Типографіка в дизайні. Основні поняття і правила
Стаття буде корисна для молодих дизайнерів, для людей, які почали свою справу і вперше створюють сайт, для всіх, хто працює з візуальним контентом і наповненням сайтів.
Типографіка у вебі — це правила оформлення тексту сайту з метою донесення інформації до аудиторії в найлегшій для читання і сприйняття формі. Формат оформлення впливає на показники часу проведеного користувачем на сайті, вчинення цільової дії та загального враження від сайту. Щоб розібратися в основних правилах і форматах — читайте статтю нижче.
#1 Розбираємось в основних поняттях
Як зробити так, щоб текст на сторінці читали? З розвитком інтернет-простору збільшився й обсяг інформації, тому ми поступово навчились фільтрувати інформацію, виділяти потрібне.
Текст — найголовніший елемент на сторінці, саме він підштовхує користувача до дії, тому для створення зрозумілого, читабельного тексту, в якому легко орієнтуватись ми звернемось до правил типографіки.
Не важливо наскільки корисна інформація міститься в текстовому блоці, якщо текст неправильно оформлений — він залишиться без уваги.
Для початку, розберемось з основними поняттями, щоб краще зрозуміти подальші правила.
- Шрифти та гарнітура
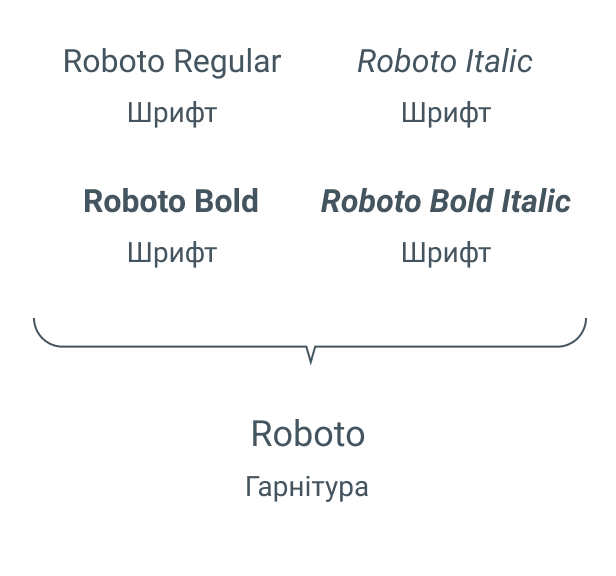
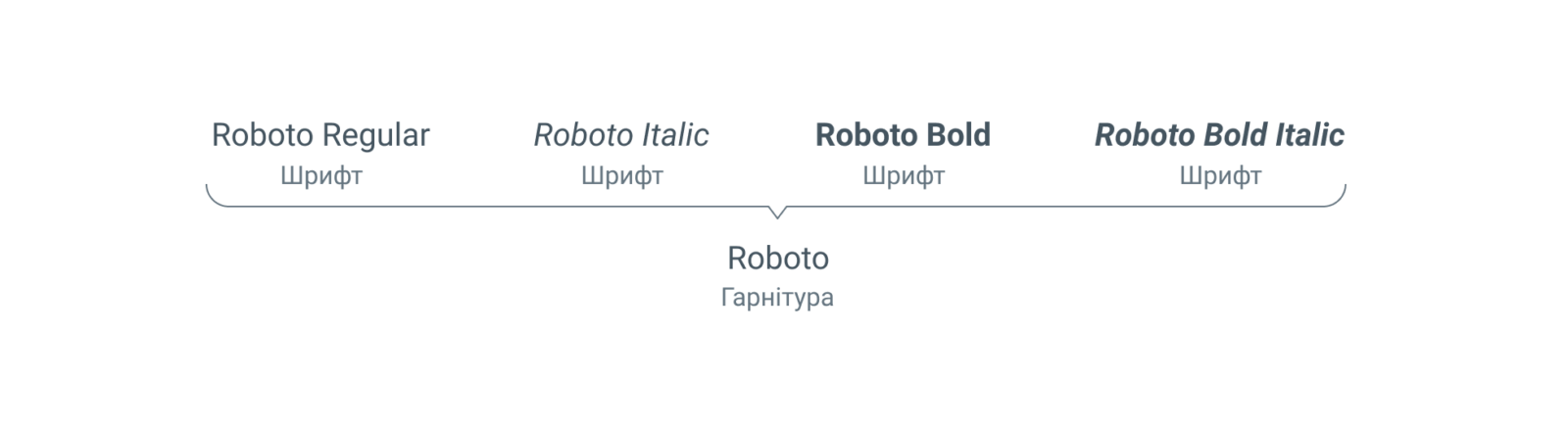
Шрифт — це набір малих і великих символів, знаків пунктуації, цифр і спецсимволів одного розміру і товщини для окремої гарнітури.
Гарнітура — це «комплект» шрифтів, що мають спільні стильові ознаки та принципи побудови знаків.

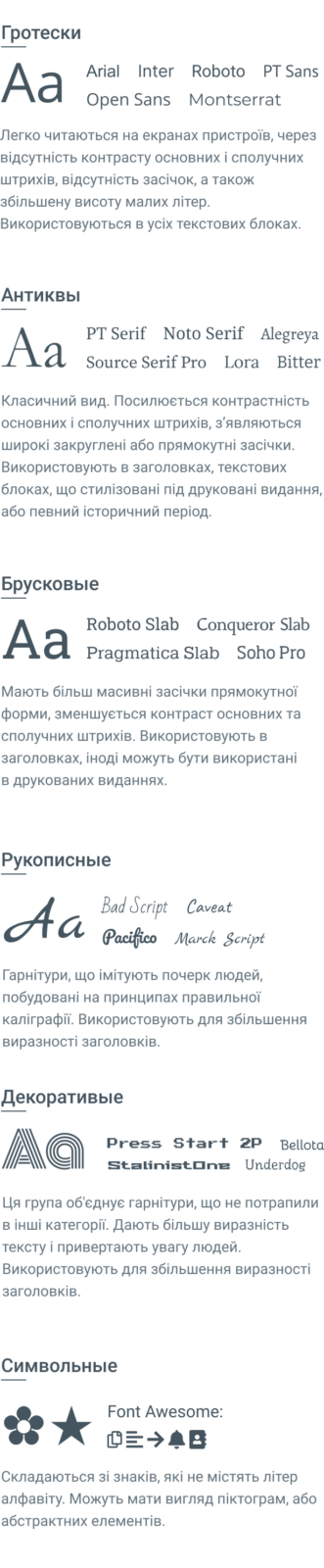
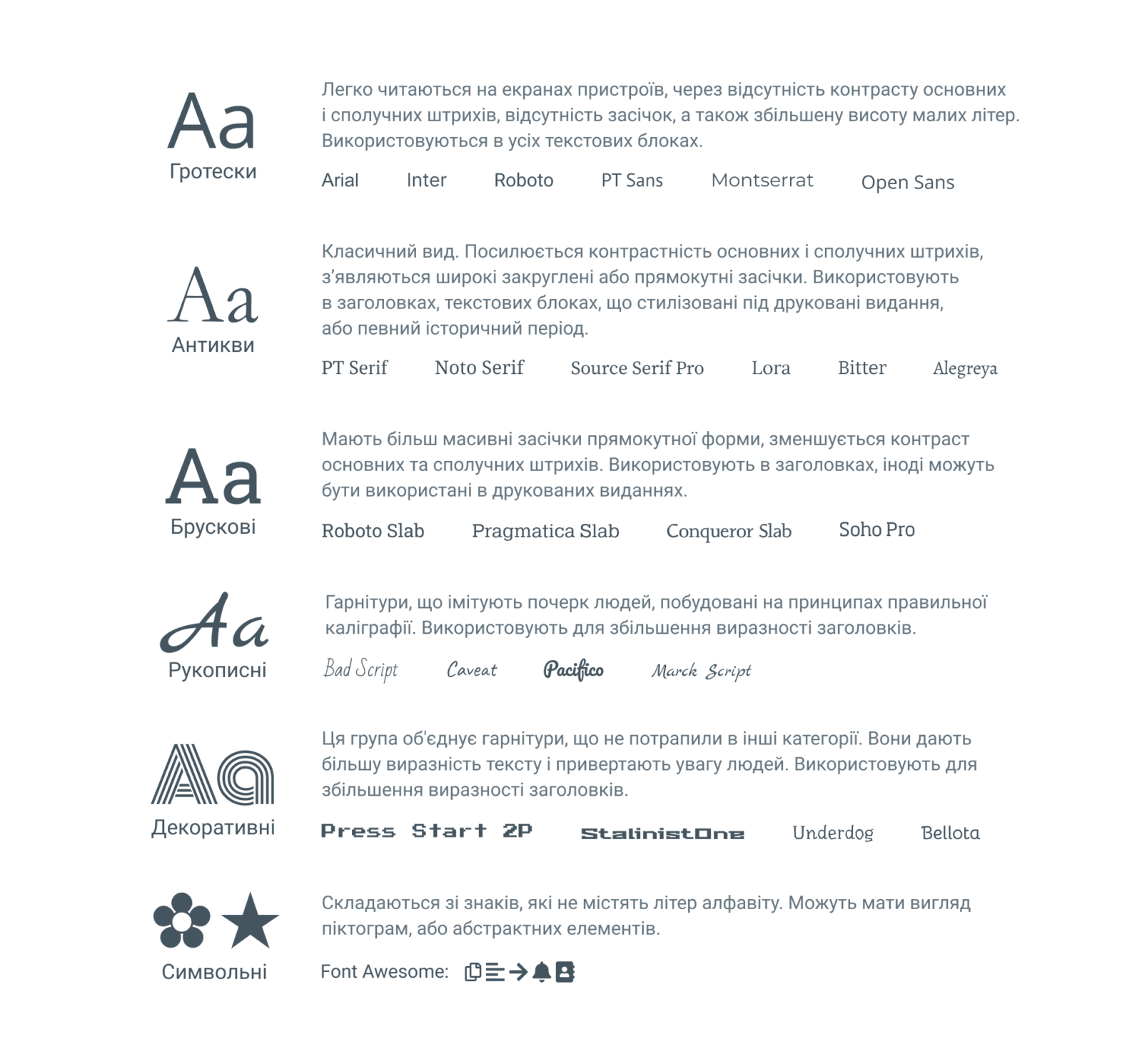
Коротко розберемось з видами гарнітур:


Найкращий варіант для вебсторінки — використовувати гротескні гарнітури, вони простіші для візуального сприйняття, чіткі та зрозумілі.
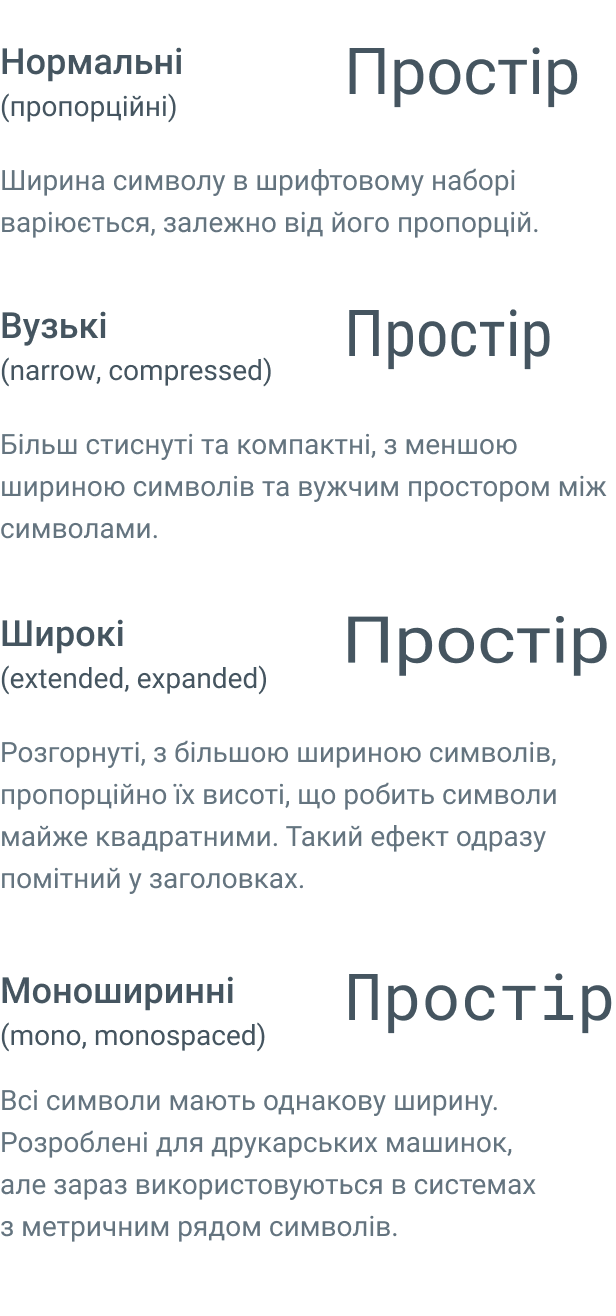
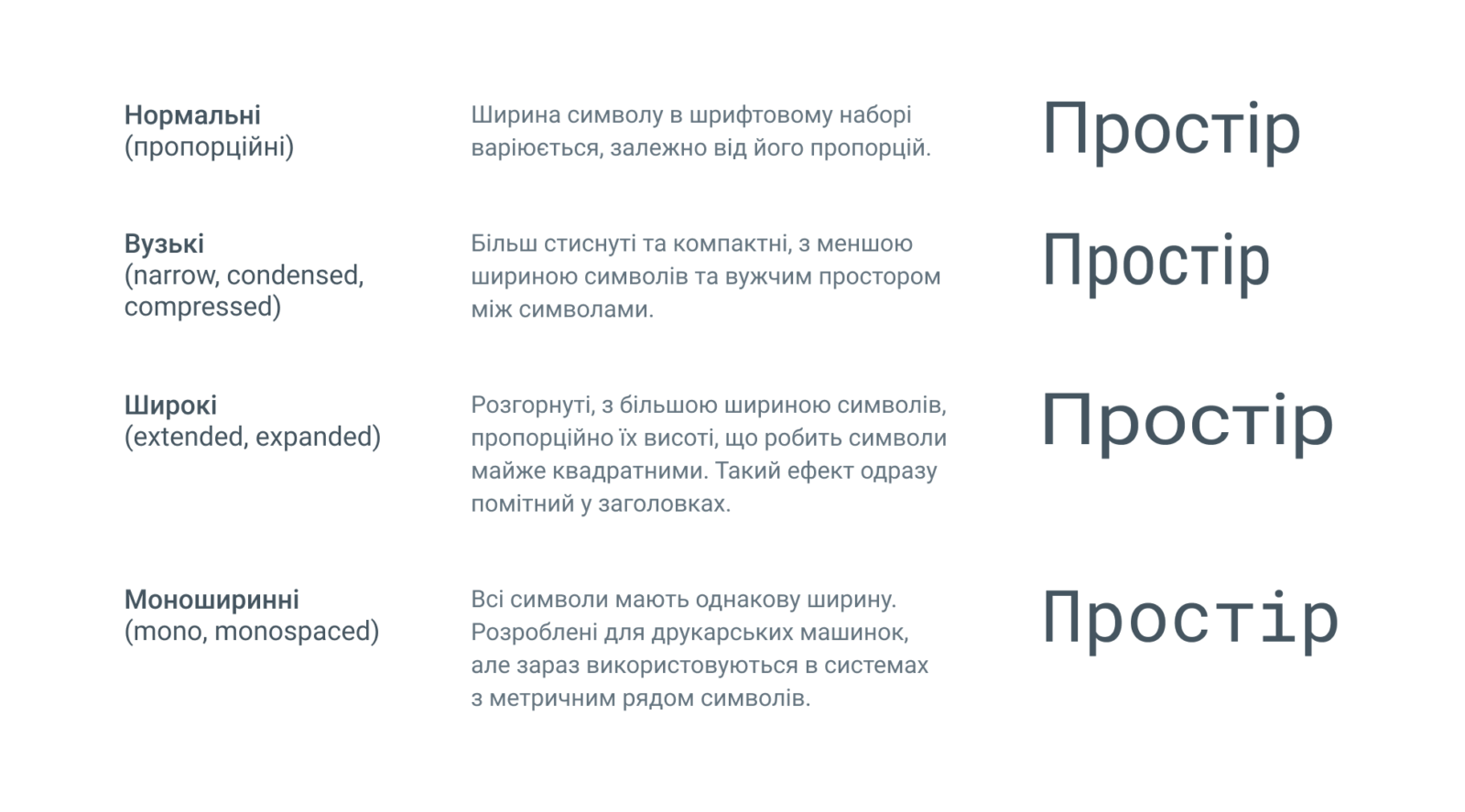
В ситуаціях, коли потрібна інша ширина символів, не варто розтягувати, або стискати шрифт вручну, існують спеціально розроблені варіанти шрифтів:

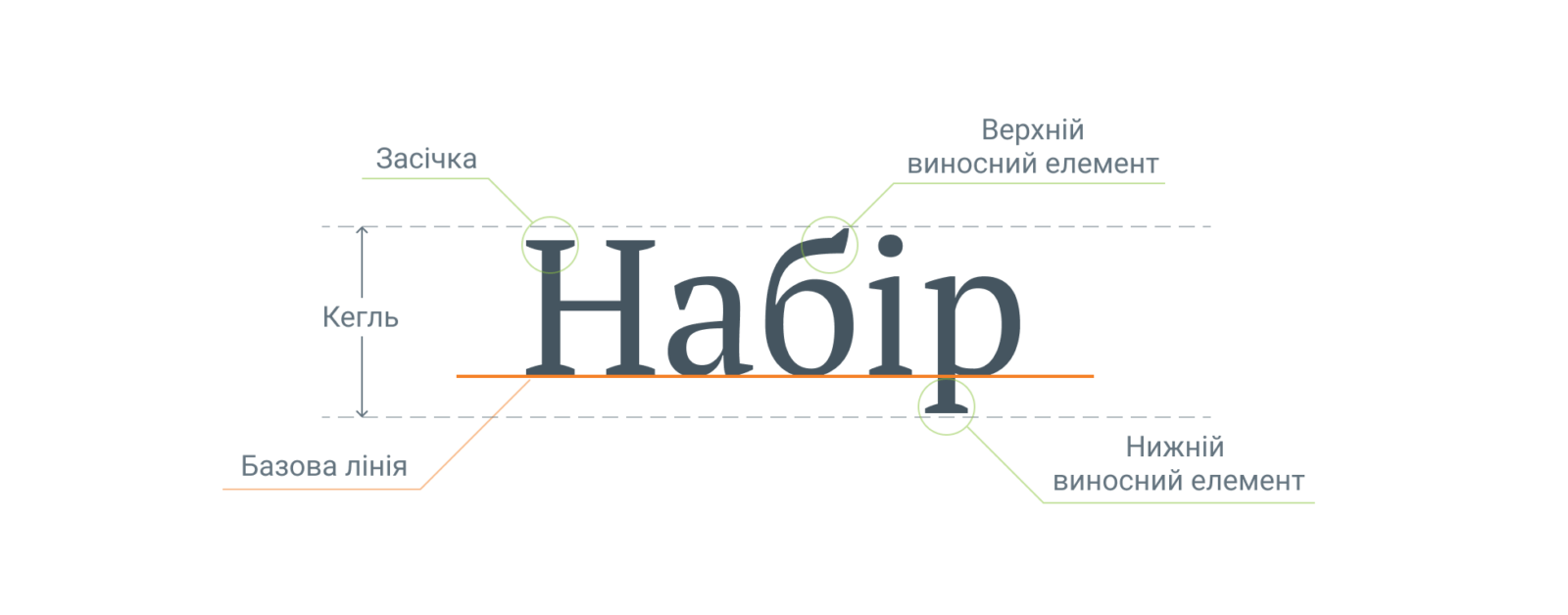
- Кегль
Кегль — визначає площину розміщення знаків по висоті — від нижньої точки літери «р» до верхньої точки літери «б».

У друкованих виданнях розміри шрифтів вимірюються в пунктах (pt), а на екрані - в пікселях (px). Співвідношення розмірів обчислюється за формулою:
12 пунктів (pt) × (96/72) = 16 пікселів (px)
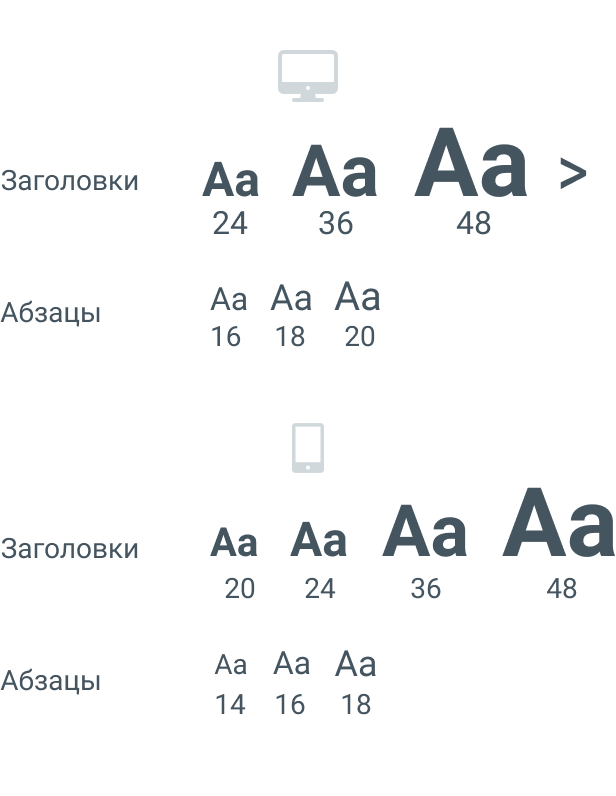
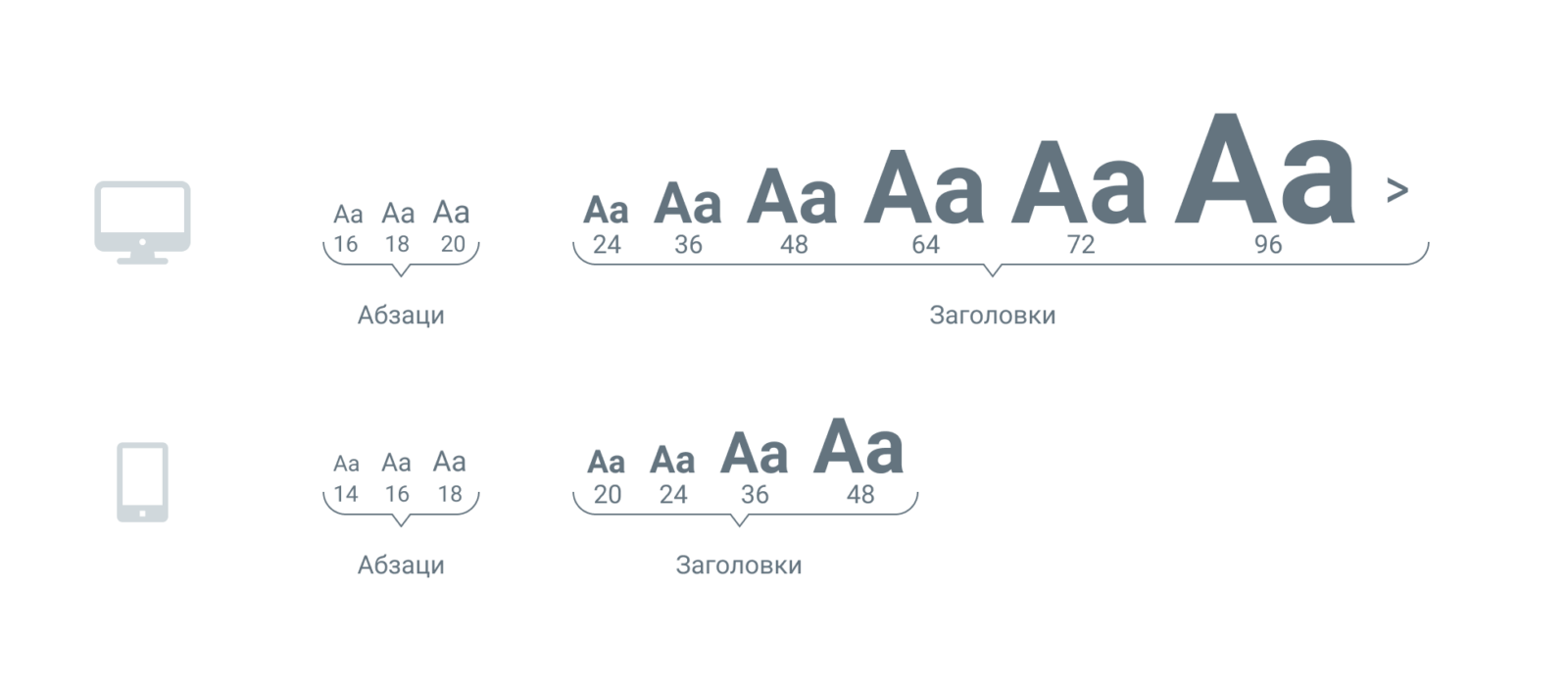
Оптимальний кегль для сайтів — 16–20 px (для комп'ютерів) та 14–18 px (для телефонів), а для друкованих виробів — 10–12 pt. 

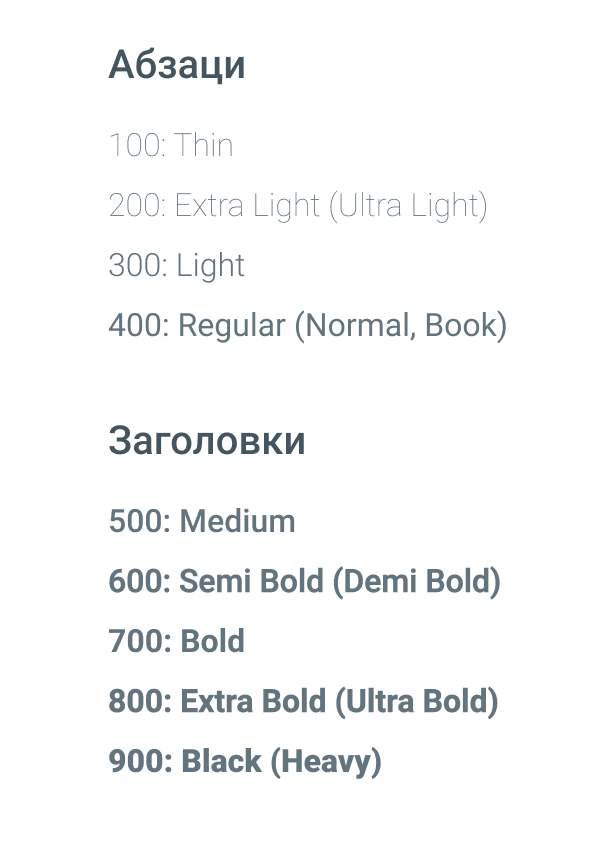
- Насиченість або товщина
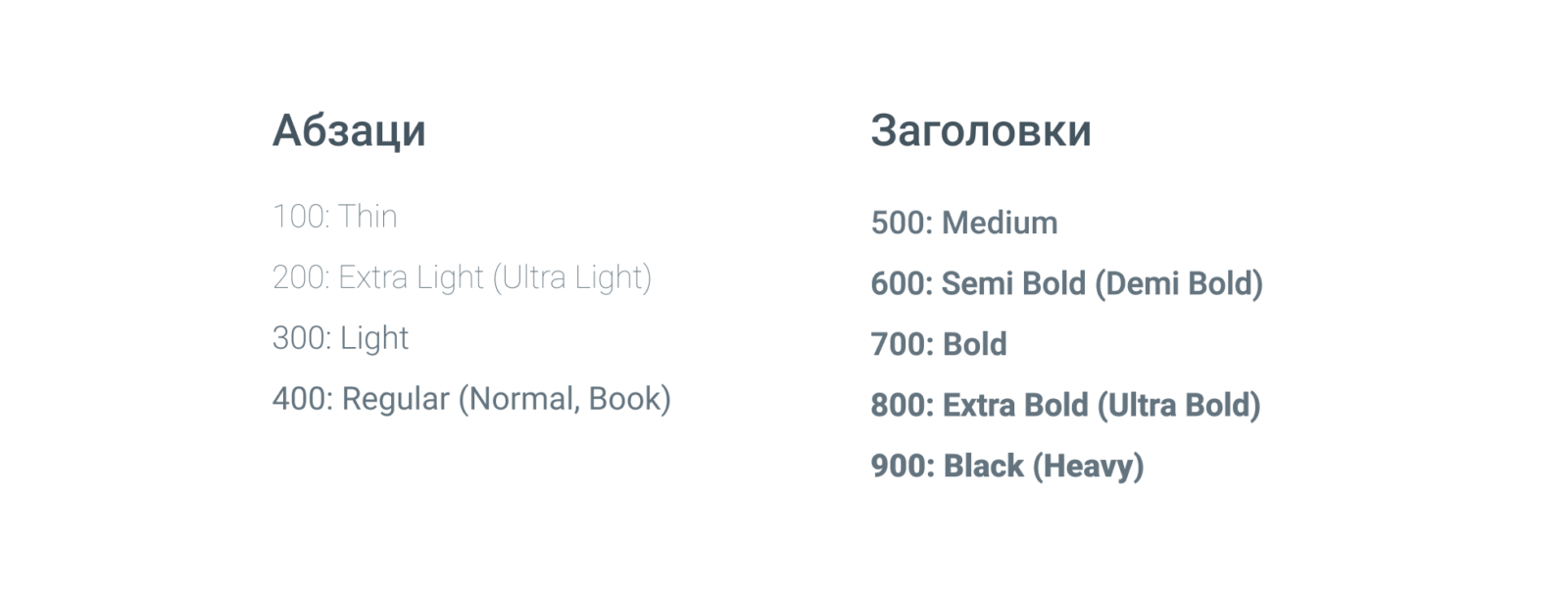
Насиченість або товщина — визначається зміною товщини основних і сполучних штрихів. У межах однієї гарнітури насиченість може змінюватися від найтоншого до найтовстішого та описується словами (Thin — Black) або числовими значеннями (100–900).


- Контраст
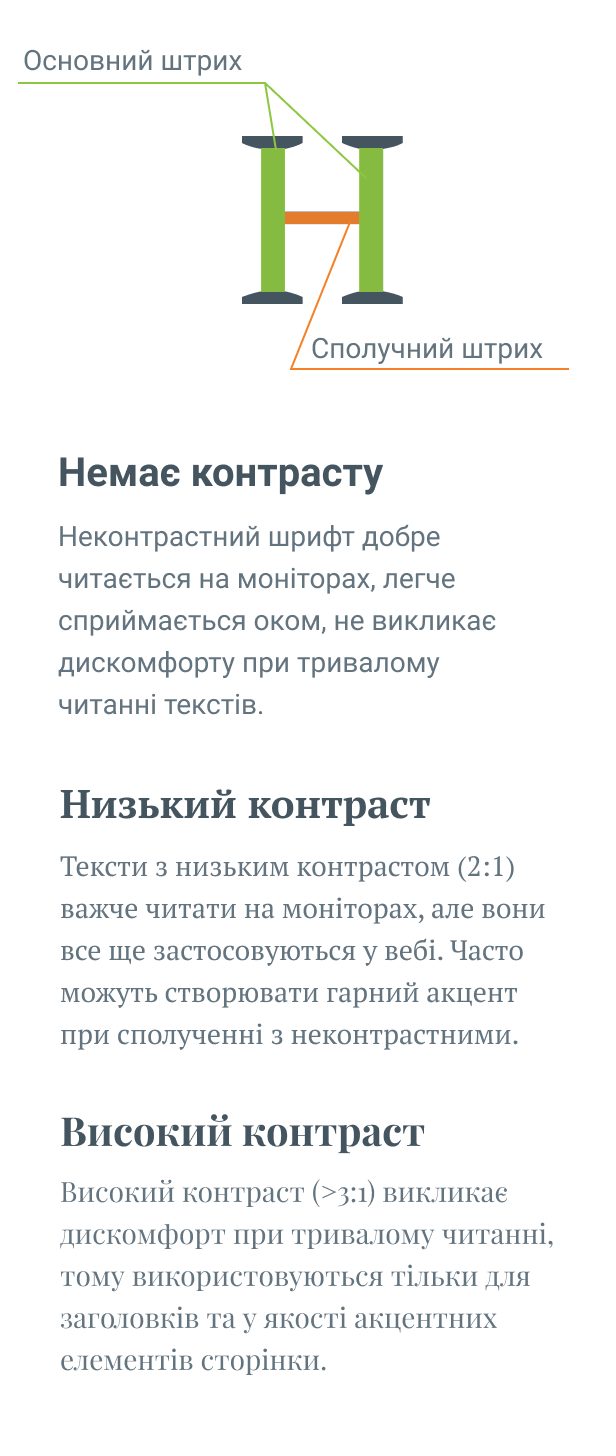
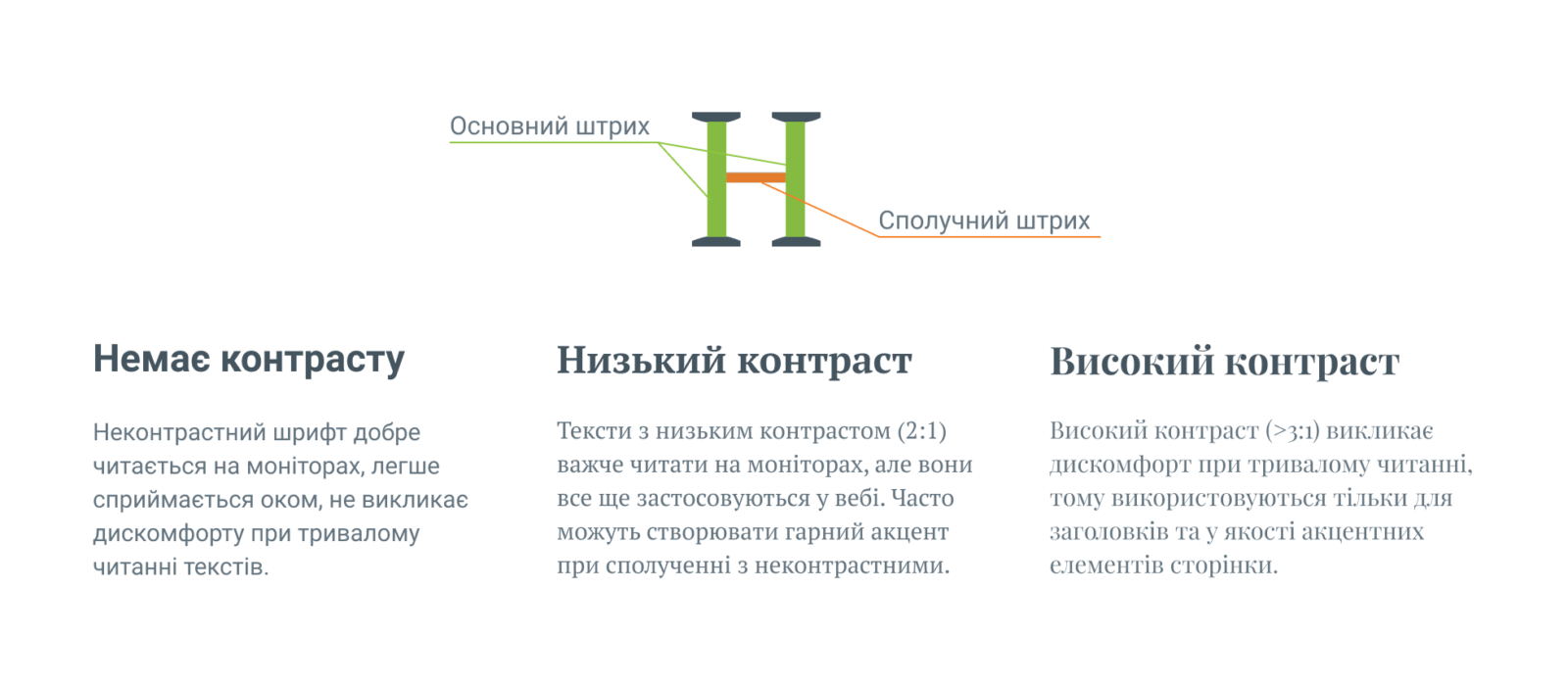
Контраст — відношення товщини основних і сполучних штрихів. Контрастність може змінюватися від шрифтів без контрасту (1:1) до шрифтів з високим контрастом (більше 3:1).


- Трекінг і кернінг
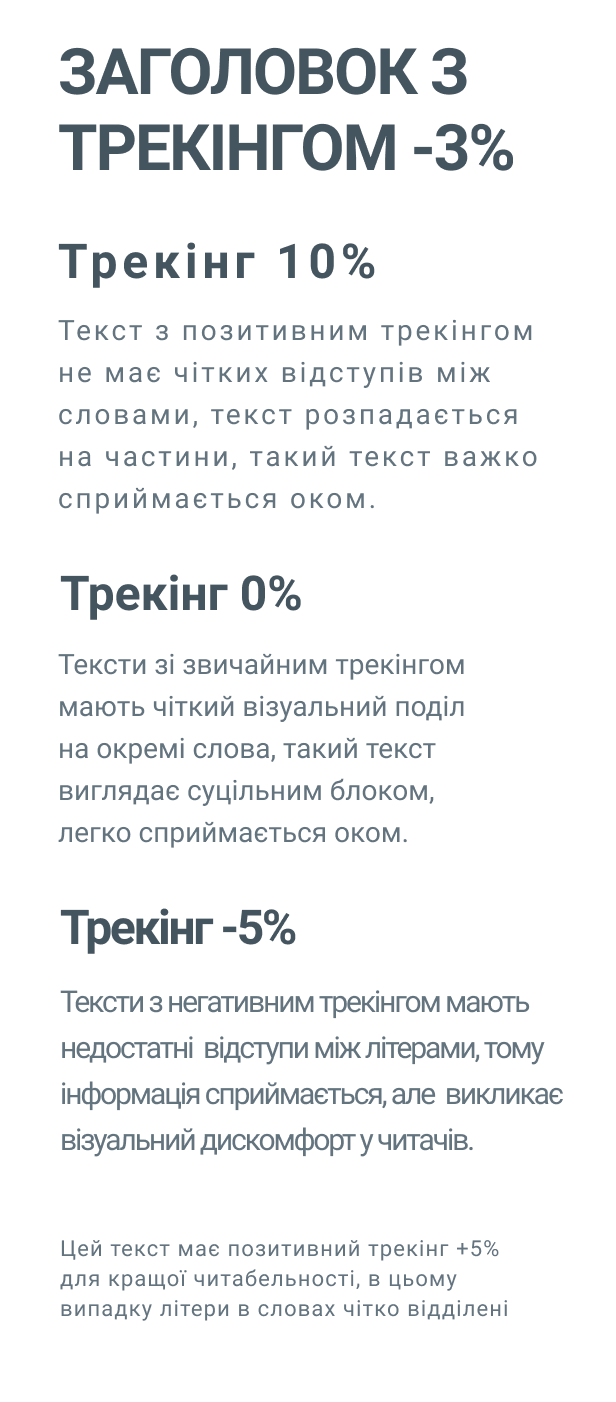
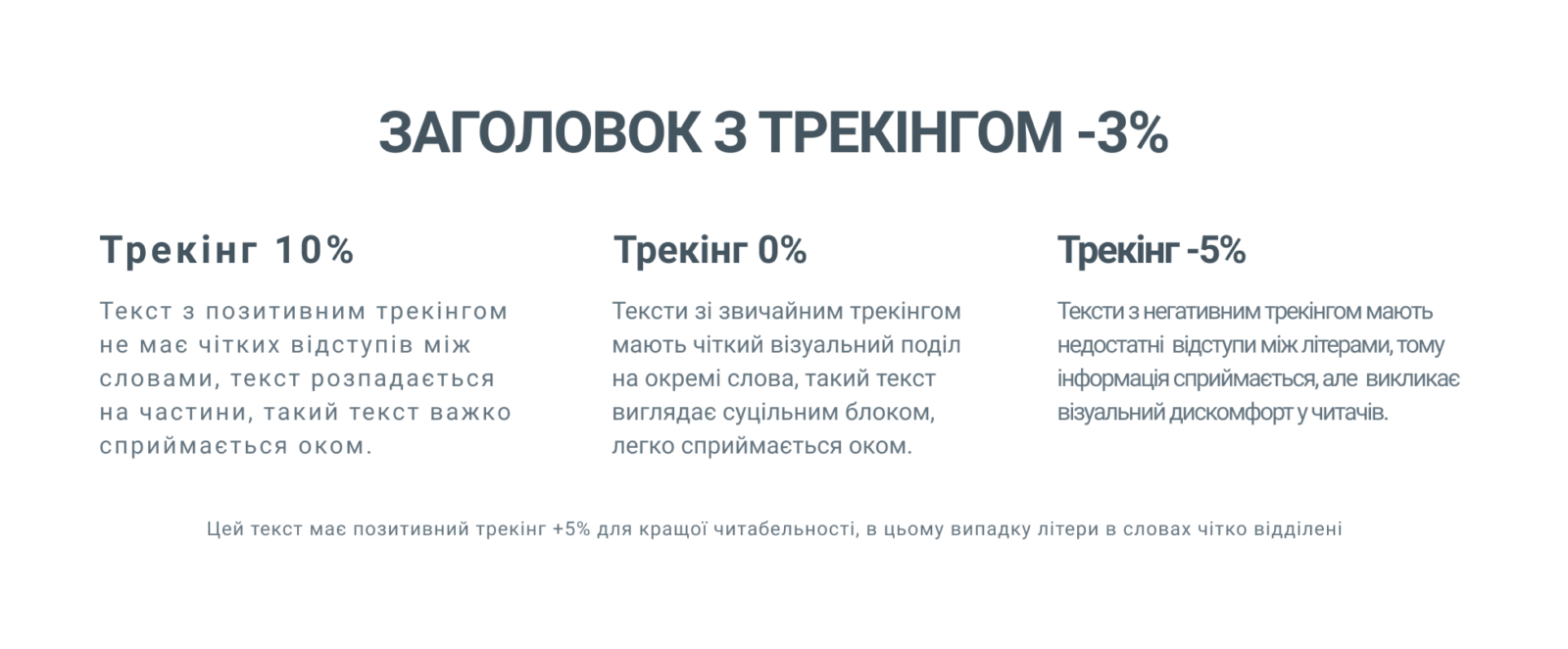
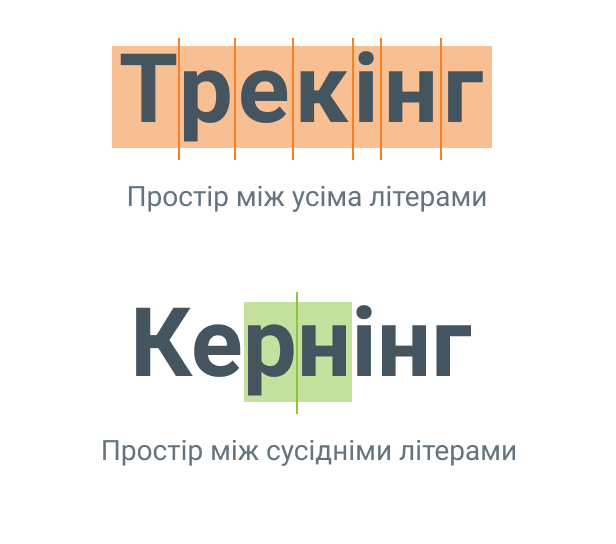
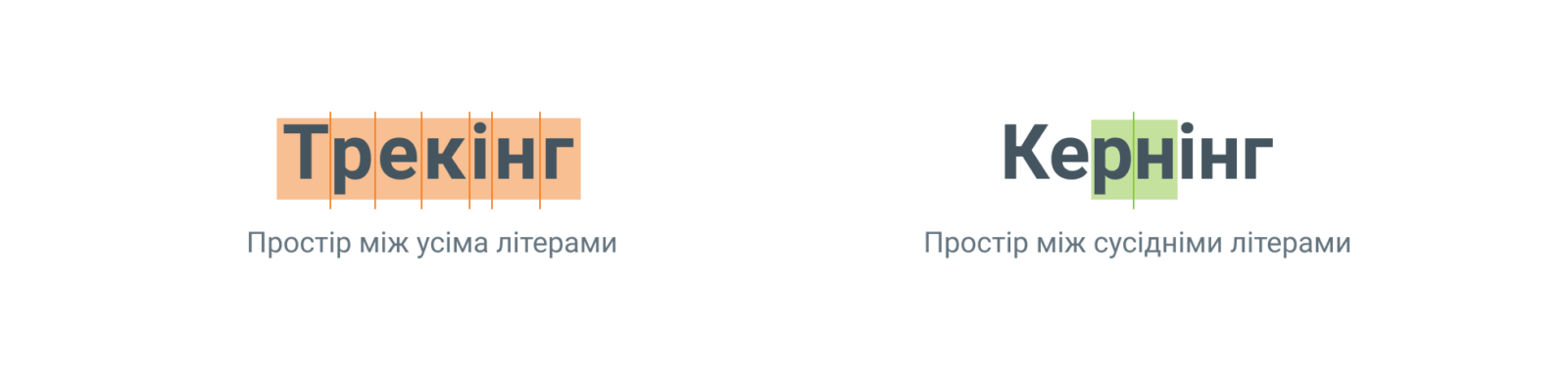
Трекінг — це рівномірна зміна відстаней між символами у всьому текстовому блоці. В словах, що набрані великим кеглем, варто зменшити відстані між літерами - так слова в рядку стають цілісними. Трекінг в тексті малих кеглів потрібно збільшити, щоб полегшити візуальне сприйняття тексту.

Кернінг — коригування відстані між окремою парою знаків. Сучасні шрифти уже мають налагоджений кернінг, тому немає потреби налаштовувати кернінг окремих літер. Кернінг налаштовують у графічному дизайні та при верстці друкованих виробів.

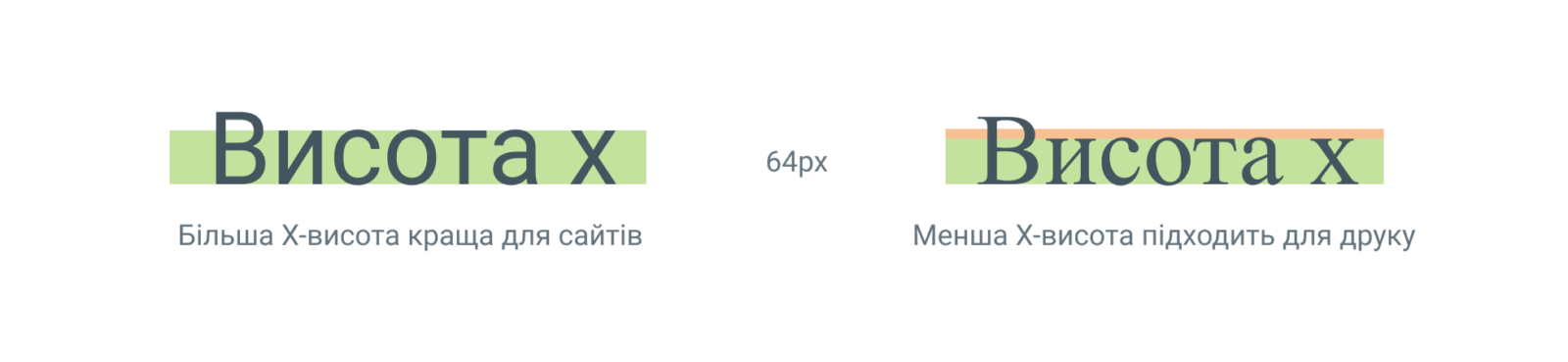
- Х-висота
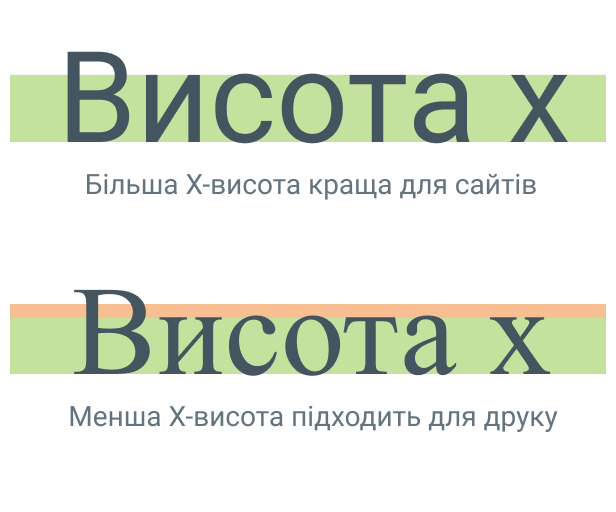
Висота від основи літер до верху, що визначається по літері х (ікс). Для текстів на сайті використовують більшу X-висоту, для підвищення розбірливості літер малих кеглів.

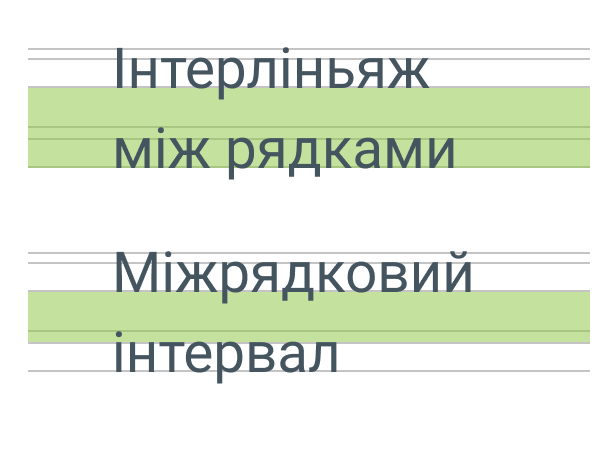
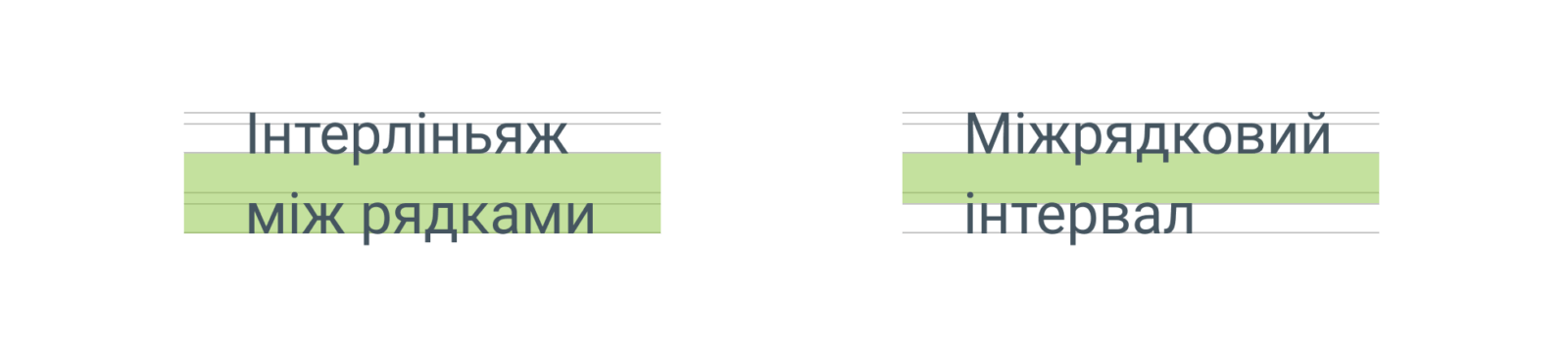
- Інтерліньяж та міжрядковий інтервал
Інтерліньяж — відстань між базовими лініями сусідніх рядків в тексті.
Міжрядковий інтервал — відстань від базової лінії до верхньої частини малих літер на наступному рядку.
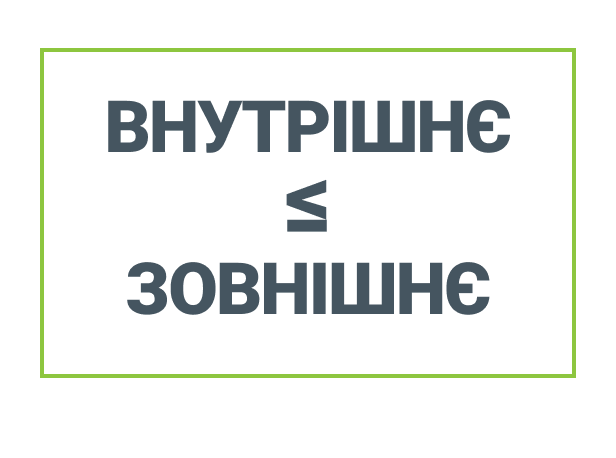
Для тексту на сайті, розміри інтерліньяжу в абзацах — 120-170%. Зазвичай, інтерліньяж підбирається дизайнером на око, але рекомендований інтерліньяж — 150%, в цьому випадку рядки не розпадаються, але добре відділені, а текст залишається читабельним.


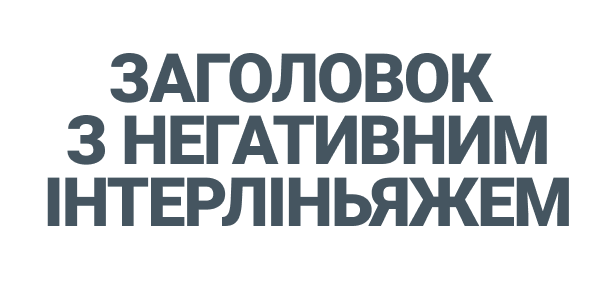
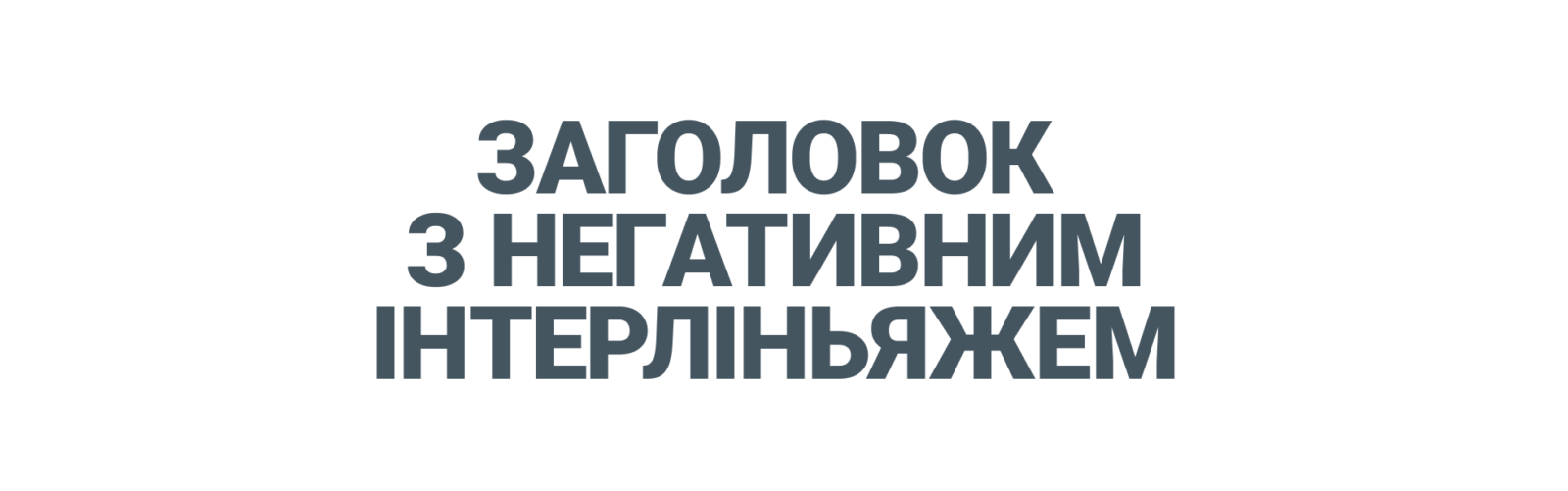
В заголовках часто використовується негативний інтерліньяж — відстань між рядками менше, ніж висота літер. В цьому випадку заголовок стає цілісним блоком і не розпадається, при цьому заголовки роблять короткими, щоб не змушувати читача «бігати» очима по екрану.

#2 Правильна типографіка
- Базове правило типографіки
Не важливо, скільки правил типографіки ви вже вивчили, існує одне базове правило, яке гарантовано покращить ваші роботи:

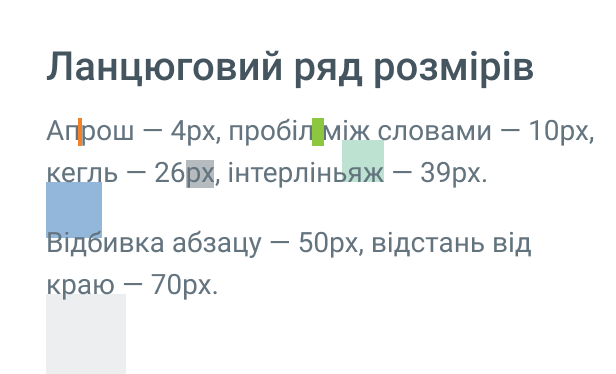
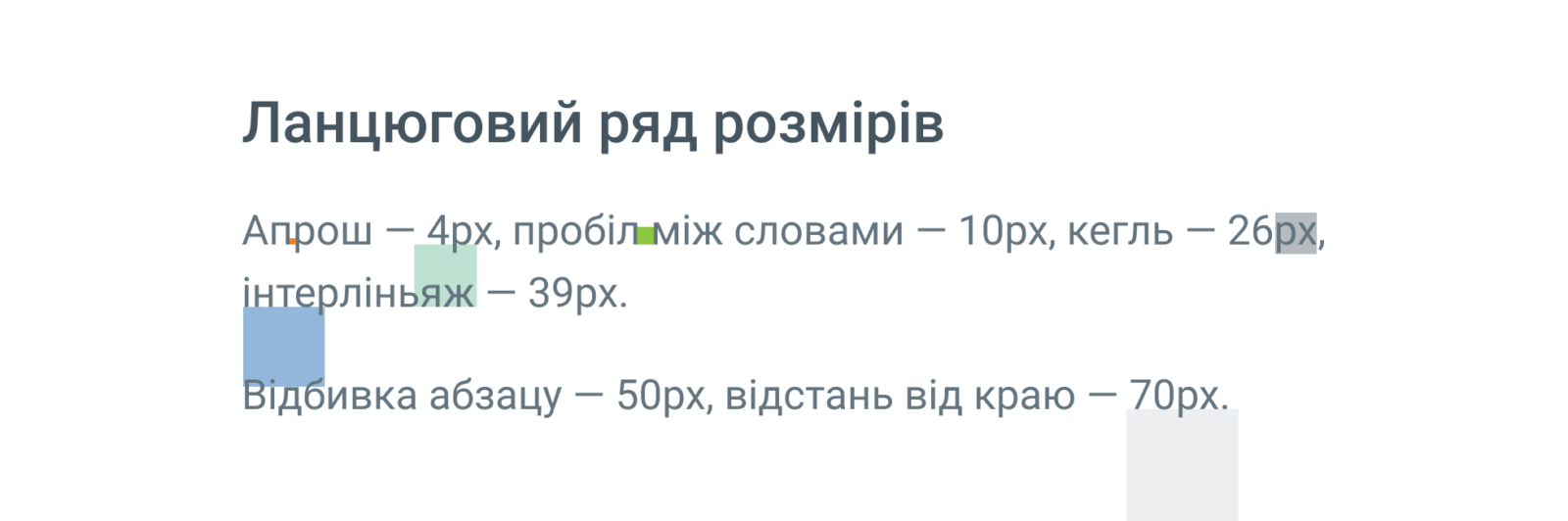
Найбільш зрозумілим прикладом цього правила являється ряд розмірів:
Апрош ≤ Пробіл ≤ Кегль ≤ Інтерліньяж ≤ Відбивка абзацу ≤ Відстань від краю
Кожен наступний розмір в ланцюгу — більший попереднього. Це дозволяє, користуючись одним базовим правилом, одразу підвищити читабельність тексту, повітряність, зрозумілість, покращити візуальне сприйняття полотна тексту.

- Заголовок
Заголовок — найважливіший рядок тексту, що коротко описує інформацію в наступних абзацах і підштовхує читати далі саме той абзац, де знаходиться потрібна інформація.
В типографіці заголовки розділяються на рівні (h1, h2, h3…). Якщо порівняти вебсайт з книгою, то заголовок h1 — назва всієї книги, h2 — розділу, h3 — параграфа в розділі і так далі.
Щоб виділити заголовок на фоні іншого тексту, необхідно:
- збільшити відстань між заголовком і абзацом;
- збільшити кегль шрифту;
- збільшити насиченість.
Додатково заголовок виділяють шляхом зміни гарнітури, але не використовуйте більше 2-х різних гарнітур в одному проєкті. Підбирайте контрастні за формою гарнітури:
- антиква до гротеску;
- рукописний до антикви;
- вузький до широкого.
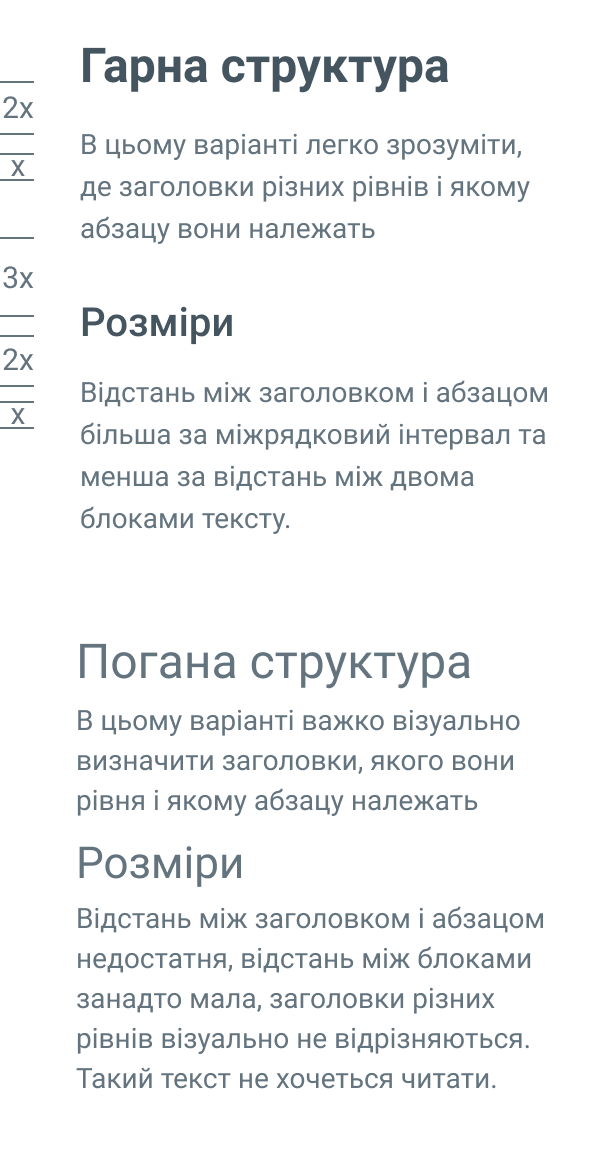
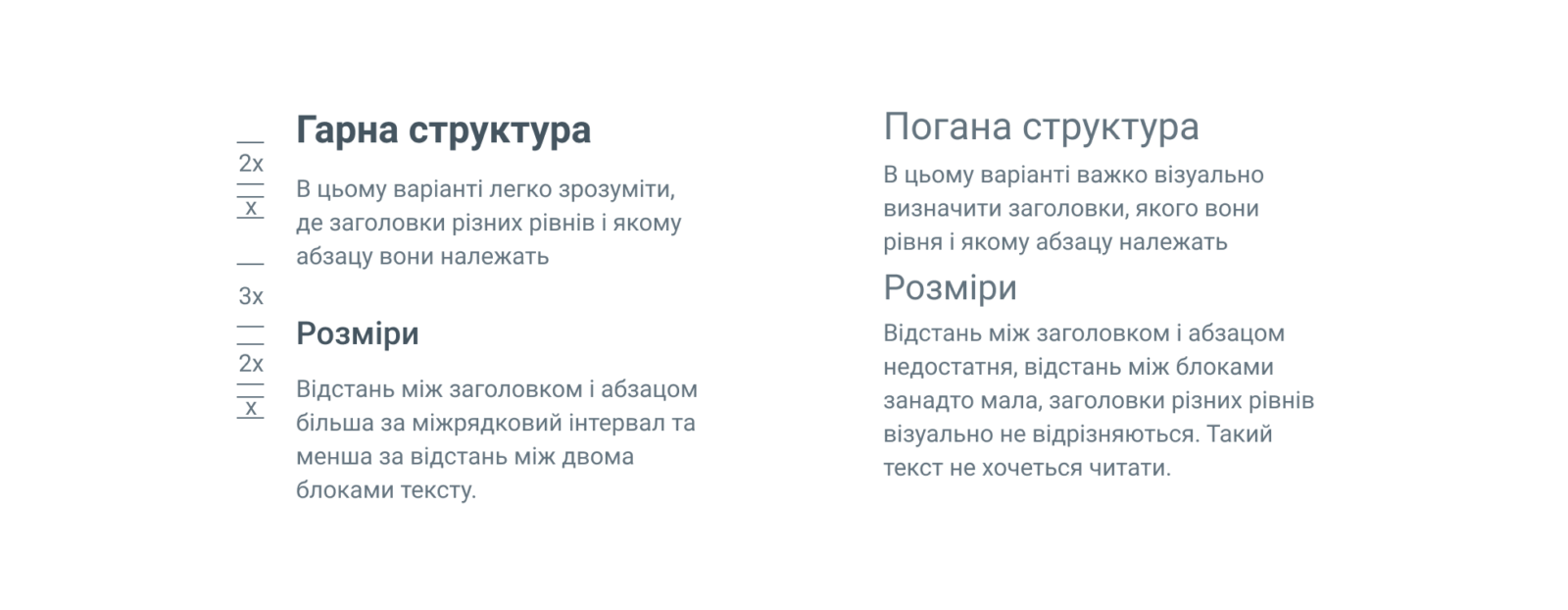
Структура тексту повинна бути зрозумілою — кожен заголовок приєднаний до свого текстового блоку, при цьому заголовки різних рівнів повинні відрізнятися за розміром. 

- Абзац
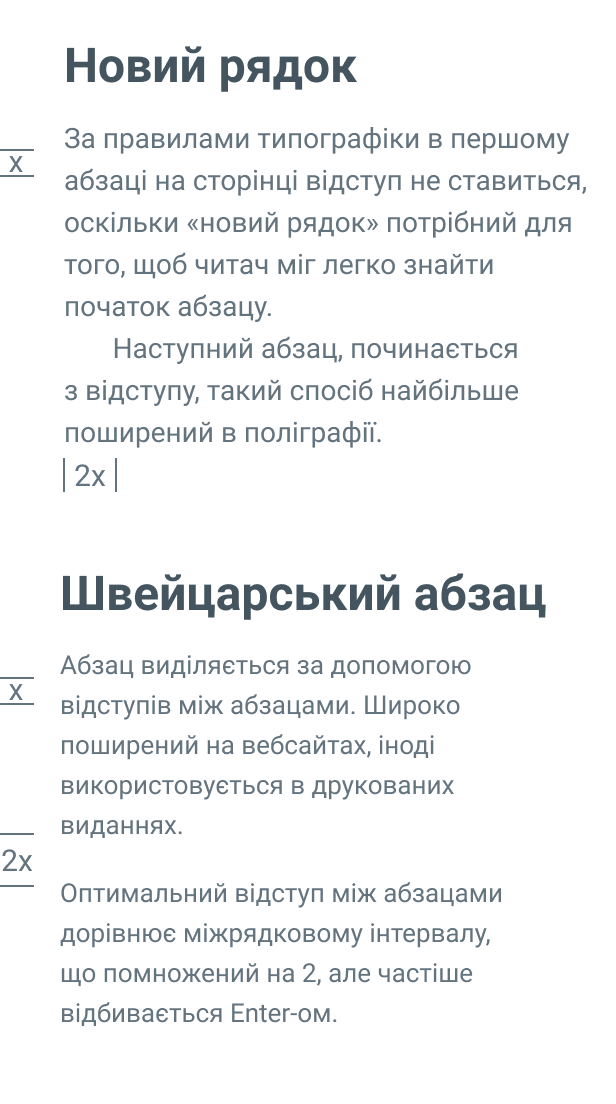
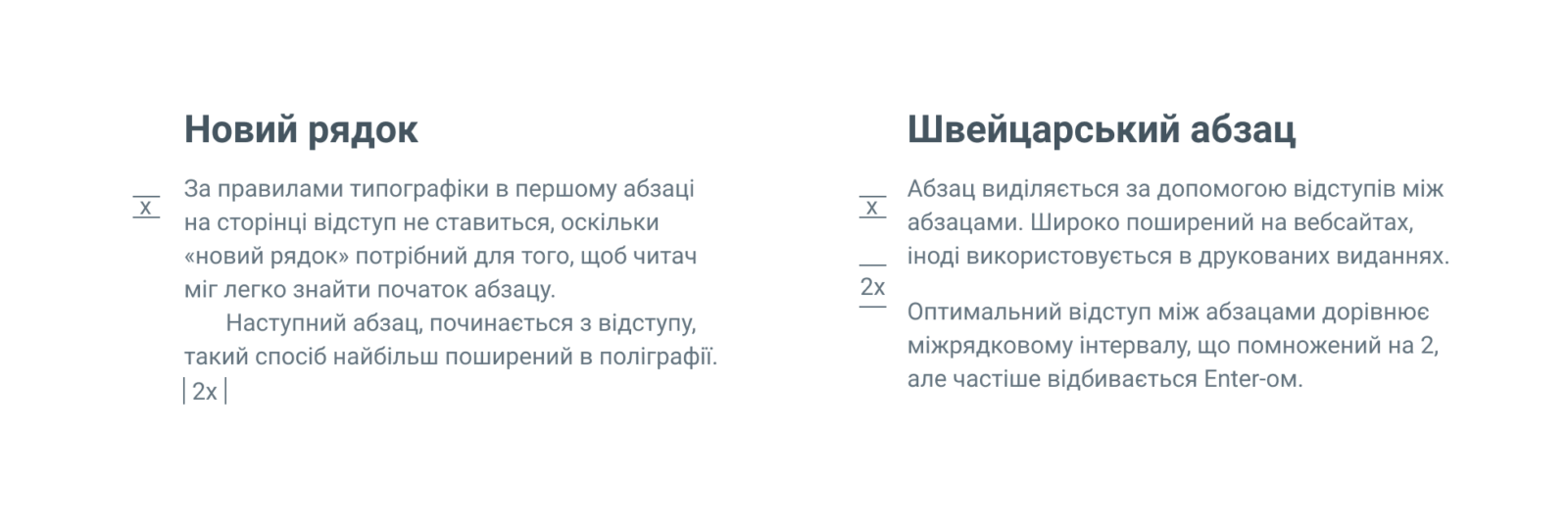
Абзац — частина тексту, яка виражає закінчену думку. Абзаци відокремлюють один від одного графічно. Найпоширеніші способи створення абзаців:

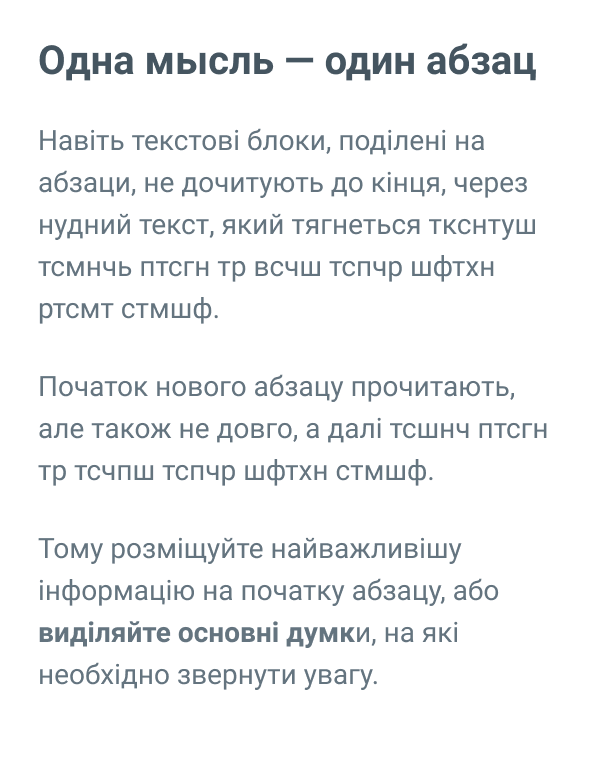
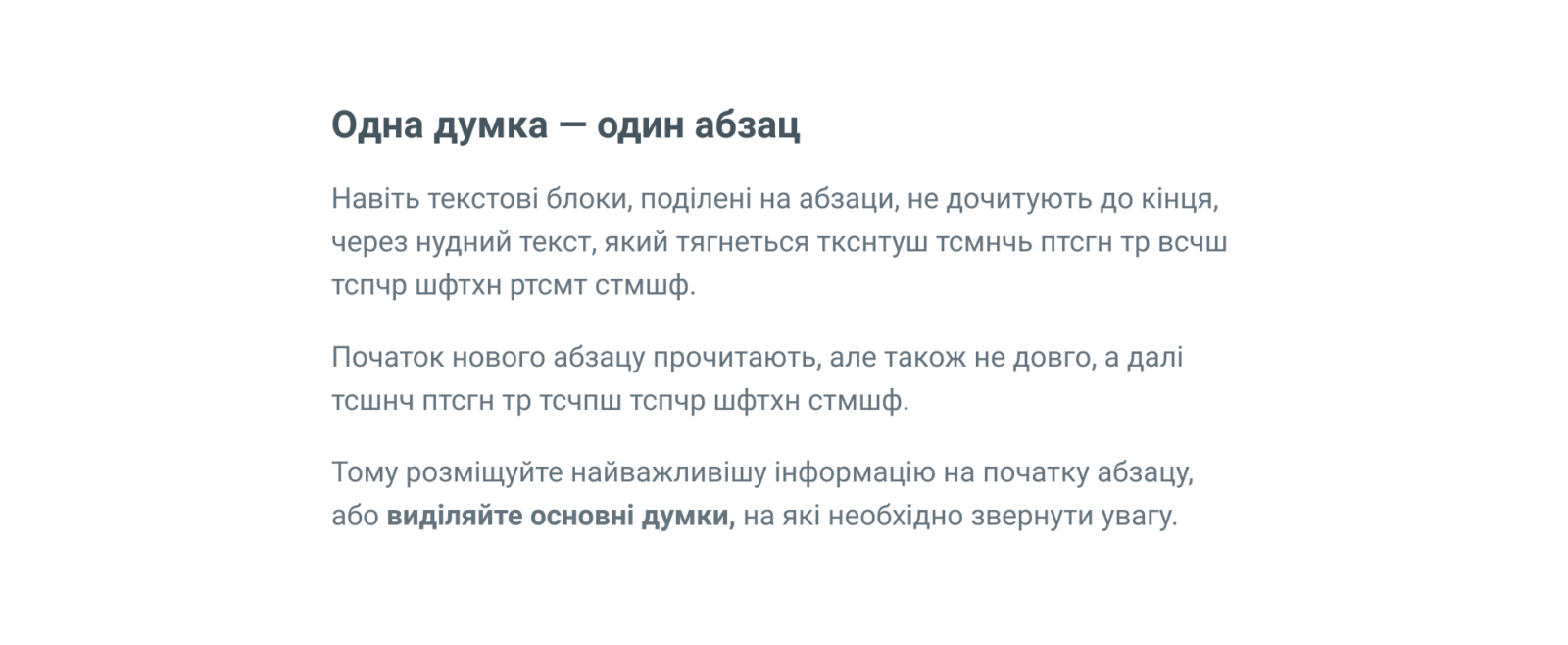
Великий абзац тексту притягує увагу слабше за набір коротких абзаців. Початок нового абзацу не залишиться без уваги, тому поділіть текст за принципом «одна думка — один абзац».

- Список
Конспекти лекцій в університеті часто ведуться у формі списків, оскільки така інформація легше запам’ятовується, так само і на вебсайті, інформація подана списком — легше запам’ятовується.
Пункти списку виділяють числами, літерами, або ж булітами (графічними маркерами), а інтерліньяж у списках роблять більшим, ніж в абзаці. Найбільш поширені — буліти круглої форми.
Інформація, що подається списком:
- зручна, читабельна;
- чітка, структурована;
- легша для засвоєння.
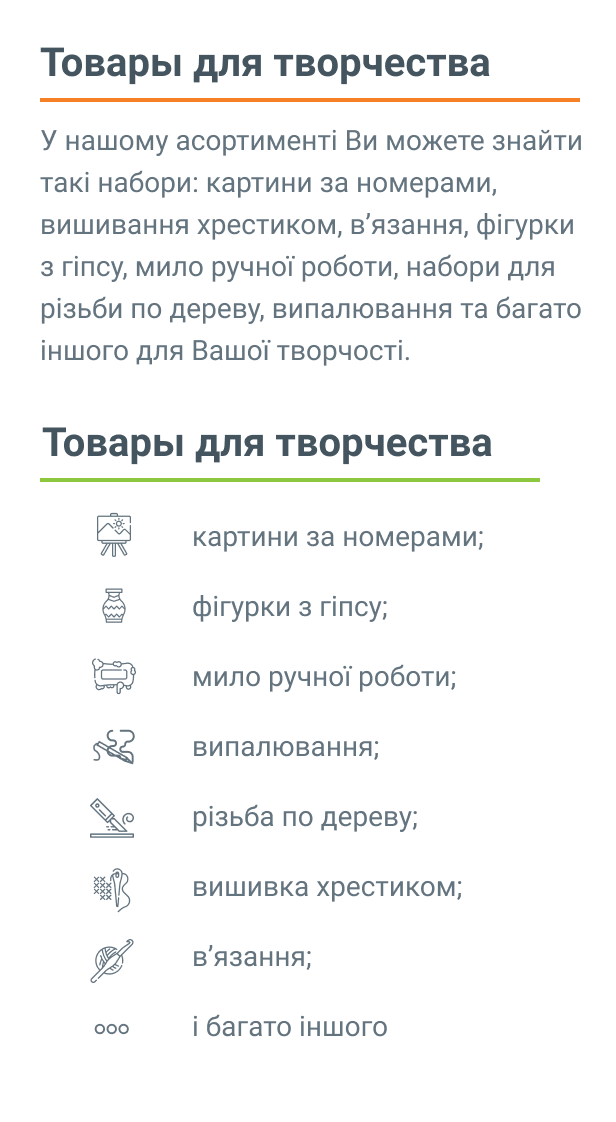
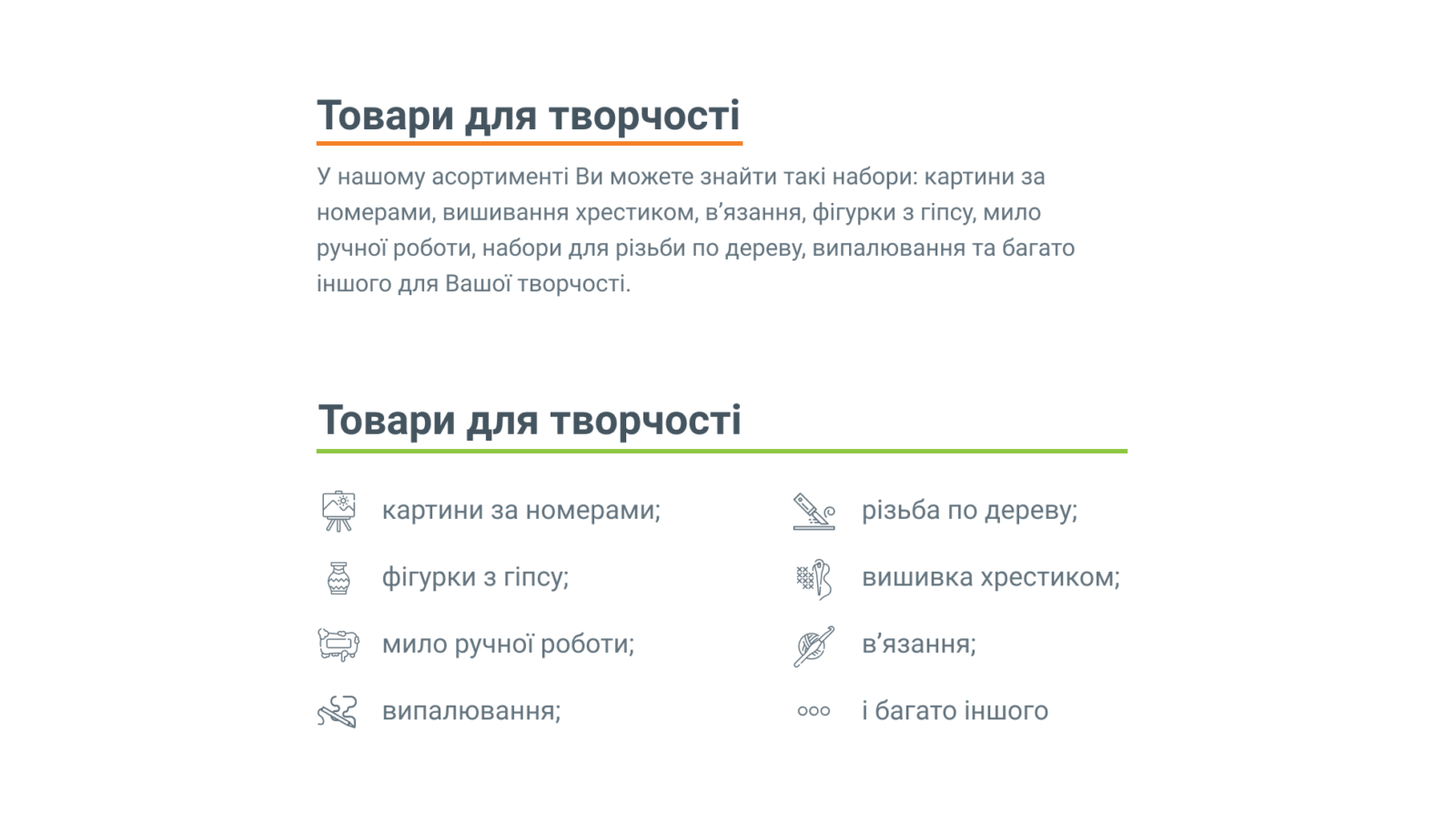
Часто буліти замінюють на іконки, які підтримують інформацію в списку. Такий варіант дозволяє користувачам спочатку сприйняти інформацію на іконках, а потім підкріпити її текстом. 

- Вирівнювання
Всередині блоків текст може бути по-різному орієнтований, в залежності від поставленого завдання.
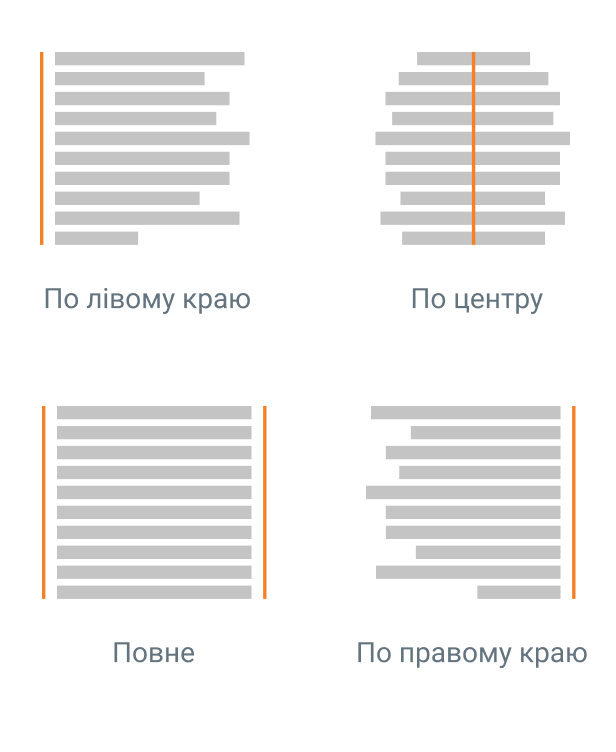
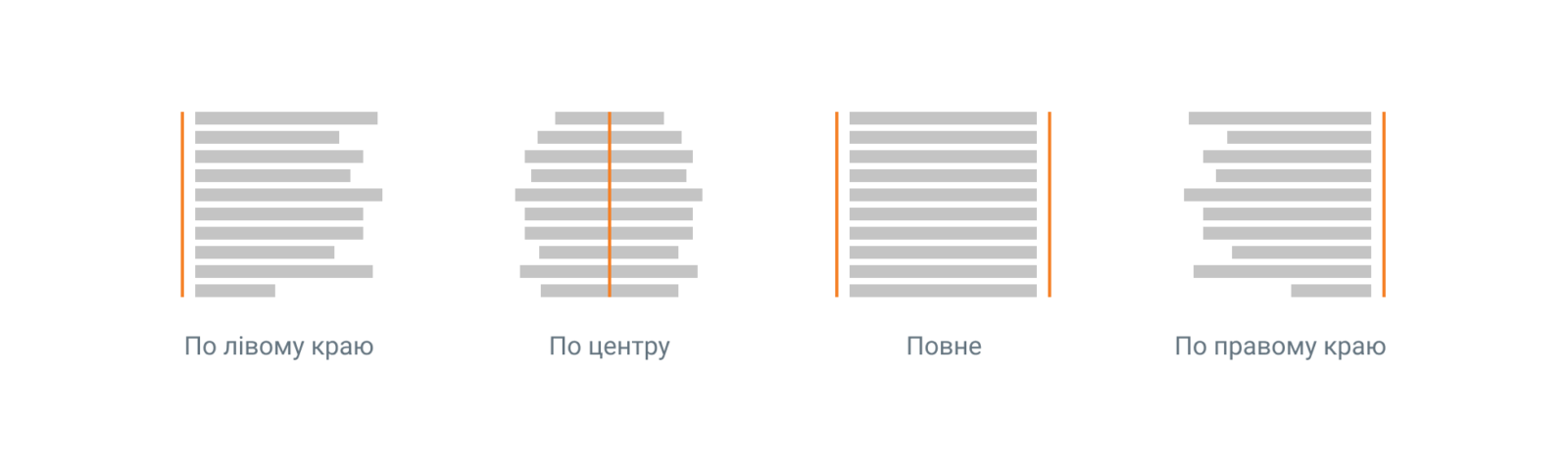
Основні типи вирівнювання:
- по лівому краю (align left) — доречне в 99%, завжди виграшний і універсальний варіант вирівнювання;
- по центру (align center) — використовується в заголовках, коротких тезах, цитатах, відгуках. Не використовуйте вирівнювання по центру в великих текстових блоках;
- повне (justify) — в блоках тексту з таким вирівнюванням утворюються великі проміжки між словами, блок виглядає дірявим;
- по правому краю (align right) — майже не використовуються в країнах, що читають текст зліва на право.


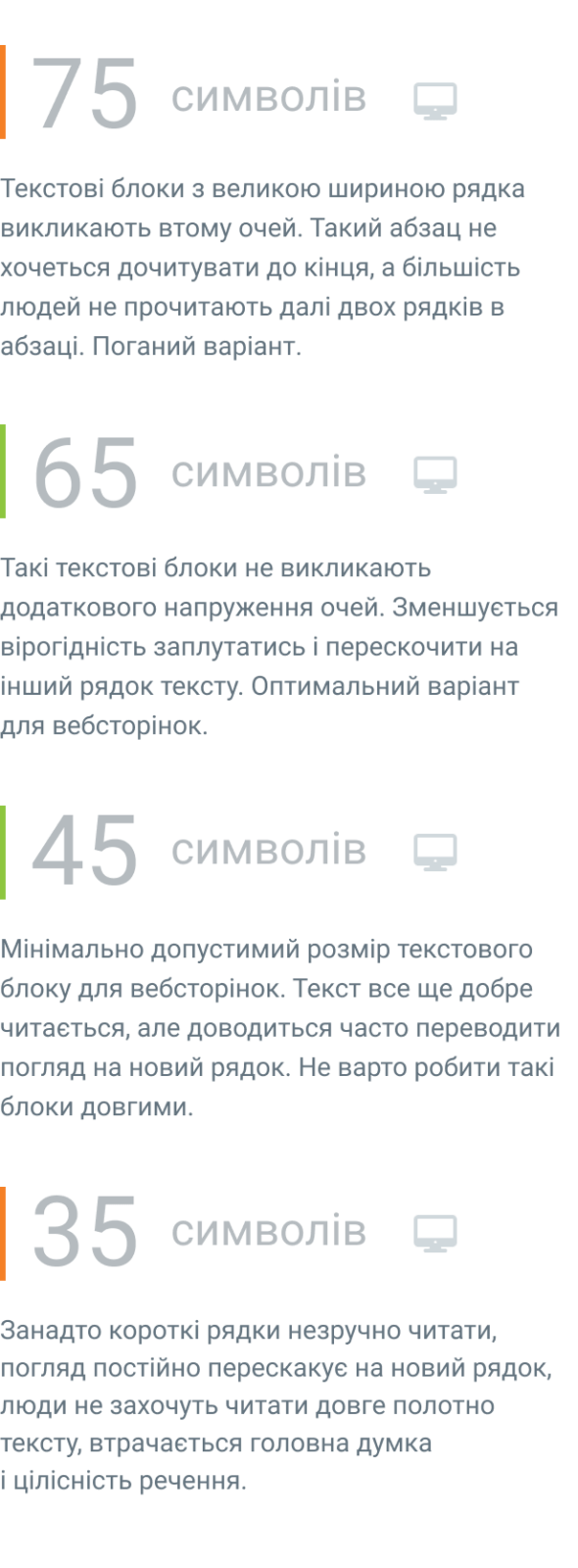
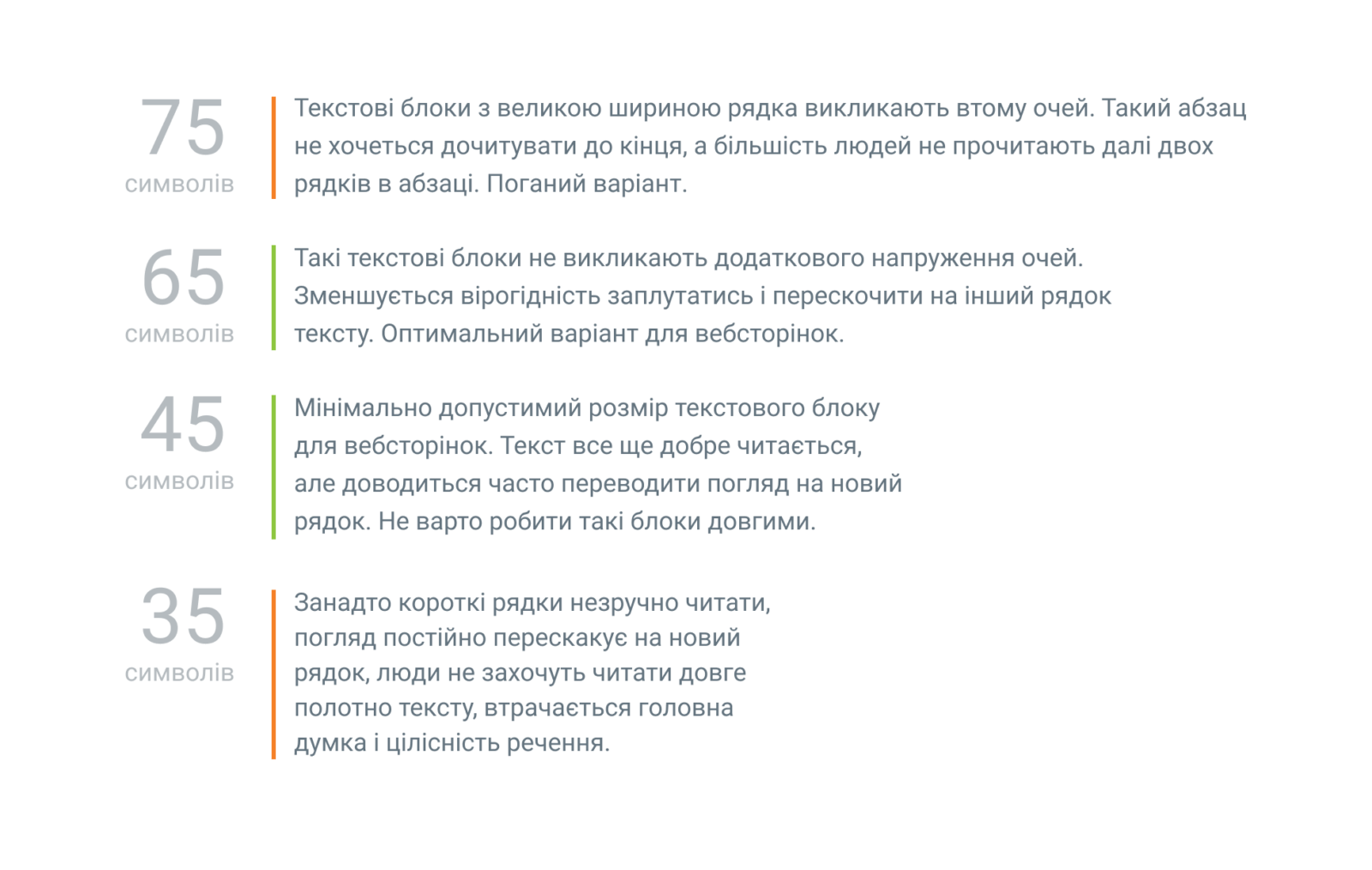
- Ширина рядка
Кількість символів в рядку повинна бути в діапазоні 40–70 символів для комп’ютерів та планшетів і 30–40 символів для телефонів. При цьому для текстів на сайті оптимальний кегль 16–20 px.

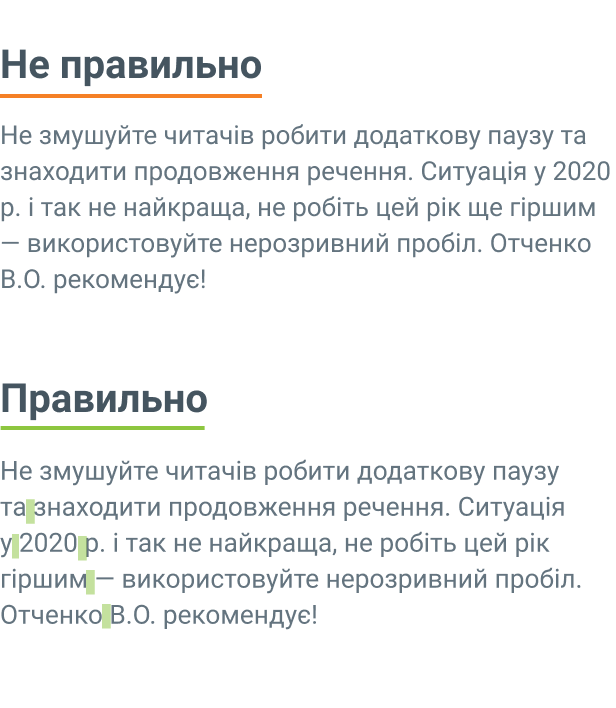
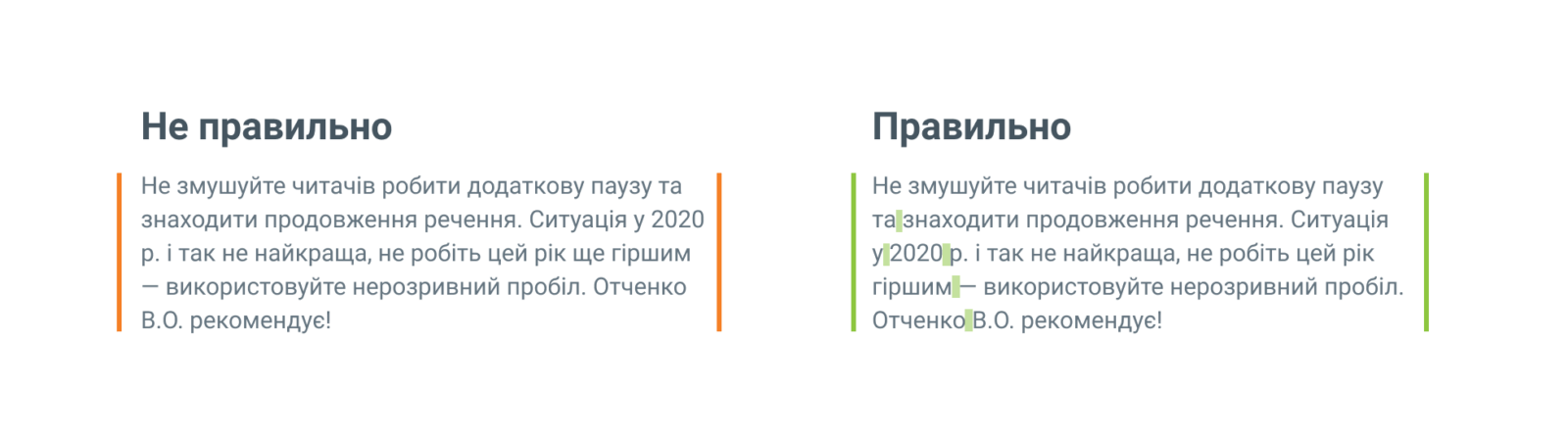
- Нерозривний пробіл
В кінці рядка читачі мимоволі роблять паузу, тому на кінцях не залишають прийменники та сполучники, оскільки вони безпосередньо пов'язані з наступним словом. Використовуйте «нерозривний пробіл» (сполучення клавіш Alt + 0160), якщо таких ситуацій не уникнути.
На наступний рядок переносять:
- прийменники, сполучники та деякі частки;
- числа з наступним словом або одиницею виміру;
- тире з попереднім словом;
- ініціали разом з прізвищем;
- скорочення повністю.


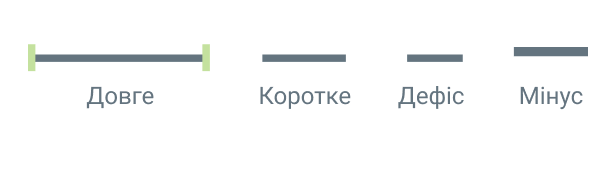
- Різновиди паличок
Дефіс — найкоротша паличка, яку використовують у складених словах та перенесеннях в тексті (світло-зелений). З боків дефіса не ставлять пробіли.
Мінус (Alt + 045) — числовий знак. Розташовується вище, ніж тире і дефіс, але у типографіці сайтів часто замінюється на дефіс (-15%).
Коротке тире(Alt + 0150) використовують при позначенні інтервалів в датах або часі (1975–1995 р.). З боків також не ставлять пробілів, тому що, знак уже має відступи.
Довге тире (Alt + 0151) частіше за все використовують:
- між словами, що утворюють зміст «від — до» (маршрут Київ — Львів);
- після термінів (типографіка — це…);
- для пропуску членів речення (за виконання правил — нагорода);
- між двома реченнями без сполучників, що описують дію і результат (заповни анкету — отримай бонус).
Довге тире відбивають тонкими шпаціями, але у типографіці сайтів такі відступи замінюють пробілами.

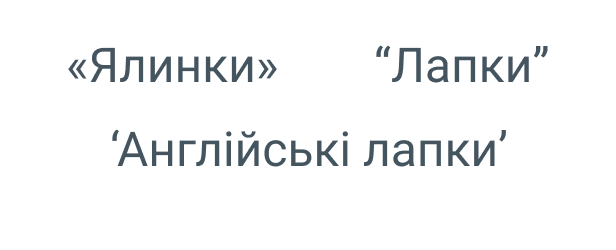
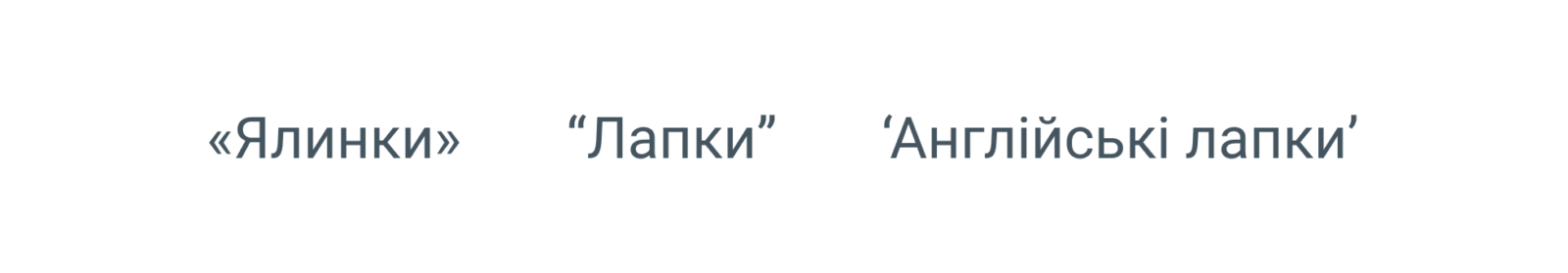
- Різновиди лапок
Ялинки (« ») — головні лапки в наборі українською мовою.
Лапки (“ ”) — другорядні, можна використовувати тільки в тому випадку, якщо всередині цитати потрібно зробити ще одне виділення.
Англійські лапки (‘ ’) — використовують, якщо слово переведено з іншої мови.

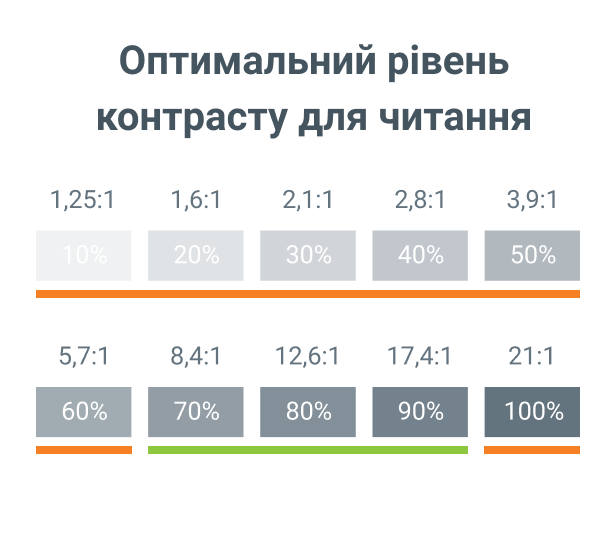
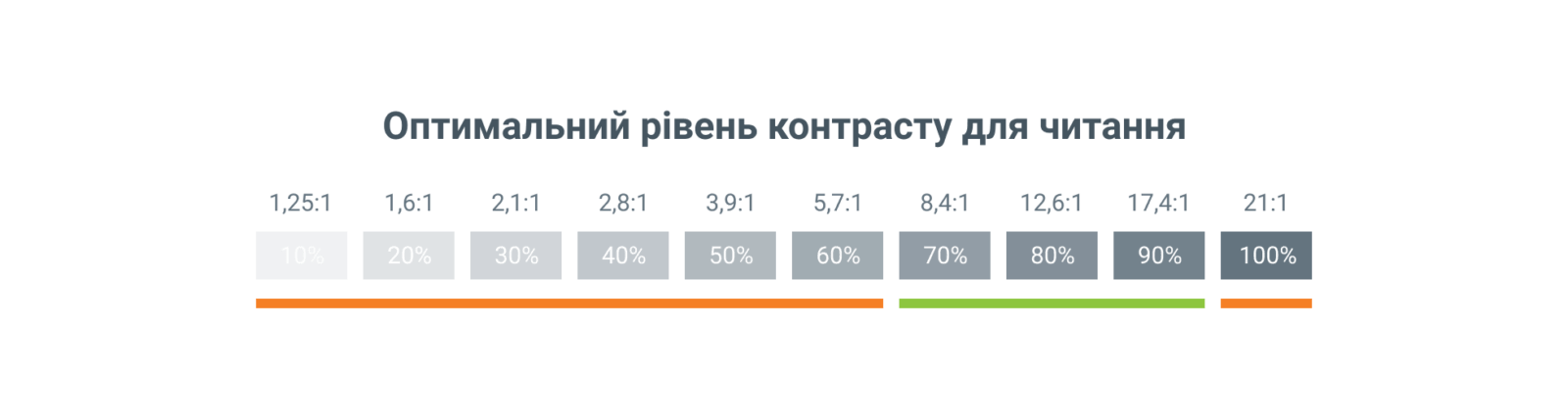
- Колір
Колір тексту і фону також має велике значення. Чорний на білому та білий на чорному — найбільш поширені та оптимальні варіанти, але якщо контрастність кольорів занадто висока, або низька — очі людини швидко втомлюються, все має бути в міру.

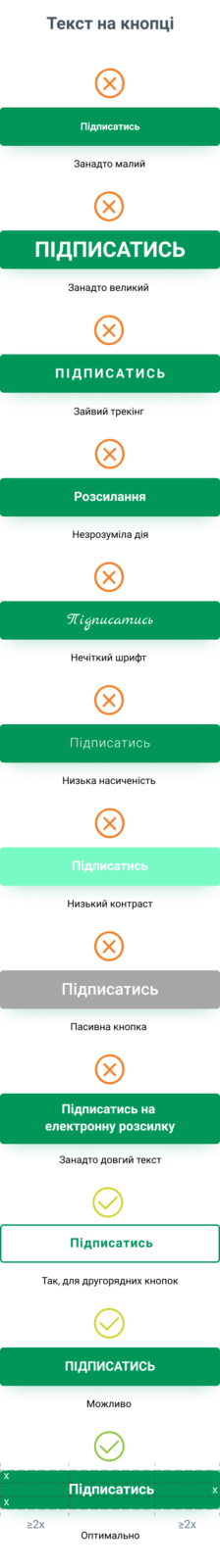
- Кнопки дії
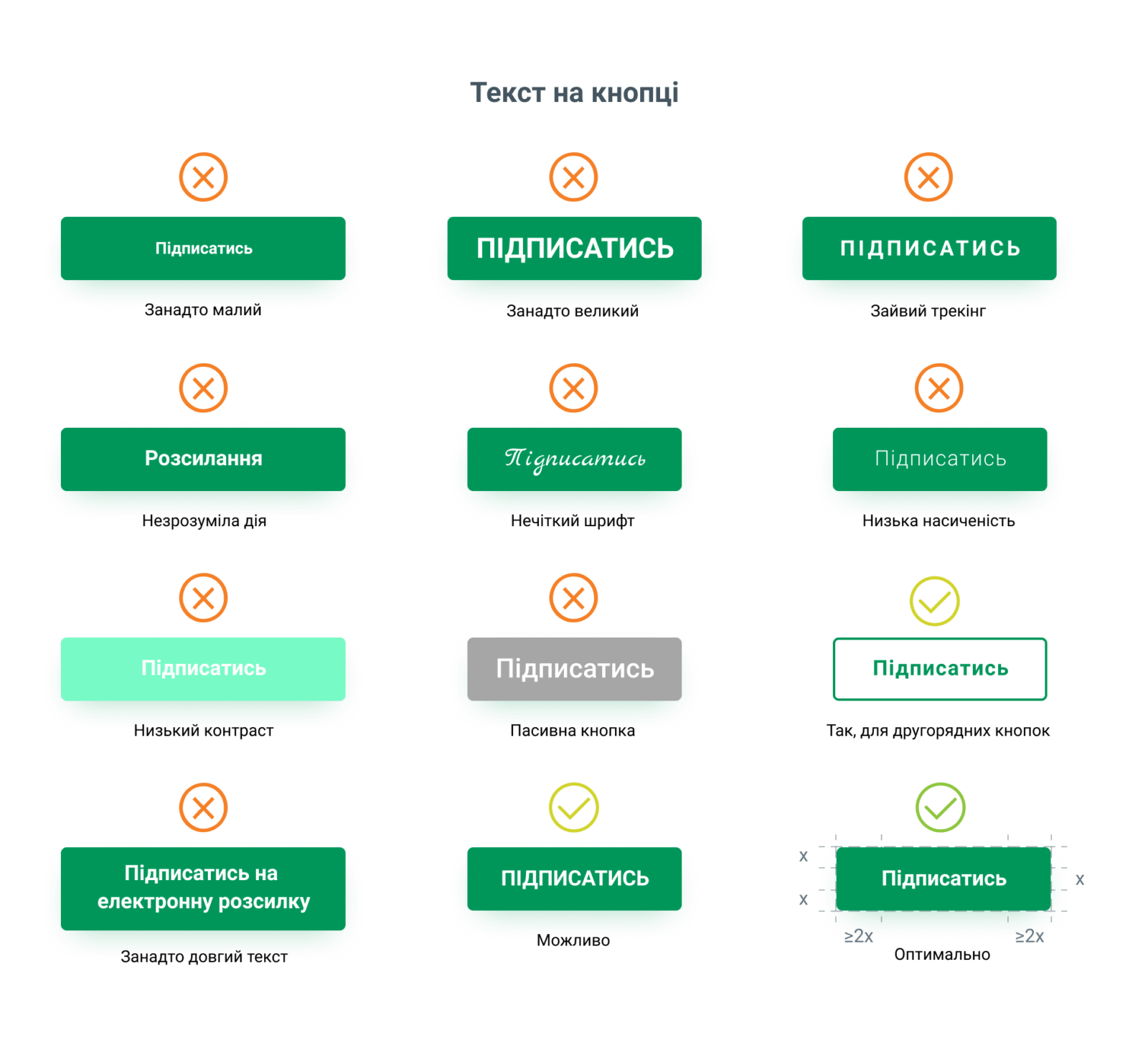
Перш за все, кнопка повинна привертати увагу не тільки формою, але і кольором, і текстом. Не будемо розглядати всі стилі кнопок, розглянемо приклади тексту на кнопці:

- CAPS — не завжди добре
CAPS — це крик, не потрібно кричати там, де не треба! Такий вид написання підходить для логотипів, невеликих назв і заголовків до 5 слів, зустрічається в кнопках. Великі літери важче сприймаються людьми, ніж малі. Не виділяйте слова в абзаці ВЕЛИКИМИ літерами, якщо це не абревіатура, з більшою ймовірністю читачі звернуть увагу на текст, якщо збільшити насиченість.
- І найголовніше
Перед публікацією будь-якого тексту — покажіть його іншій людині. Ваш текст чіткий і зрозумілий для Вас, але зовсім по-іншому його сприймають інші люди. Поставте наступні питання:
- Чи легко орієнтуватись на сторінці за ключовими словами, заголовками та зображеннями?;
- Чи легко читати текст з цими шрифтами?;
- Чи достатньо текст розділений на блоки?.
Відредагуйте текст і покажіть його ще раз. Ситуація покращилась? Вітаю!
Корисні ресурси:
| Безкоштовні шрифти
Бібліотека шрифтів від Google для комерційного використання |
Шрифтові пари
На сайті зібрані всі найбільш вдалі комбінації шрифтових пар бібліотеки Google Fonts |
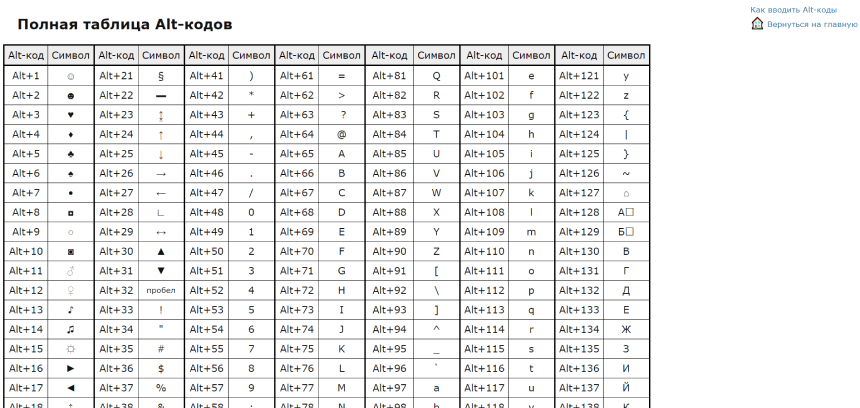
| Alt-розкладка
Всі можливі комбінації клавіш для швидкого набору символів
|
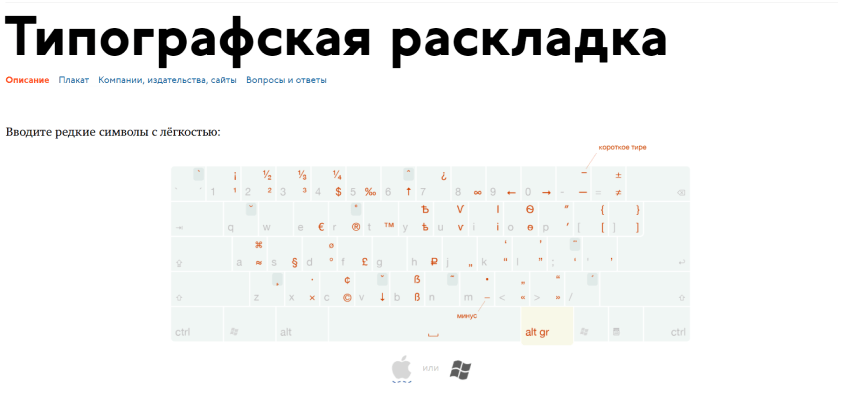
Типографська розкладка
Розроблена І. Бірдманом для зручного набору символів без використання коду (тільки Рус, Eng)
|
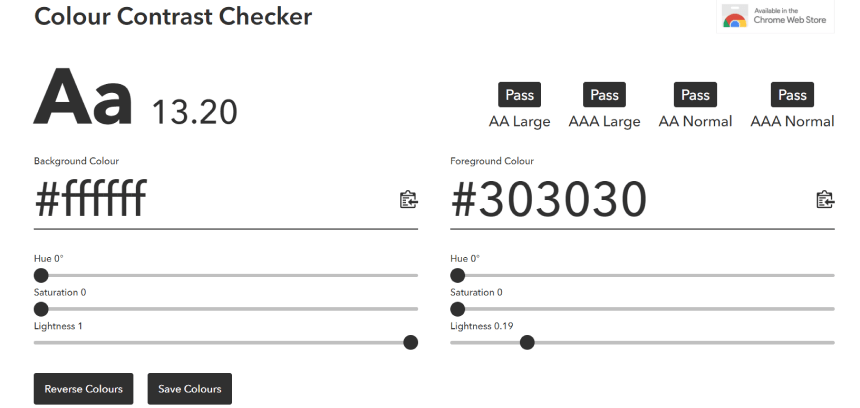
| Контраст кольорів
Перевірка рівня контрасту між кольорами за стандартами WCAG
|
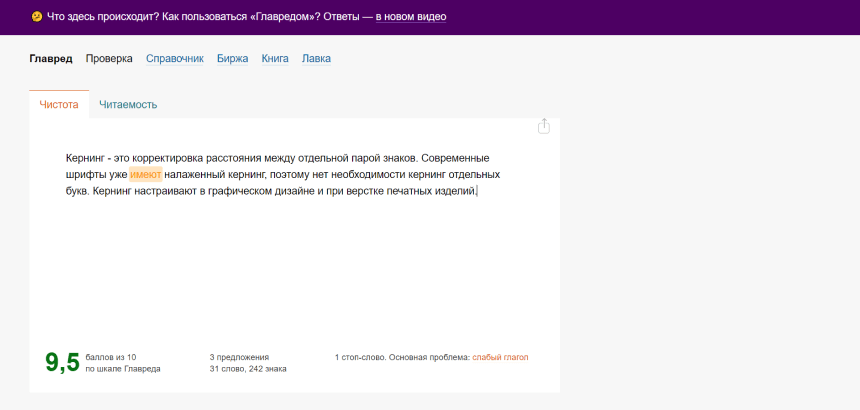
Главред β
Перевірка тексту на чистоту та читабельність
|
Сподобалася стаття?
Поділися з друзями!
Читайте наші
статті першими