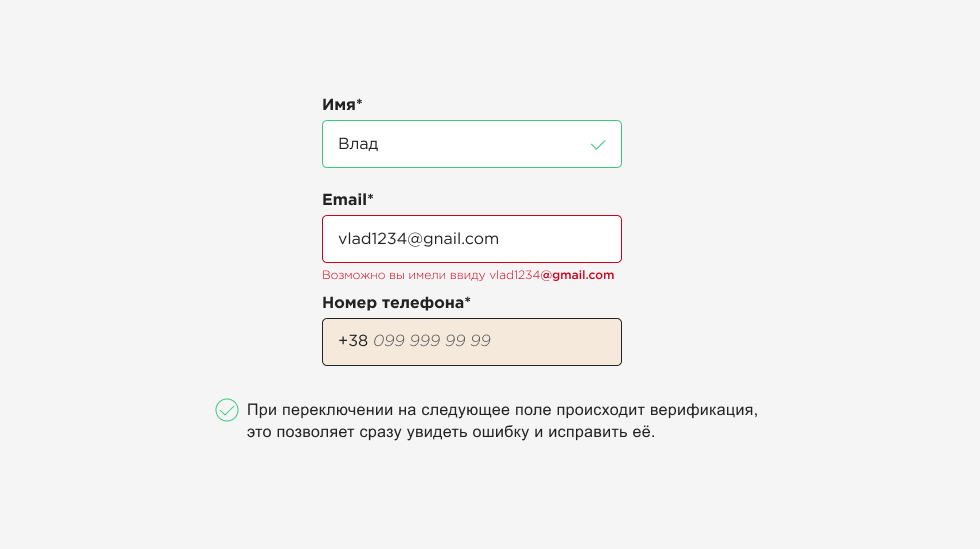
Помогайте заполнять email. Опечатки встречаются постоянно, если мы заполняем форму быстро или на автомате. Предложите исправление до того, как пользователь увидит сообщение об ошибке.
Если пользователь уже зарегистрирован на сайте, но забыл об этом, тогда при попытке регистрации напомните ему и предложите войти в аккаунт, или сбросить пароль. .
Указывайте на ошибки при вводе Email, но обязательно описывайте их, например:
- такого Email не существует;
- ошибка в названии сервиса (@gnail.com, @gmai.com, @gmail.ua);
- такой Email еще не зарегистрирован (при входе) / Email уже используется (при регистрации).

- Правильный формат номера телефона
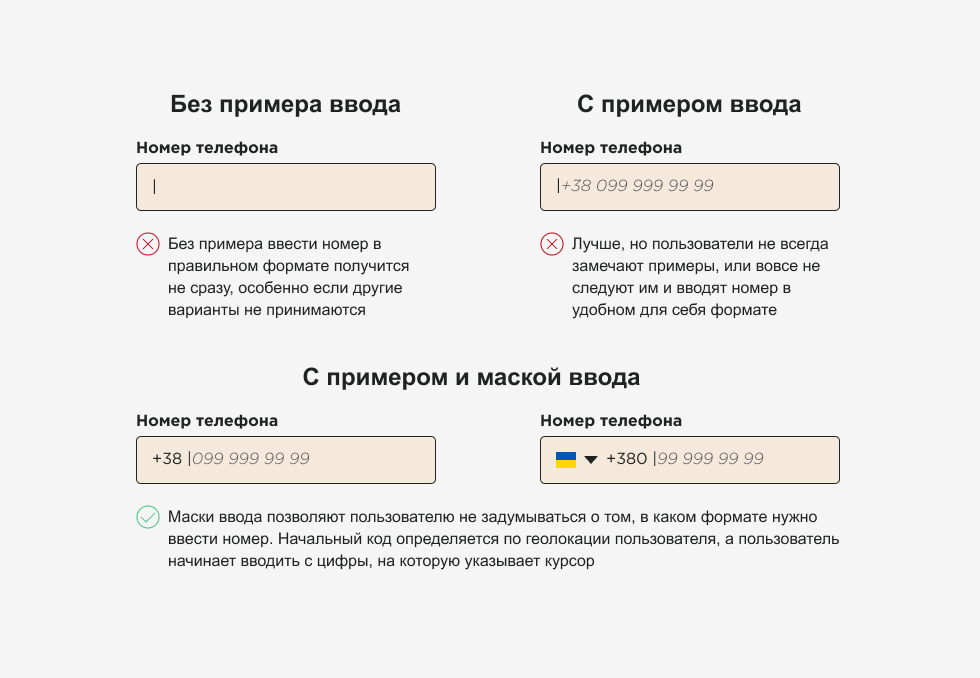
Пользователи не знают в каком формате вводить номер телефона, начать с «0ХХ» или «+380ХХ» или даже с «380ХХ»?
Исследование Baymard Institute показывает, что 89% пользователей вводят данные номера телефона в другом формате, даже если в поле присутствует подсказка.
Используйте маски с номером телефон, чтобы избежать ошибок при вводе. Это лучший вариант.
Маски с номером телефона:
- автоматически форматируют номер;
- помогают ввести номер без ошибок;
- определяют местоположения пользователя и помогают определить код страны.

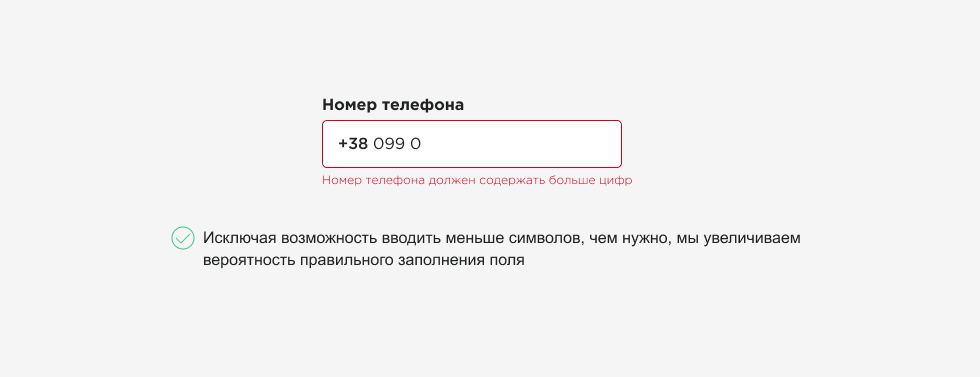
Исключите возможность вводить что-либо, кроме цифр в поле с номером, а также вводить меньше цифр, чем следует.

- Правильный формат ввода пароля
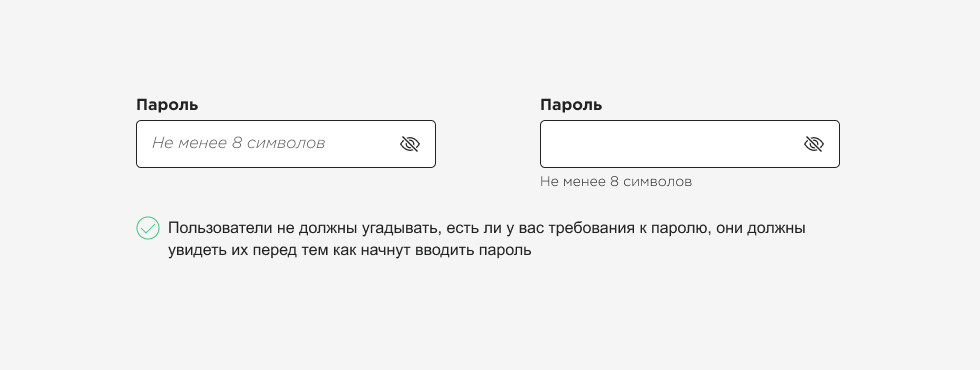
Пользователи привыкли использовать легкий пароль и используют его постоянно на всех сайтах. Но, если сервис требует большей безопасности входа в аккаунт, сообщите требования пользователю.
Если к паролю только одно требование, поместите его в заполнитель или близко к полю ввода.

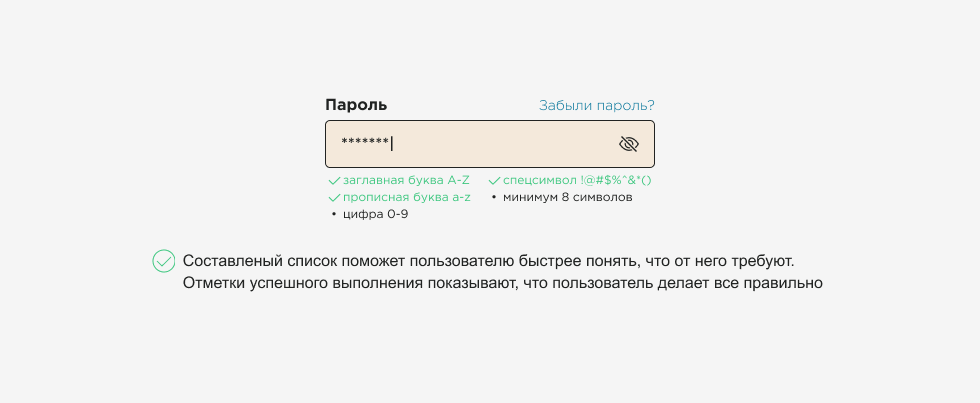
Если требований больше составьте список (даже из 2 пунктов) и покажите его на экране, до ввода пароля. Отмечайте успешное выполнение пунктов из этого списка, чтобы пользователь увидел, что он делает все правильно.
Постарайтесь ограничиться стандартными требованиями к паролю:
- не менее 8 символов;
- заглавные и строчные латинские буквы;
- хотя бы одна цифра и спецсимвол (!@#$%^&*()).

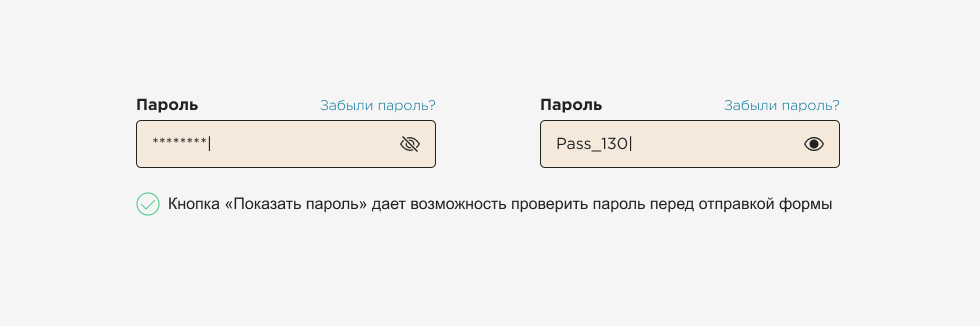
Добавьте кнопку «Показать пароль». Обычно она представлена в виде глаза и дает возможность проверить правильность введенного пароля и уменьшить вероятность ошибки.

Указывайте пользователям на ошибку, если пароль введен неправильно при входе. Но пользователи не должны угадывать в чем же заключается ошибка, сообщите в чём проблема. Это может быть:
- нажатая клавиша Caps Lock;
- старый пароль, который был изменен на другой;
- не соответствие одному из требований (например, в пароле не введен спецсимвол).
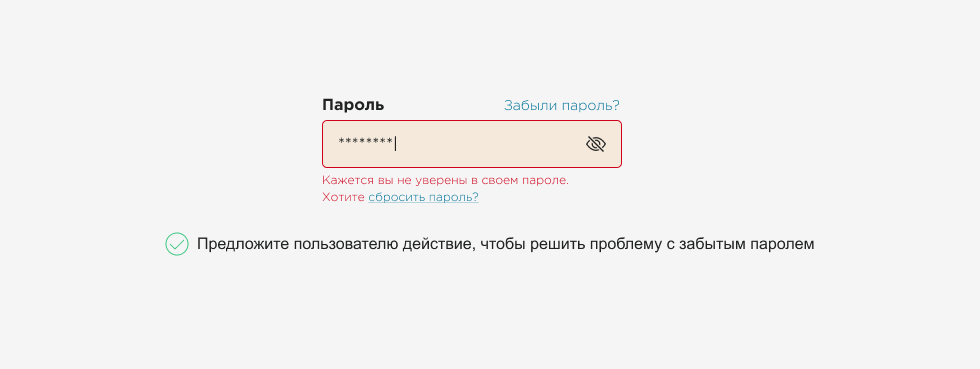
Кнопка «Сбросить пароль». Если пароль введен неправильно больше 3-х раз, предложите пользователю сбросить его, чтобы облегчить вход.
Сбросить пароль также можно, нажав на ссылку с названием «Забыли пароль?».

- Правильный формат ввода даты
Не разбивайте на разные поля день, месяц и год. Формат даты — это единое целое, и разделять его нет смысла, а иногда даже напрягает, если при вводе курсор не перескакивает на следующее поле и приходится переключать его вручную.
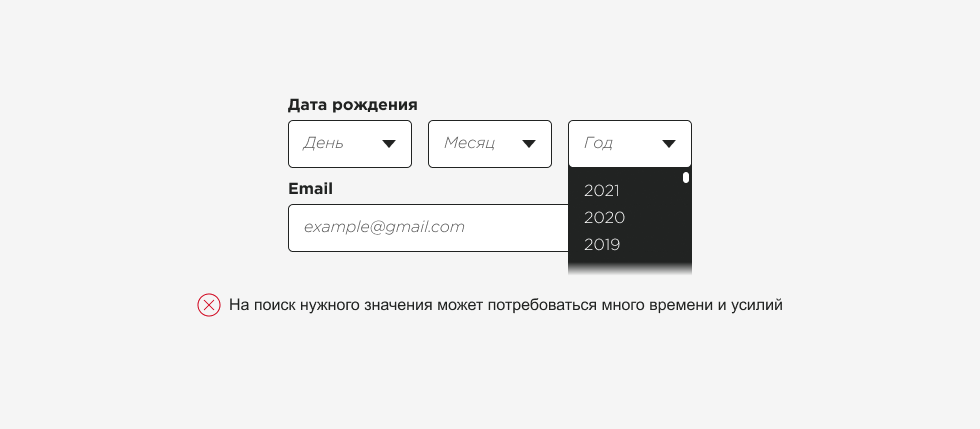
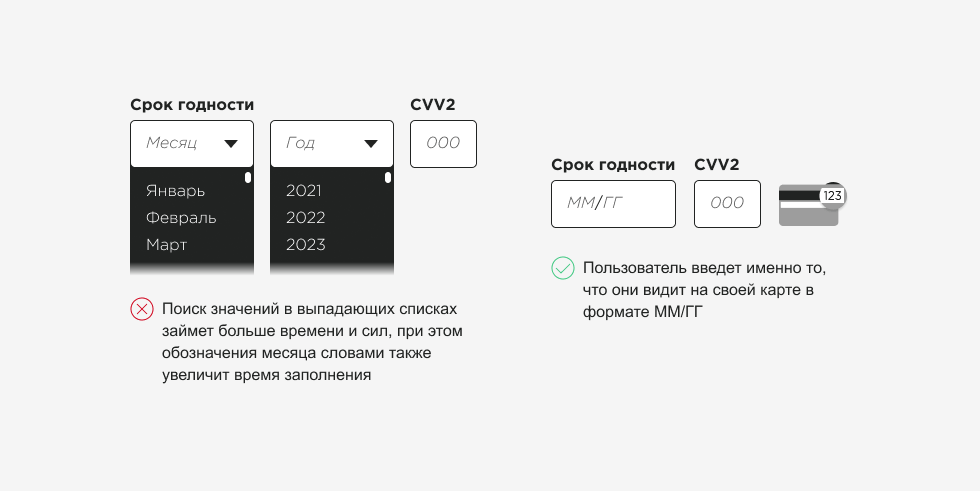
Не используйте выпадающие списки для ввода даты. Такой ввод занимает много времени и требует выполнения ненужных действий, может быть плохо оптимизирован на мобильных устройствах.

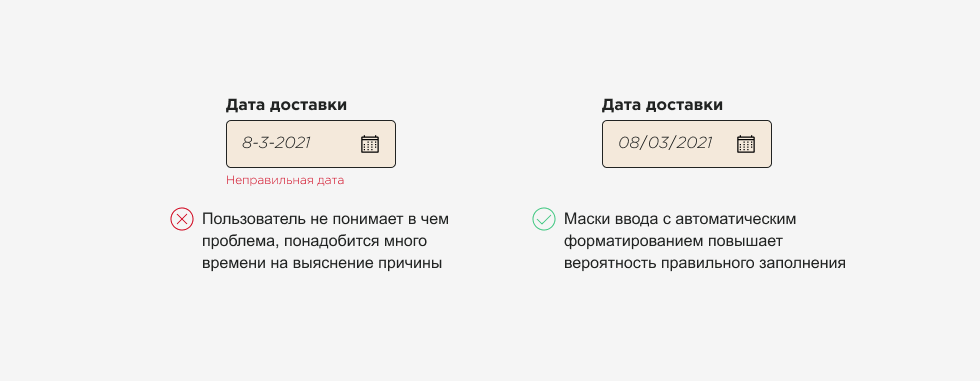
Не требуйте ввода спецсимволов между числами, а также ввода нулей перед числами из одной цифры. Курсор должен самостоятельно перепрыгивать через символы «/», «—», «:» при вводе даты и при нажатии на стрелки на клавиатуре.

Если пользователь вводит дату, которая не существует (например, 15/15/2021), обязательно укажите ему на это.
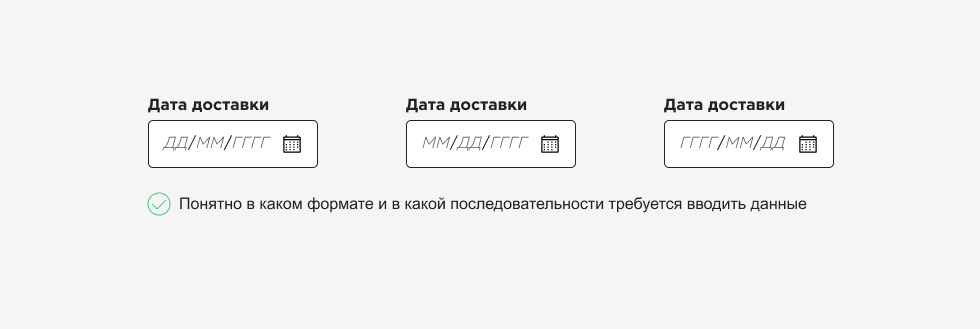
Маски ввода даты помогут избежать ошибок, но будьте внимательны, в разных странах дату принято вводить по-разному:
- ДД/ММ/ГГГГ;
- ММ/ДД/ГГГГ;
- ГГГГ/ММ/ДД.
Обязательно добавьте подсказку, чтобы показать какой вариант использовать.

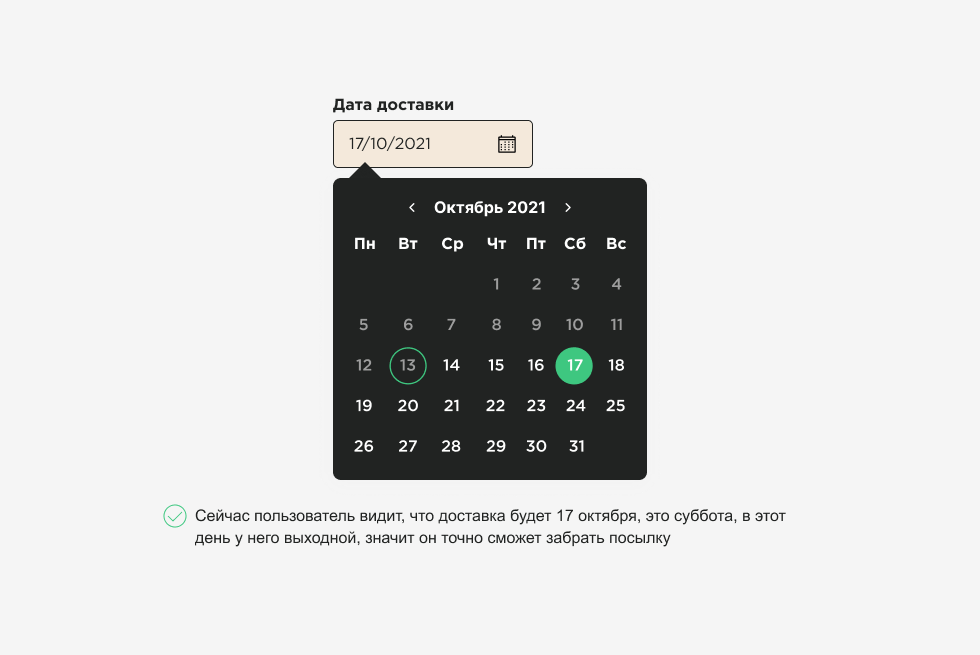
Используйте календарь, если нужна максимально правильная дата (например, для заказа). Здесь все наглядно, это поможет пользователю точнее определять дату.

Но не используйте календарь для поля «Дата рождения», даже если дату можна вписывать. Пользователь увидит календарь и начнет кликать в нем, поймет, что кликов нужно сделать много и начнет искать другой способ ввести дату, и только потом попробует ввести в поле. Останется негативный опыт взаимодействия.
- Правильный формат ввода данных карты
Очень важный пункт, поскольку легкость ввода этих данных напрямую влияет на желание пользователей отдать вам свои деньги. Если сервис оплаты будет неудобен, непонятен или не вызывает доверия, то потенциальный покупатель уходит на другой сайт и больше не возвращается.
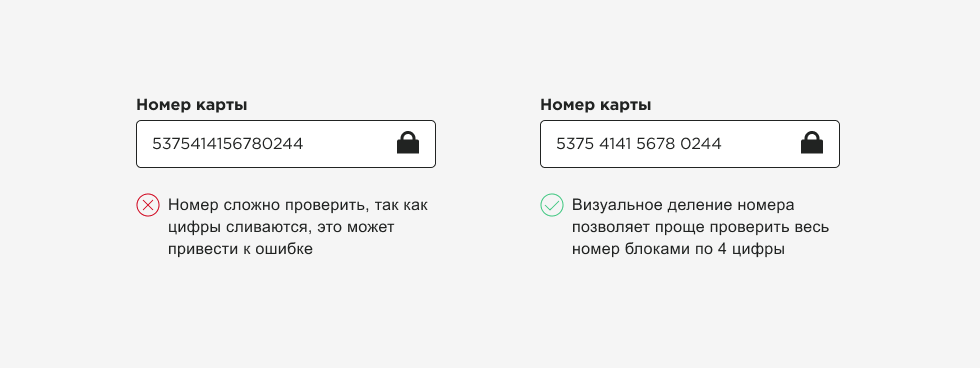
Для начала, добавьте маски ввода для номера карты и срока годности. В условиях украинских банков (16-значные номера карт), через каждые 4 цифры должен быть отступ.
По результатам исследования Baymard пользователям легче вводить и проверять номер карты блоками по 4 цифры, чем 16 цифр подряд без пробелов, поэтому вероятность ввести правильные данные значительно выше.

Для полей срока годности используйте маски ввода в формате «ММ/ГГ». Пользователи введут именно то, что видят на карте, без лишних размышлений.

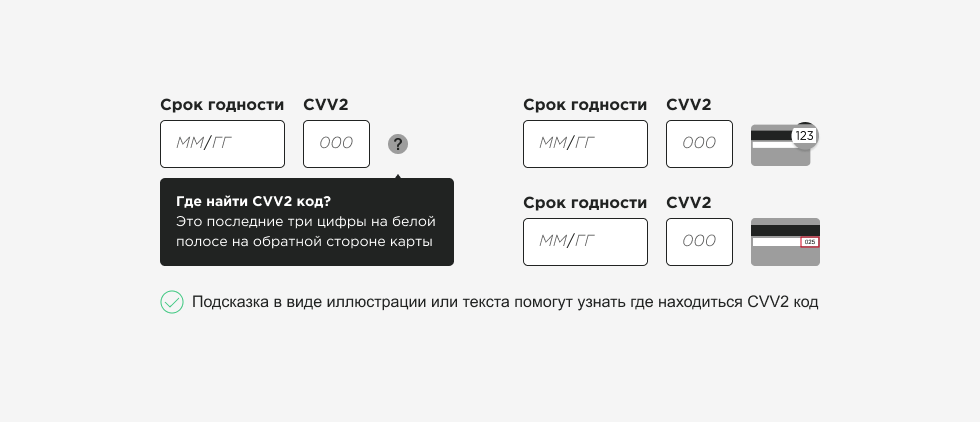
Если пользователи совершают покупку через интернет первый раз, они могут не знать, где находится CVV-код и как его узнать. Подскажите им с помощью подсказок или изображения.

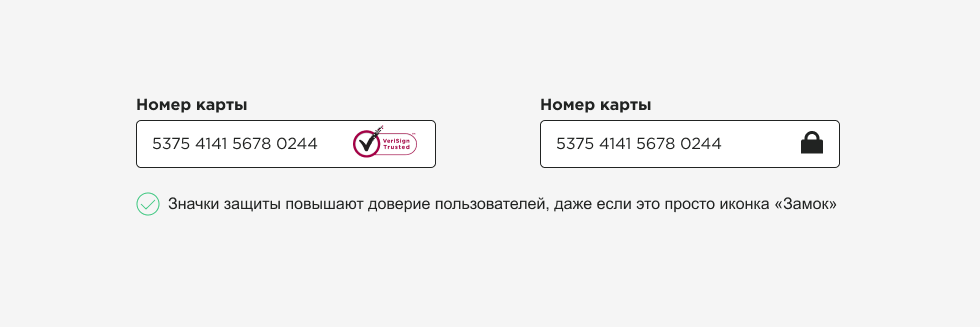
Что, если пользователи сомневаются, что их данные защищены? Исследование Baymard показывает, что формы, которые содержат значки защиты, пользуются большим доверием без особой причины.
Значки защиты подсознательно повышают уровень безопасности, даже если они выдуманы. 89% сайтов не используют значки защиты в поле оплаты.

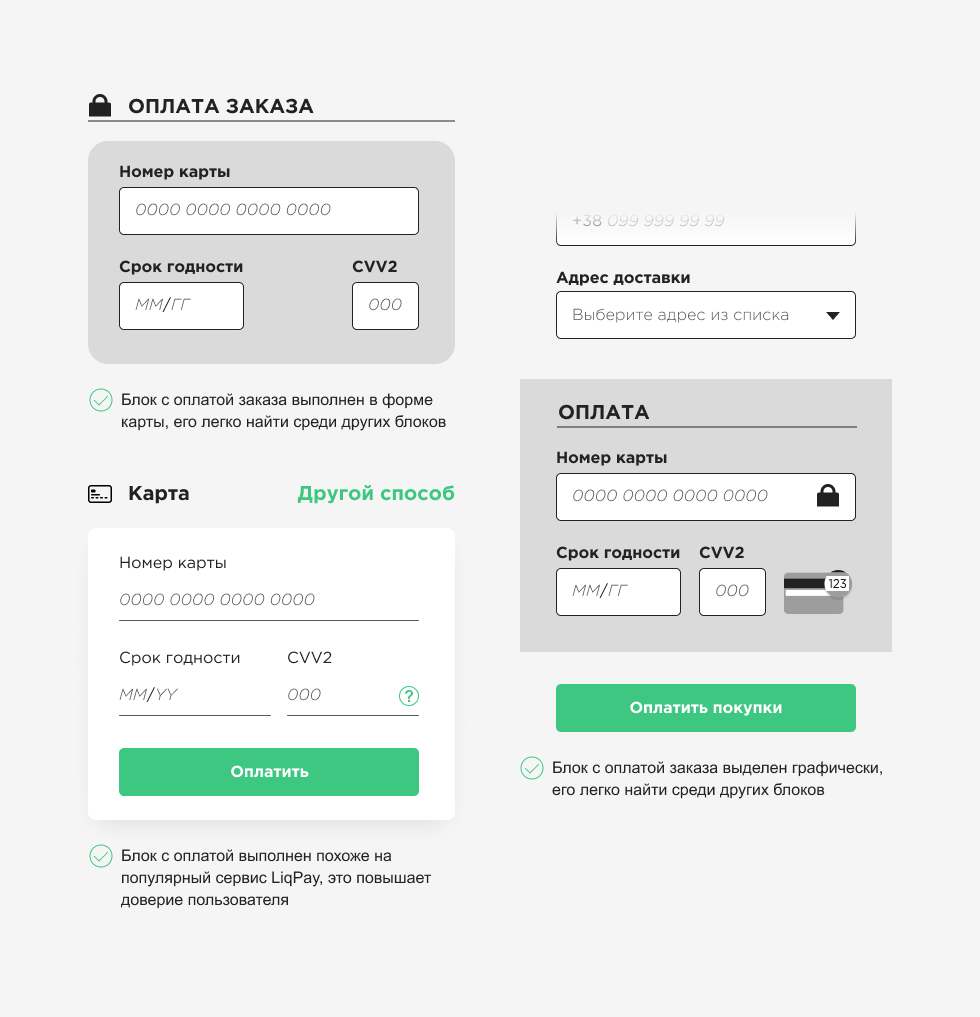
Чтобы еще больше повысить комфорт при заполнении формы оплаты:
- измените цвет фона, добавьте ограничительную рамку;
- выполните её в форме банковской карты;
- сделайте её похожей на другую популярную форму оплаты.

Ограничьте возможность пользователя вводить что-либо, кроме цифр. Это правило значительно уменьшит количество ошибок и неправильных данных.
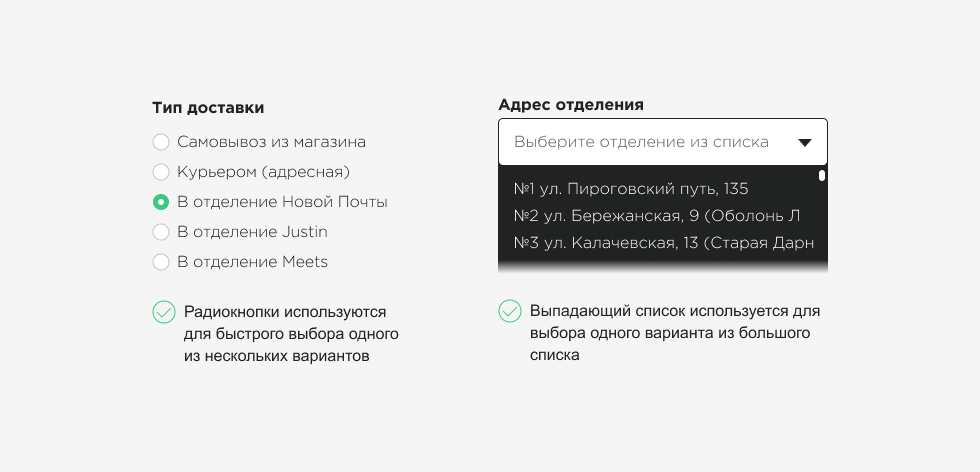
- Выпадающий список или радиокнопки?
При выборе между несколькими пунктами мы используем радиокнопки или выпадающий список. Но какой вариант эффективнее?
Исследования CXL показывают, что на заполнение формы с выпадающими списками требуется больше времени, чем на формы с радиокнопками.
Радиокнопки позволяют видеть все варианты на одном экране и взаимодействовать с ними в один клик, в то время как для выбора пункта в выпадающем списке потребуется несколько кликов, а когда пунктов много, то еще и активная прокрутка мышкой.

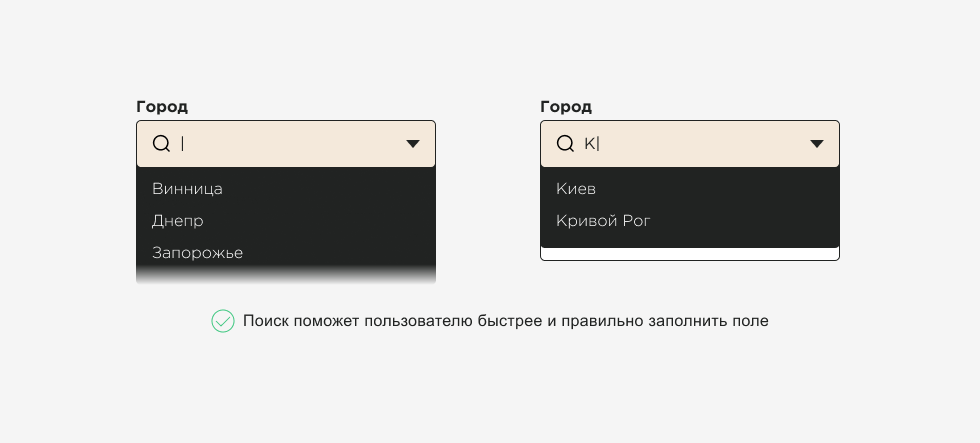
Для полей с большим количеством вариантов выбора мы не сможем использовать радиокнопки, но в этом случае мы должны помочь пользователям найти нужный вариант. Для этого в поле выбора внедрите поиск.

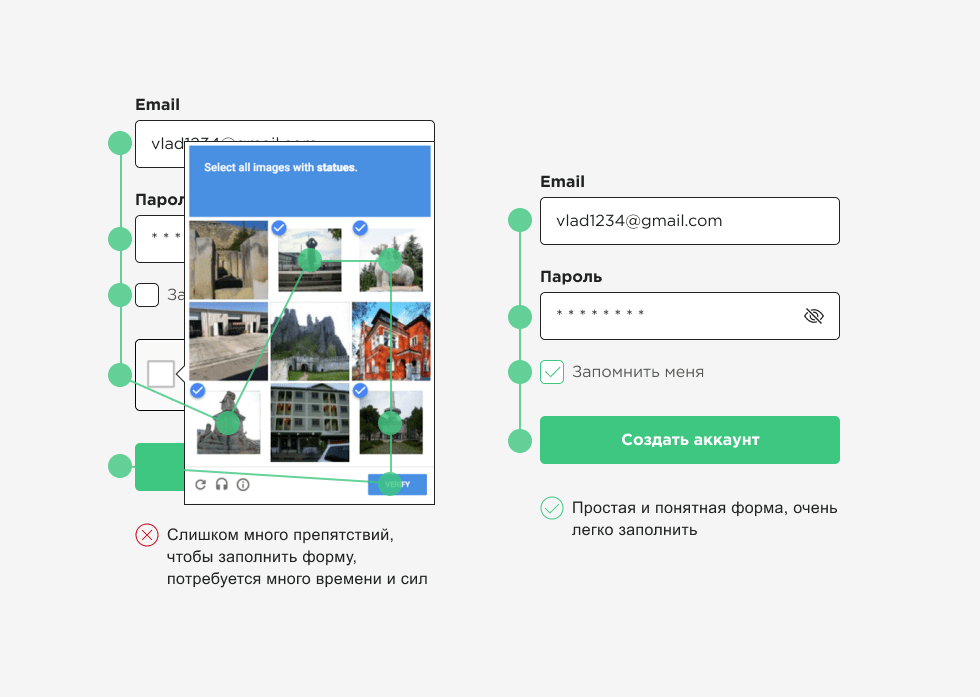
- Старайтесь не использовать проверку CAPTCHA
Многие переоценивают вероятность спама на сайте. Пройти верификацию CAPTCHA иногда бывает трудоемким и время затратным процессом, а мы заставляем пользователя это делать.
Не усложняйте пользователям жизнь. Каждый лишний клик уменьшает вероятность совершения целевого действия, а здесь их несколько.

Если на сайте есть проблема со спамом, используйте скрытые CAPTCHA, например Invisible reCAPTCHA или reCAPTCHA v3. Они анализируют поведения пользователей на сайте и делают проверку автоматически, а значит — никаких лишних кликов в самой форме.
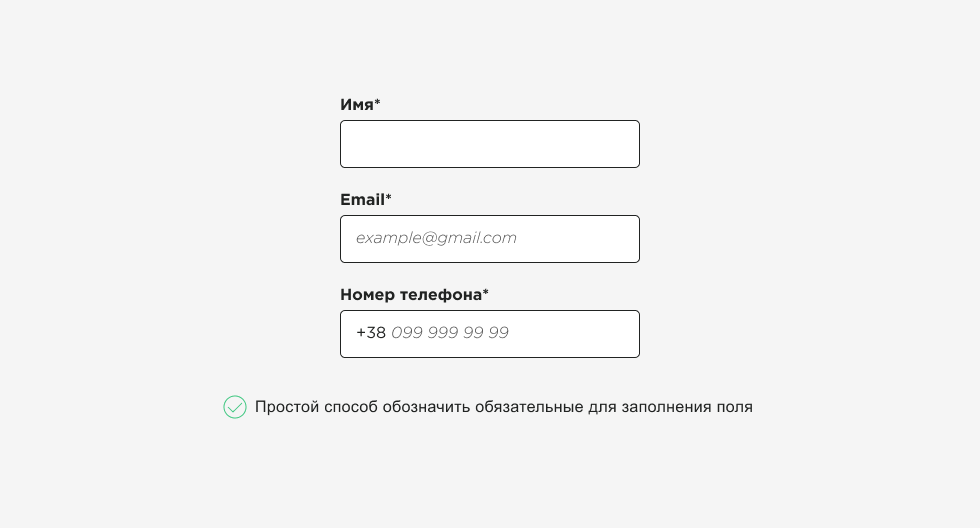
- Обязательные поля
Обозначать обязательные поля или обозначить только необязательные?
Вопрос спорный, но исследования Nielsen Norman Group и Baymard Institute доказывают, что отмечать нужно всё.
Поля могут быть проигнорированы, если не отмечены меткой «обязательно» или если пользователи не считают нужным их заполнять.
Отмечайте все обязательные поля звездочкой (*—звездочка или астерикс). К такому варианту пользователи привыкли и воспринимают его как понятный. При этом звездочка не обязательно должна быть красной, но это тот цвет, в котором пользователи ожидают её увидеть.

Поля в форме входа можно не отмечать звездочкой. Стандартная форма входа состоит из двух полей: Email и Пароль, которые всегда требуются, пользователи привыкли к этому.

Как отметить необязательные поля? Можно отметить поле приметкой «(необязательно)». Пользователь понимает, что заполнять поле не обязательно, но в таком случае процент заполнений может быть меньше. Увеличьте мотивацию описав плюсы при заполнении.

- Показывайте пользователю, что он делает все правильно
Подтверждайте данные сразу после заполнения поля. Пользователь сможет сразу же увидеть прогресс в заполнении формы и перейти к следующему этапу. При этом оставаясь на позитивной ноте из-за подкрепления его действий галочкой.
Если проверять данные после заполнения поля, пользователь увидит ошибку сразу и исправит её. Если проверять данные, когда пользователь заполнил всю форму, то поле с ошибкой сначала нужно найти, вспомнить, что ввели до этого и потом исправить.

Показывайте продвижение по этапам. Если форма состоит из нескольких этапов, что мы обсуждали в пункте 4, сообщайте, что предыдущий этап пройден успешно. Так мы удержим пользователя до конца заполнения формы.

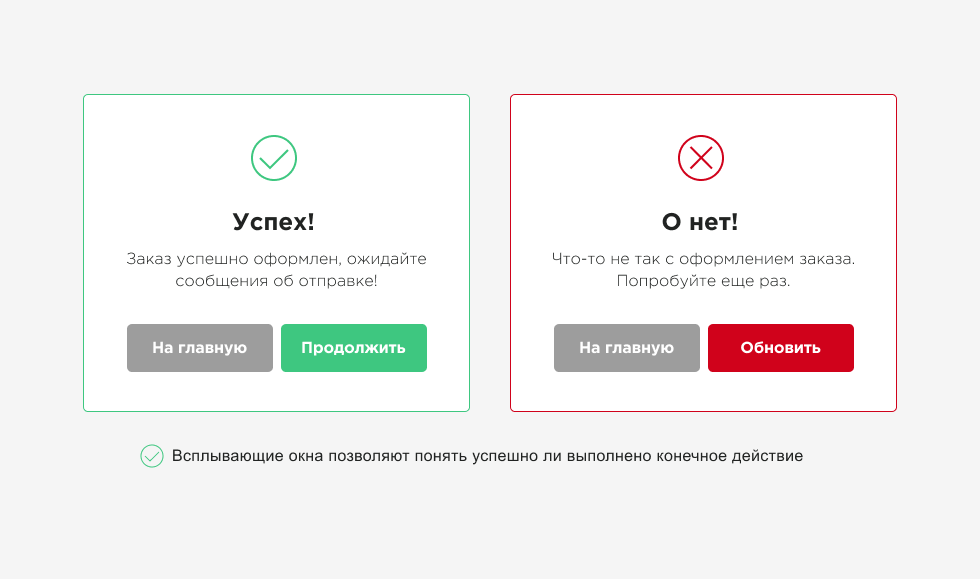
Используйте Popup после заполнения формы. Успешное или неуспешное заполнение формы нужно подтверждать, чтобы наглядно показать результат труда пользователя.

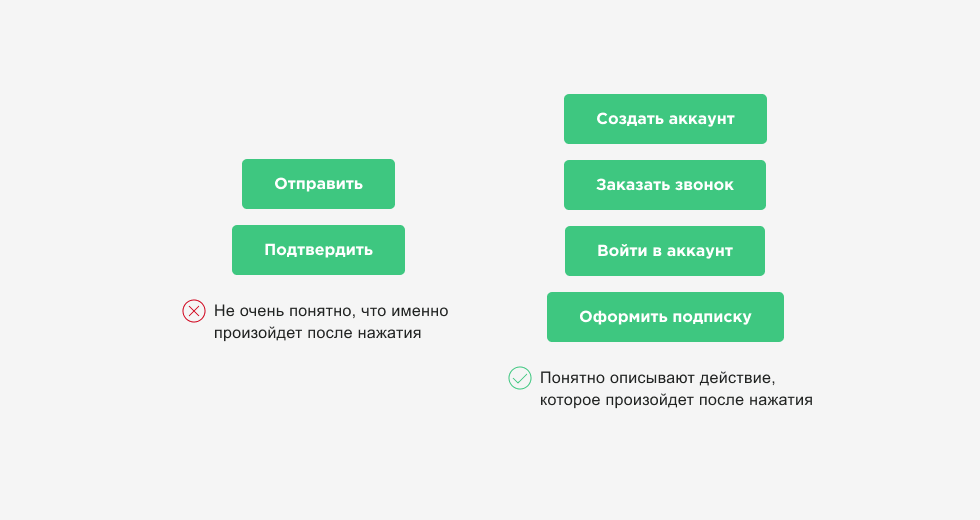
- Улучшение для кнопки «Продолжить»
Такой текст бывает непонятным. Избегайте нечетких формулировок, пользователь должен понимать, что произойдет после нажатия.
Используйте понятные фразы, например:
- создать аккаунт;
- оформить подписку;
- заказать звонок;
- войти в аккаунт;
- и тд.

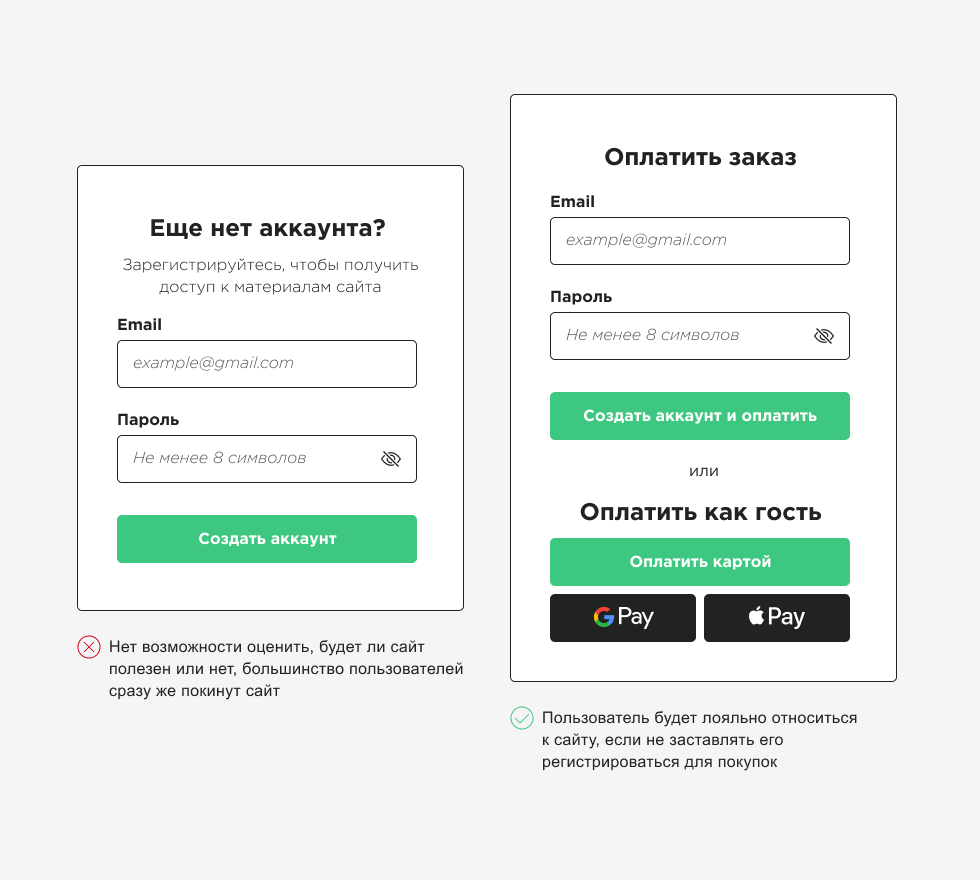
- И самое главное! Не ограничивайте доступ к сервисам
Исследование Nielsen Norman Group показывает, что заставлять регистрироваться сразу после входа на сайт и ограничивать доступ к содержимому сайта без регистрации не стоит. Вместо этого разрешите осуществить осмотр или покупку в гостевом режиме.
Гостевой режим позволит пользователю ознакомиться с сервисом, попробовать удобство, оценить трудозатраты и тогда пользователь будет более лояльно относиться к сайту.

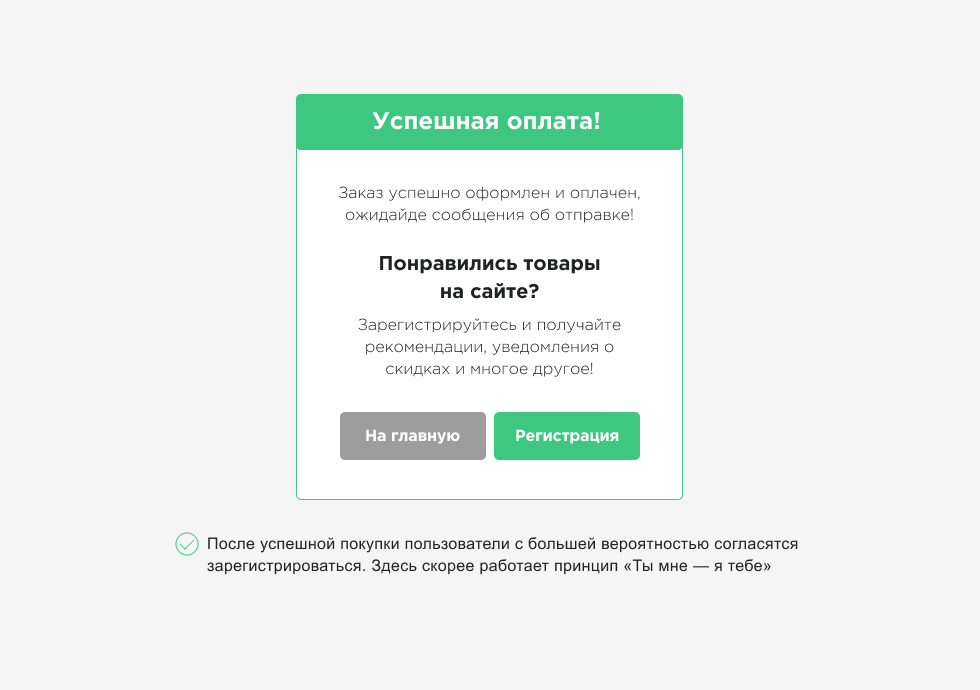
Предложите зарегистрироваться после оплаты покупок. Опишите преимущества регистрации, чтобы заинтересовать пользователей, они могут быть не против, если у них уже есть успешный опыт взаимодействия с сайтом.

Выводы
Для успешного заполнения формы приходится потратить много времени и сил. Мы должны упростить этот процесс.
Облегчайте заполнение с помощью подсказок, масок, заполнителей и готовых вариантов ввода. Избавляйтесь от лишних полей и группируйте информацию. Показывайте, что пользователь делает все правильно и указывайте на ошибки.
Хорошая форма — понятная форма.
Автор: Владислав Отченко, Graphic Designer iProspect
Понравилась статья?
Поделись с друзьями!
Читайте наши
статьи первыми
